| Главная » Файлы » Скрипты для uCoz » Скрипты by Apocalypse |
Вывод аватаров в списке тем в полях последний обновлений как на IPB by Apocalypse для uCoz
| 24.06.14, 10:18:21 | |
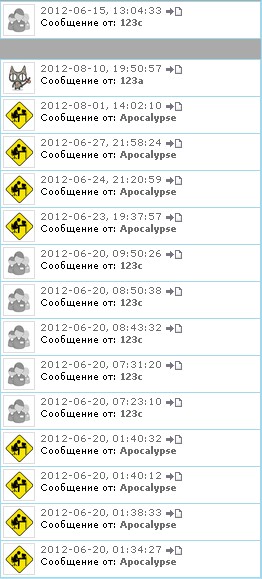
 Данный скрипт разработан по просьбе пользователя andros0789 [Тема] Суть данного скрипта в том, что он выводит аватар пользователя рядом с информацией о последнем обновлении темы Данный скрипт уникален в твоём роде, так как выполняет минимум гет запросов. Если, к примеру, ник пользователя находится сразу в нескольких темах, аватар для всех этих тем вытаскивается всего лишь одним гет запросом Вот, к примеру, для обработки всего предоставленного ниже списка использовалось всего 3 гет запроса вместо, казалось бы, 15:  Установка: В ПУ -- Пользователи -- Настройки модуля выставите опцию Цитата Персональную страницу пользователя открывать: Цитата В новом окне (простом) В персональной странице в самый верх: Код <div style="display:none;" id="apoavatar"> <?if($_AVATAR$)?>$_AVATAR$<?else?><img src="/images/noavatar.png"><?endif?> </div> В общем виде страниц форума после $BODY$: Код <script> // Аватары в списке тем by Apocalypse var apolist = ''; $('a.lastPostUserLink').each(function() { var apoth = $(this); $(this).parent().parent().prepend('<div style="float:left;margin-right:5px" id="apodiv' + $(this).text() + '"></div>'); if(apolist.indexOf($(this).text()) == -1) { apolist = apolist + ' ' + $(this).text(); $.get($(this).attr('href'), function(apodata) { $('div[id="apodiv' + apoth.text() + '"]').html($(apodata).html()); $('div[id*="apodiv"] img').attr({'width': '30px', 'height': '30px'}).css({'border': '1px solid #ddd'}); }); } }); // ApoTeam (c) 2012 </script> Скрипт был разработан и тестировался на jQuery 1.7.2 на стандартном дизайне форума Работоспособность на более старых версиях библиотеки и сильно модифицированных форумах (ApoForum, к примеру) не гарантируется Картинку из прикреплённого архива залейте в папку images Материал разработан и подготовлен Apocalypse | |
| Просмотров: 573 | Загрузок: 0 | | |
| Всего комментариев: 0 | |
|
| |