| Главная » Файлы » Скрипты для uCoz » Комментарии |
Простой вид информера последних комментариев by Boo для uCoz
| 23.06.14, 09:14:21 | |
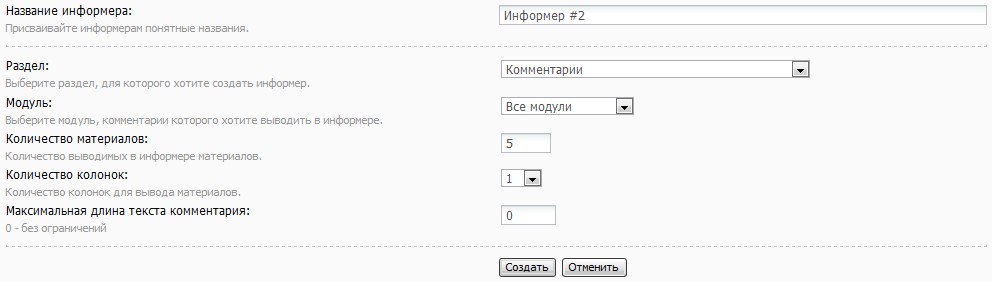
 Очень простой, но в то же время аккуратный вид информера, который прекрасно подойдёт для светлых дизайнов Установка: В самый верх вашего css вставляйте: Код /* Информер коментариев */ .osninf {padding:8px;border-bottom:1px solid #d2d2d2;} .inftitl b, .osninf b {color:#828387;} .inftitl a:link, .inftitl a:visited, .inftitl a:active {color: #fff;font-family: arial;font-weight: bold;text-decoration: none;line-height: 16px;} .inftitl a:hover {color: #000000;font-family: arial;font-weight: bold;text-decoration: none;line-height: 16px;border-bottom: 1px dashed #3e73b9;} .infmes {border:1px dashed #b2b2b2;margin:5px 0 3px 0;padding:5px;background:#fff;font-size:7pt; color:#828282;} /* ------------- */ Далее создайте информер со следующими настройками:  В шаблоне информера замените весь код на: Код <div class="osninf"><div class="inftitl"><font color="#b2cb59"><i><font color="#000000">Написал:</font></i><b> </b></font><i>$USERNAME$</i></div><b></b><div class="infmes"><font color="#b2cb59"><a href="$ENTRY_URL$">$MESSAGE$</a></font></div></div> Теперь в нужное место, где должны выводиться последние комментарии, вставляйте код информера (У меня он, к примеру, $MYINF_1$) Всё. Материал подготовлен Apocalypse Материал предоставлен сайтом http://www.6ucoz.com | |
| Просмотров: 473 | Загрузок: 0 | | |
| Всего комментариев: 0 | |
|
| |