| Главная » Файлы » Статьи для вебмастера » Статьи для вебмастера |
Учимся работать с консолью браузера by Apocalypse
| 03.11.14, 08:04:32 | |
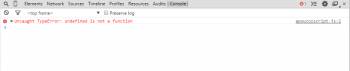
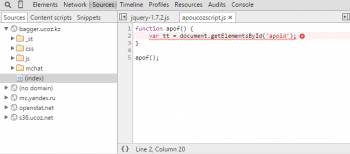
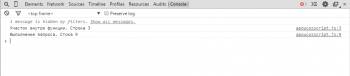
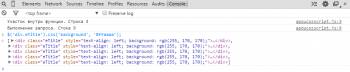
 Данная статья написана по просьбе моего старого доброго друга, которого вы все прекрасно знаете под ником VoVcHiK Статья посвящена небольшому, но исключительно мощному инструменту, встроенному во все современные браузеры - консоли. Без этого инструмента не обходится ни один веб-разработчик, ведь именно консоль позволяет нам отлаживать коды и исправлять ошибки на странице Как правило, в браузерах инструменты разработчика открываются через клавишу F12. Там вы найдёте и консоль Лично я использую консоль только для трёх целей и своими способами я поделюсь ниже 1. Поиск и исправление ошибок на странице Лично я отлавливаю в консоли только два вида ошибок: ошибки внутри скриптов и ошибки 404 (Отсутствие файла на сервере) С ошибками 404 вообще все просто - в консоли они сразу помечаются соответствующим образом, даётся полный путь до отсутствующего файла и вы с легкостью сможете исправить эту проблему Со скриптовыми ошибками всё чуть сложнее К примеру, подключили вы скрипт, а он не работает. Идём в консоль и видим следующее: Кликнув по ошибке, мы увидим, на что ругается наш браузер, а именно: Допущена ошибка в сточке 2: getElementsById('apoid'), правильно то getElementById('apoid') 2. Отладка участка скрипта или комплекса скриптов Бывает, что в скрипте ошибок синтаксиса нет, но не работает участок, а какой, вы понять не можете. В этом случае в скрипте в участках, которые вас интересуют, достаточно проставить вот такие элементы: Код console.log('Участок 1'); Как правило, записи нумеруются и, когда вы увидите отсутствующий порядковый номер в консоли, уже примерно будете знать, где искать неполадку Вот как это будет выглядеть в консоли, если я хочу проверить несколько участков: Вот как выглядит сам скрипт: Код function apof() { var tt = document.getElementById('apoid'); console.log('Участок внутри функции. Строка 3'); } apof(); $.get('/', function(a) { console.log('Выполнение запроса. Стока 9'); }) 3. Написание целых скриптов сразу в консоли Именно так я пишу большинство своих скриптов. Это существенно экономит время, а также позволяет максимально быстро выполнять заказы, когда меня просят разработать то или иное на стороннем сайте. Мне не нужно выпрашивать создать мне профиль, дать админку и прочее. Я просто пишу скрипт в консоли, отлаживаю его и отдаю его заказчику, не тратя ни секунды времени на лишние телодвижения Прелесть работы с консолью в том, что в ней сохраняются все ранее написанные вами коды, причём, для каждого сайта коды свои. Переходить между этими кодами вы можете стрелочками "вверх" и "вниз" и эти коды не потеряются, если вы закроете браузер, перезагрузите свой компьютер и прочее Вот пример написания скрипта сразу в консоли: В этом элементарном примере я просто перекрасил все блоки с классом eTitle в красный цвет. После выполнения скрипта в консоли отобразился список элементов, которые затронула работа скрипта На этом у меня всё. Если у вы ещё как-то используете консоль - напишите об этом в комментариях. Интересно будет почитать  Статья подготовлена Apocalypse. Спасибо за ваше внимание | |
| Просмотров: 855 | Загрузок: 0 | Комментарии: 4 | | |
| Всего комментариев: 4 | |||||
| |||||