| Главная » Файлы » Скрипты для uCoz » Каталог файлов |
Возможность отобразить только свежие материалы для Каталога файлов by Apocalypse для uCoz
| 14.08.14, 13:25:15 | |
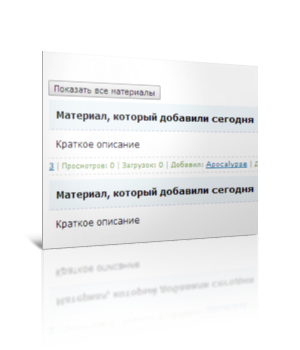
 Разработать данный материал меня попросил пользователь Adilet. Скрипт позволяет отобразить все материалы, которые были добавлены сегодня или вчера. Если не будет найдено ни одного материала, на кнопочке запуска выйдет соответствующее уведомление Для начала идите в Панель управления и в общих настройках уберите галочку на опции Дату сегодняшнего дня выводить как "Сегодня" Далее, там же в общих настройках, проверьте, что формат даты и времени у вас установлены следующим образом: Далее создайте информер следующего вида: [Каталог файлов · Материалы · Дата добавления материала A · Материалы:100 · Колонки:1] В шаблоне информера замените всё на: Код <div class="aponewentries" name="$DATE$" style="display:none;"> <table border="0" cellpadding="0" cellspacing="0" width="100%" class="eBlock"><tr><td style="padding:3px;"> <div class="eTitle" style="text-align:left;"><a href="$ENTRY_URL$">$TITLE$</a></div> <?if($MESSAGE$)?><div class="eMessage" style="text-align:left;clear:both;padding-top:2px;padding-bottom:2px;"> <div id="apoent$ID$">$MESSAGE$</div> <div class="apoloadfull$ID$"></div> </div><?endif?><div class="eDetails" style="clear:both;"> <?if($CATEGORY_NAME$)?><a href="$CATEGORY_URL$">$CATEGORY_NAME$</a> |<?endif?> Просмотров: $READS$ | Загрузок: $LOADS$ | <?if($USERNAME$)?>Добавил: <a href="$PROFILE_URL$">$USERNAME$</a> |<?endif?> Дата: <span title="$TIME$">$DATE$</span> <?if($COMMENTS_URL$)?>| <a href="$COMMENTS_URL$">Комментарии ($COMMENTS_NUM$)</a><?endif?> </div></td></tr></table> </div> Шаблон информера можете подогнать под дизайн своего сайта. Главное условие - чтобы весь код был обрамлён в див с классом aponewentries, имел атрибут name="$DATE$" и стиль display:none Запомните оператор своего информера. У меня это $MYINF_8$ Далее идите в вид материалов Каталога файлов и в самый верх вставьте: Код <div class="apooldentries"> Код </div> Далее на тех страницах Каталога файлов, где должна быть кнопочка "Показать самые свежие материалы" перед $BODY$ вставляйте: Код <div id="apoentriestiday" style="display:none;">$MYINF_8$</div> <input type="button" id="aposwbutton" value="Показать самые свежие материалы" onclick="aposhownewentries();" name="1" date="$DATE$" /> <script> $(document).ready(function() { $('.apooldentries:first').before($('#apoentriestiday').html()); }); function aposhownewentries() { if($('#apoentriestiday div.aponewentries[name="$DATE$"]').size() != 0) { if($('#aposwbutton').attr('name') == 1) { $('div.apooldentries').fadeOut(300, function() { $('#aposwbutton').attr('name', '0').attr('value', 'Показать все материалы'); $('div.aponewentries').each(function() { if($(this).attr('name') == $('#aposwbutton').attr('date') || $(this).attr('name').split('-')[1] == $('#aposwbutton').attr('date').split('-')[1] && $(this).attr('name').split('-')[2] == parseInt($('#aposwbutton').attr('date').split('-')[2])-1) { $(this).fadeIn(300); }; }); }); } else { $('div.aponewentries').fadeOut(300, function() { $('div.apooldentries').fadeIn(300, function() { $('#aposwbutton').attr('name', '1').attr('value', 'Показать самые свежие материалы'); }); }); }; } else { $('#aposwbutton').attr('value', 'Извините, свежих материалов нет'); }; }; // ApoTeam (c) 2014 </script> P.S. к сожалению, единственный нормально работающий вариант получилось реализовать только через информер. Через формы поиска, как альтернативу, пока что не стал делать, так как реализация там более замороченная Если у вас возникнут вопросы - обращайтесь в комментариях к материалу Материал разработан Apocalypse | |
| Просмотров: 795 | Загрузок: 0 | Комментарии: 1 | | |
| Всего комментариев: 1 | ||
| ||