| Главная » Файлы » Скрипты для uCoz » Новости сайта |
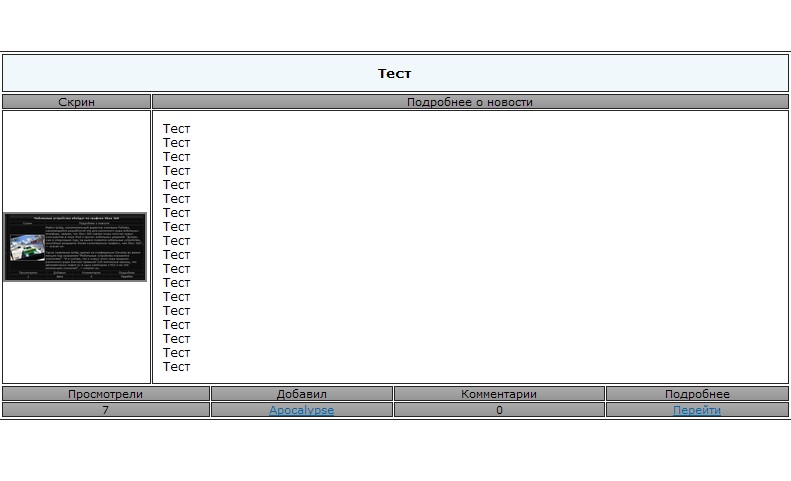
Ещё один вид новостей сайта с плавным увеличением скриншота для uCoz
| 23.06.14, 09:08:05 | |
  Простой вид Новостей сайта с плавным увеличением скриншотов Установка: Для начала в Панели управления активируйте дополнительное поле 1 (Если оно у вас ещё не активировано) Далее в Виде материалов новостей сайта замените всё на: Код <style type="text/css" media="all"> @import url(/highslide/highslide.css); </style> <script type="text/javascript" src="/highslide/highslide.js"></script> <script type="text/javascript"> hs.graphicsDir = '/highslide/graphics/'; </script> <table style="border: 1px solid #252525" cellpadding="1" cellspacing="0" width="100%" align="center"><tr><td valign="top" align="center"> <table width="100%" border="0" cellspacing="1" cellpadding="0"> <tr> <td class="eTitle" align="center" style="border: 1px solid #252525;"><a href="$ENTRY_URL$">$TITLE$</a></td> </tr> </table> <table width="100%" border="0" cellspacing="1" cellpadding="0"> <tr> <td align="center" style="border: 1px solid #252525;background:url('/highslide/fff.png');">Скрин</td> <td align="center" style="border: 1px solid #252525;background:url('/highslide/fff.png');">Подробнее о новости</td> </tr> <tr> <td width="125px" align="center" style="border: 1px solid #252525;"><?if($OTHER1$)?><center><a id="thumb$ID$" href="$OTHER1$" class="highslide" onclick="return hs.expand(this)"><img src="$OTHER1$" border="1" width="140" align="left"></a></center><?endif?> </td> <td align="center" style="border: 1px solid #252525;"><?if($MESSAGE$)?><div class="eMessage" style="text-align:left;clear:both;padding-top:2px;padding-bottom:2px;">$MESSAGE$</div><?endif?></td> </tr></table> <table width="100%" border="0" cellspacing="1" cellpadding="0"> <tr> <td align="center" style="border: 1px solid #252525;background:url('/highslide/fff.png')">Просмотрели</td> <td align="center" style="border: 1px solid #252525;background:url('/highslide/fff.png')">Добавил</td> <td align="center" style="border: 1px solid #252525;background:url('/highslide/fff.png')">Комментарии</td> <td align="center" style="border: 1px solid #252525;background:url('/highslide/fff.png')">Подробнее</td> </tr> <tr> <td align="center" style="border: 1px solid #252525;background:url('/highslide/fff.png')">$READS$</td> <td align="center" style="border: 1px solid #252525;background:url('/highslide/fff.png')"><a href="$PROFILE_URL$">$USERNAME$</a></td> <td align="center" style="border: 1px solid #252525;background:url('/highslide/fff.png')">$COMMENTS_NUM$</td> <td align="center" style="border: 1px solid #252525;background:url('/highslide/fff.png')"><a href="$ENTRY_URL$">Перейти</a></td> </tr></table></td></tr></table><br> Теперь залейте все файлы из прикреплённого архива в папку highslide Материал подготовлен Apocalypse. Автор материала неизвестен | |
| Просмотров: 501 | Загрузок: 0 | | |
| Всего комментариев: 0 | |
|
| |