| Главная » Файлы » Скрипты для uCoz » Мини-чат |
ApoChat 4.0 из модуля Каталог Сайтов by Apocalypse для uCoz
| 24.06.14, 09:40:28 | |
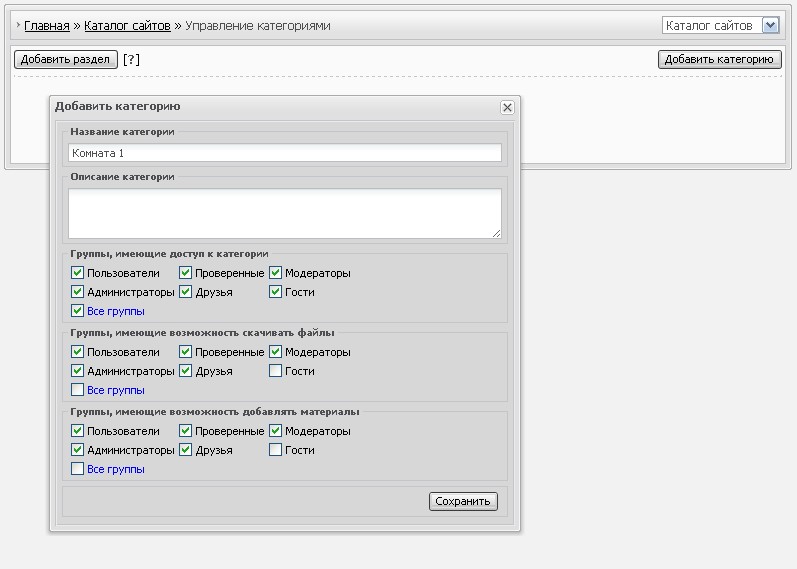
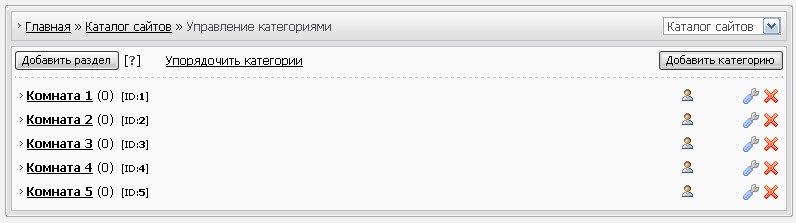
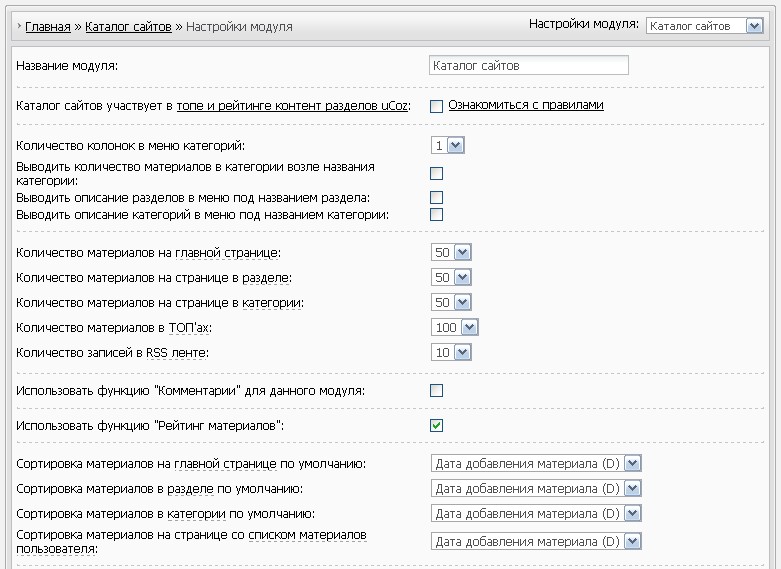
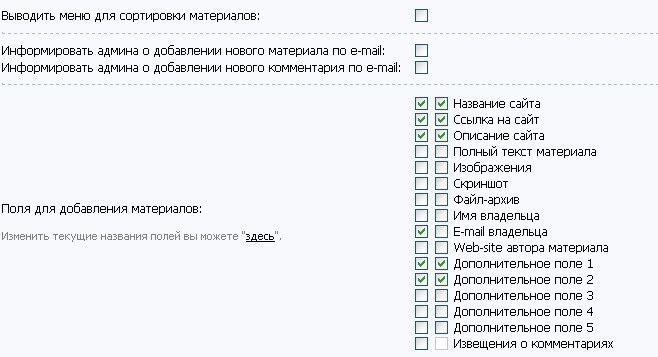
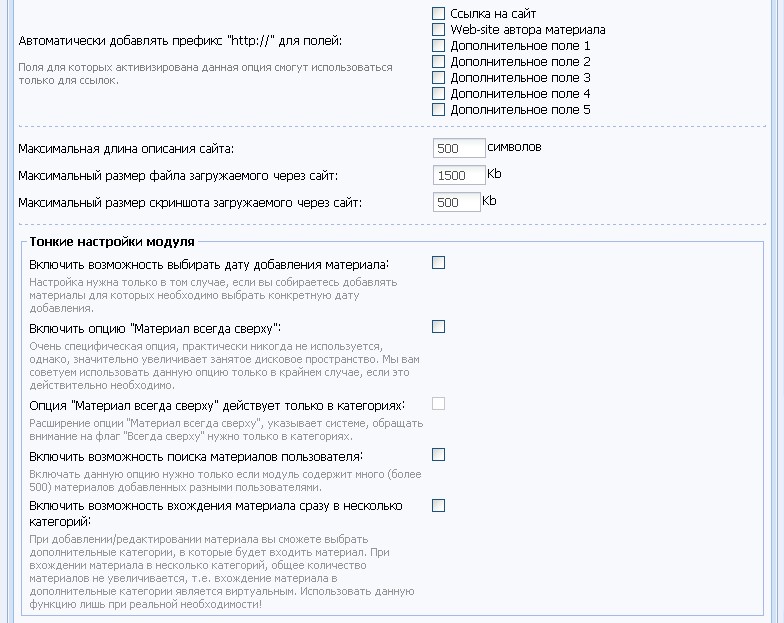
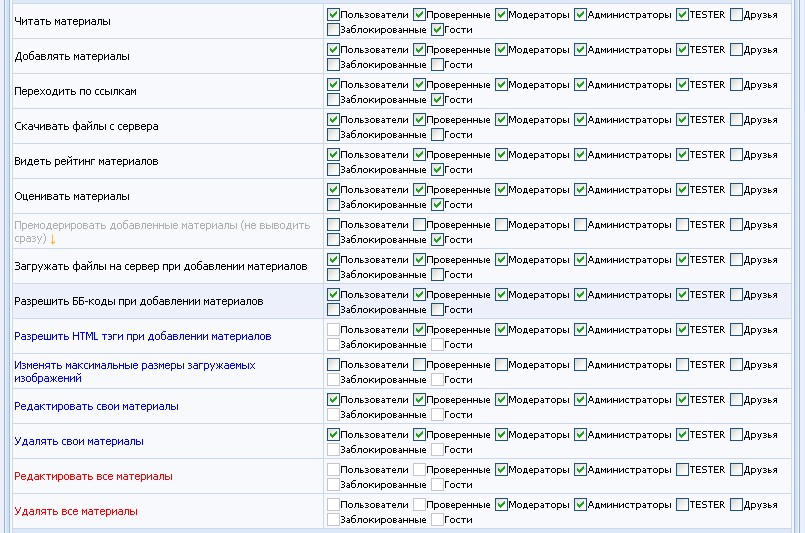
 Данный чат - продолжение линейки мини-чатов, разработанных мною. Данный чат несёт в себе просто огромный потенциал, так как в запасе ещё много полей, которые можно использовать для подключения новых функций. Основан он на модуле "Каталог сайтов" Для правильной работы скрипта ОБЯЗАТЕЛЬНО должна быть активирована библиотека jQuery 1.6.1 Установка: 1) Если у вас уже активирован модуль "Каталог сайтов" - удалите его и активируйте вновь БЕЗ КАТЕГОРИЙ, если нет - просто активируйте этот модуль БЕЗ КАТЕГОРИЙ 2) Создайте пять категорий по шаблону:   3) Настройте модуль Каталог сайтов следующим образом:    4) Настройте права групп пользователей по скриншоту:  5) В то место, где будет расположен чат (Обычно в глобальных блоках, левом или правом) вставляйте: Код <script type="text/javascript" src="/js/colorpicker.js"></script> <script type="text/javascript" src="/js/eye.js"></script> <script type="text/javascript" src="/js/utils.js"></script> <script src="/js/imapoch.js"></script> <style> @import url('/css/imcss.css') all; </style> <div style="display:none;" hl="$HOME_PAGE_LINK$" id="imapoinfo" imp="<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?else?>/images/noavatar.png<?endif?>"> |*Страница отправки:*| <imp></imp> + |*Группа:*| $USER_GROUP$ + |*Браузер:*| $USER_AGENT$ $USER_AGENT_VER$ + |*Дней на сайте:*| $USER_REG_DAYS$ + |*ID:*| $USER_ID$ + </div> <div id="ims"> <embed type="application/x-shockwave-flash" src="http://s51.ucoz.net/flash/audio1.swf?song_url=/js/send.mp3&autoplay=0&loop=0" width="0" height="0" /> <embed type="application/x-shockwave-flash" src="http://s51.ucoz.net/flash/audio1.swf?song_url=/js/in.mp3&autoplay=0&loop=0" width="0" height="0" /> <embed type="application/x-shockwave-flash" src="http://s51.ucoz.net/flash/audio1.swf?song_url=/js/no.mp3&autoplay=0&loop=0" width="0" height="0" /> </div> <table width="100%" cellpadding="0" cellspacing="0"> <td> <select id="imaposl" style="outline:none;margin-bottom:5px;"> <option value="1">Комната 1</option> <option value="2">Комната 2</option> <option value="3">Комната 3</option> <option value="4">Комната 4</option> <option value="5">Комната 5</option> </select> </td> <td align="right"> <img id="indi" style="display:none;" src="/images/apoaj.gif" height="10px" /> </td> </table> <div id="iset" style="display:none;"> <table width="100%" cellpadding="0" cellspacing="0"> <tr><td><b>Звуки</b></td> <td align="right"><img id="imm0" src="http://s36.ucoz.net/.s/img/icon/ok.png" /></td></tr> <tr height="10px"></tr> <tr><td><b>Оповещение [alert]</b></td> <td align="right"><img id="imm1" src="http://s36.ucoz.net/.s/img/icon/ok.png" /></td></tr> <tr height="10px"></tr> <tr><td><b>Оповещения [title]</b></td> <td align="right"><img id="imm2" src="http://s36.ucoz.net/.s/img/icon/ok.png" /></td></tr> <tr height="10px"></tr> <tr><td><b>Обратный отсчёт</b></td> <td align="right"><img id="imm3" src="http://s36.ucoz.net/.s/img/icon/ok.png" /></td></tr> <tr height="10px"></tr> <tr><td><b>Отправка по enter</b></td> <td align="right"><img id="imm4" src="http://s36.ucoz.net/.s/img/icon/er.png" /></td></tr> </table> </div> <div id="imuinf" onmousedown="$(this).fadeOut();"></div> <div im="$USERNAME$" id="imapomain"></div> <div id="imapott"> <table width="100%" cellspacing="0" cellpadding="0"> <td width="25px"><input style="width:20px;" title="Отправить сообщение" type="image" src="/images/enter.png" value="ОК" id="send"></td> <td><span id="imnum"></span></td> <td align="right"> <img title="Архив комнаты" height="20px" src="/images/arch.png" id="imapoar" /> <img title="Настройки" height="20px" src="/images/edit.png" id="imaposet" /> <img title="Обновить страницу" height="20px" src="/images/reller.png" id="imapore" /> <img title="Выбрать цвет ника" height="20px" src="/images/colorr.png" id="imapoclr" /> </td> </table> </div> <textarea id="imaposn"></textarea> <script src="http://s36.ucoz.net/src/bbcodes.js?2"></script> <div id="imbb" style="display:none;"> <center><script src="/js/bbchat.js"></script></center> </div> 6) Управление дизайном -- Каталог сайтов -- Главная страница Каталога сайтов -- Замените всё на: Код <html> <head> <style> @import url('/css/imcss.css') all; </style> </head> <body> $BODY$ </body> <center>$POWERED_BY$</center> </html> 7) Управление дизайном -- Каталог сайтов -- Страница со списком материалов раздела -- Замените всё на: Код <html> <head> <style> @import url('/css/imcss.css') all; </style> </head> <body> $BODY$ </body> <center>$POWERED_BY$</center> </html> 8) Управление дизайном -- Каталог сайтов -- Страница со списком материалов категории -- Замените всё на: Код <html> <head> <style> @import url('/css/imcss.css') all; .cuzadpn { display:none; } a, a:visited { font-size:11px; color:#444; text-decoration:none; } </style> </head> <body> <?if($PAGE_SELECTOR$)?>$PAGE_SELECTOR$<?endif?> $BODY$ <?if($PAGE_SELECTOR$)?>$PAGE_SELECTOR$<?endif?> </body> <center>$POWERED_BY$</center> </html> 9) Управление дизайном -- Каталог сайтов -- Страница материала и комментариев к нему -- Замените всё на: Код <html> <head> <script> location.href='/'; </script> </head> <body> $BODY$ </body> <center>$POWERED_BY$</center> </html> 10) Управление дизайном -- Каталог сайтов -- Вид материалов -- Замените всё на: Код <div class="ieBlock"> <table cellpadding="0" cellspacing="0" width="100%"> <tr> <td width="25px"> <?if($OTHER2$)?><img src="$OTHER2$" width="20px" /><?endif?> </td> <td> <a id="imapounm" style="color:#$OTHER1$" href="/index/8-$UID$">$TITLE$</a> <div id="me$ID$" style="display:none;"><?if($SITE_DIRECT_URL$)?>$SITE_DIRECT_URL$<?else?>Нет информации<?endif?></div> </td> <td align="right"> <?if($MODER_PANEL$)?>$MODER_PANEL$<?endif?> </td> </tr> <tr> <td colspan="3"> <?if($MESSAGE$)?><div title="Клик для просмотра информации" id="$ID$" iu="$TITLE$" class="ieMessage" onclick="$('#imuinf').fadeTo(500, 1).html($('#me$ID$').text().replace(/\+/g, '<br>'));return false;">$MESSAGE$</div><?endif?> <br> </td> </tr> <tr> <td colspan="2"> <?if($RATING$)?><?$RSTARS$('12','/.s/img/stars/3/12.png','1','float')?><?endif?> </td> <td align="right"> <div title="$TIME$" style="font-size:8px;">$DATE$</div> </td> </tr> </table> </div> 11) Управление дизайном -- Каталог сайтов -- Страница поиска и рейтинга материалов -- Замените всё на: Код <html> <head> <script> location.href='/'; </script> </head> <body> $BODY$ </body> <center>$POWERED_BY$</center> </html> 12) Управление дизайном -- Каталог сайтов -- Страница добавления/редактирования материала -- Замените всё на: Код <html> <head> <style> #kdsM3, #drM51, hr, #drM3, .edtTypeMenu, label, #format_brief, #html_brief, #drM31, #mdM30, #drM46, .cuzadpn, #txtPart555message, #drM6, #drM22 { display:none; } html, body { background:transparent !important; } </style> </head> <body> $BODY$ <script> $('div:contains("Описание"):last').hide(0); $('#drF16').removeAttr('onclick'); $('#drF16').click(function() { $.post('/dir/', $('form[name="addform"]').serialize(),function(a){ if($(a).text().indexOf('успешно') != -1) { _uWnd.alert('Успешно отредактировано', '', {w:200, h:70}); } else { _uWnd.alert('Ошибка', '', {w:200, h:70}); } }); return false; }); </script> <br> $POWERED_BY$ </body> </html> 13) Залейте три папки из прикреплённого архива в корень вашего сайта (Желательно через ftp менеджер, чтобы сэкономить время) Идеи по аддонам и новым функциям оставляйте здесь в комментариях Материал разработан и подготовлен Apocalypse | |
| Просмотров: 1034 | Загрузок: 0 | Комментарии: 9 | | |
| Всего комментариев: 9 | ||||||||||
| ||||||||||