| Главная » Файлы » Скрипты для uCoz » Мини-чат |
Индикатор "онлайн" в стандартом мини-чате by Apocalypse для uCoz
| 03.07.14, 19:28:46 | |
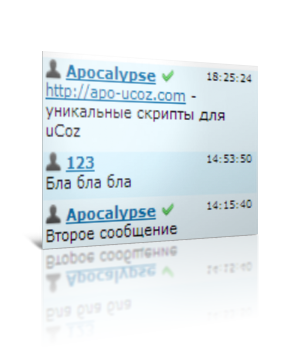
 По просьбе пользователя RuD, оформленной в ЭТОЙ теме, я разработал данный скрипт, который позволяет помечать ники пользователей в чате, которые в данный момент онлайн. Скрипт рассчитан на стандартный мини-чат uCoz Временное демо ЗДЕСЬ Установка: В самый верх вида материалов мини-чата вставляйте: Код <?if($NUMBER$ == 1)?> <script> var apoallusers = ''; $(function() { $.get('/index/62', function(apoget) { aporesult = $('cmd[p="content"]', apoget).text(); $(aporesult).find('a').each(function() { apoallusers = apoallusers + $(this).text() + " "; }); $('span#apouname').each(function() { if(apoallusers.indexOf($(this).text()) != -1) { $(this).after('<img src="/.s/img/icon/ok.png" height="10px" style="margin-left:5px;" title="Сейчас онлайн" />'); }; }); }); }); </script> <?endif?> Далее, здесь же, в виде материалов, найдите и замените Код $NAME$ Код <span id="apouname">$NAME$</span/> Материал разработан Apocalypse ApoTeam © 2014 | |
| Просмотров: 3630 | Загрузок: 0 | Комментарии: 8 | | |
| Всего комментариев: 8 | |||||||||
| |||||||||
