| Главная » Файлы » Скрипты для uCoz » Комментарии |
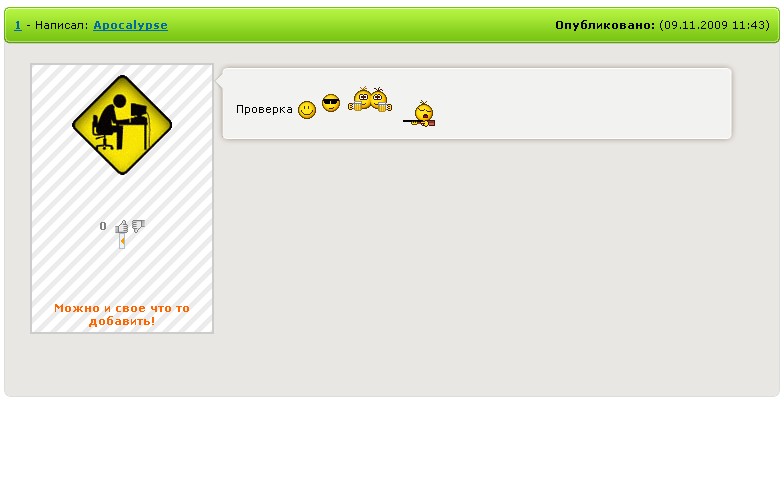
Новый вид комментариев для uCoz by gonzzza
| 22.06.14, 15:31:37 | |
  В виде материалов Комментариев замените всё на: Код <style type="text/css" media="all">@import url(/css.css);</style> <table width="100%" border="0" cellspacing="0" cellpadding="0"> <tr> <td class="topg_l" width="25"></td> <td align="left" valign="top" class="topg_cen"style="padding: 10 0 0 0px;"><table style="width: 100%; border-collapse: collapse;"> <tbody> <tr> <td style="border: 0px solid rgb(0, 0, 0);"><div align="left"><b><span class="ctitle" color: #ff6600;><a href="#ent$ID$" onclick="if (document.getElementById('comEnt$ID$')){$('body').scrollTo( { top:$('#comEnt$ID$').offset().top-22, left:0}, 500 );return false;}" name="ent$ID$"><b>$NUMBER$</b></a></b> - Написал:</span> <?if($USERNAME$)?><a href="$PROFILE_URL$"><b>$USERNAME$</b></a><?else?><b>$NAME$</b><?endif?><b></b></span></div> </td> <td style="border: 0px solid rgb(0, 0, 0);"><div style="text-align: right;"> <b>Опубликовано:</b> ($DATE$ $TIME$)</div> </td> </tr> </tbody> </table></td> <td class="topg_r"></td> </tr> <tr> <td class="midg_l"></td> <td align="left" valign="top" bgcolor="#e9e7e4"> <table width="100%" border="0" cellspacing="0" cellpadding="0" class="news"> <tr> <td> <a name="comments4"></a> <table cellSpacing=0 cellpadding=0 width="100%"> <TBODY> <TR> <TD style="padding-right: 10px; padding-left: 10px; padding-bottom: 5px; padding-top: 5px" vAlign=top colSpan=2> <div style="text-align: justify;"> <table width="100%" border="0" cellspacing="0" cellpadding="0" class="stext"> <tr> <td background="/images/wallpaper.jpg" valign="top" style="padding:5px; border:2px solid #cccccc; color: #ff6600;" width="170"><center><?if($USER_AVATAR_URL$)?><a href="$PROFILE_URL$" title="$USERNAME$"><img align="center" src="$USER_AVATAR_URL$" border="0" /></a><?else?><?if($USER_LOGGED_IN$)?><img src="/images/noavatar.png"><?endif?><?endif?><br></center><br><br><b><center><br> <?if($COMMENT_RATING$<0)?><span class="myWinError"><b>$COMMENT_RATING$</b></span><?else?><?if($COMMENT_RATING$=0)?><span style="color:gray;"><b>$COMMENT_RATING$</b></span><?else?><span class="myWinSuccess"><b>+$COMMENT_RATING$</b></span><?endif?><?endif?> <?if($GOOD_COMMENT_URL$)?><a href="$GOOD_COMMENT_URL$"><img src="http://s37.ucoz.net/img/icon/thumbu.png" width="13" align="absmiddle" border="0" title="Хороший пост"></a> <a href="$BAD_COMMENT_URL$"> <img src="http://s37.ucoz.net/img/icon/thumbd.png" width="13" border="0" align="absmiddle" title="Плохой пост"></a><?else?><img src="http://s37.ucoz.net/img/icon/thumbu_.png" align="absmiddle" width="13" border="0" title="Хороший пост"> <img src="http://s37.ucoz.net/img/icon/thumbd_.png" width="13" align="absmiddle" border="0" title="Плохой пост"><?endif?><br>$MODER_PANEL$<br><br><br><?if($ANSWER_URL$)?><a href="$ANSWER_URL$">Ответить</a><?endif?><br><br>Можно и свое что то добавить! </center></td> <td class="post2" valign="top"> <div class="postc1"><div class="postc2"><div class="postc3"><div class="postc4"><div class="postc5"><div class="postc6"><div class="postc7"><div class="postc8"> <div class="news" valign="top" style="padding-left:7px;"><div style="text-align: justify;">$MESSAGE$<br><?if($ANSWER$)?><b>Ответ</b>: $ANSWER$<?endif?></div></div> </div></div></div></div></div></div></div></div> <br> </td> </tr> </table> </div> </TD> </TR> <TR> <TD style="padding-right: 10px; padding-left: 10px; padding-bottom: 5px; padding-top: 5px; border-bottom: #666666 0px solid; height: 30px" colSpan=2> <table style="width: 100%; border-collapse: collapse;"> <tbody> <tr> <td class="select" style="border: 0px solid rgb(0, 0, 0);"><div style="text-align: right;"></div> </td> </tr> </tbody> </table> </TD> </TR> </TBODY> </table> </td> </tr> <tr> </tr> </table> </td> <td class="midg_r"></td> </tr> <tr> <td class="botg_l"></td> <td class="botg_cen"> <td class="botg_r"></td> </tr> <tr> <td colspan="3"></td> </tr> </table> Далее вставьте в самый низ вашего CSS следующий код: Код .topg_l { background-image:url(../images/topg_l.png); height:44px; width:9px; } .topg_cen { background-image:url(../images/topg_c.png); height:44px; } .topg_r { background-image:url(../images/topg_r.png); height:44px; width:9px; } .ctitlev { color:#666; border:0; } .ctitlev p a:link,.ctitlev p a:visited,.ctitlev p a:hover,.ctitlev p a:active { text-decoration:none; color:#36a0ba; border:1px solid #ccc; padding:2px 5px; font-size:10px; } .ctitlev p a:hover { background:#c8c8c8; border-color:#666; } .ctitlev p { margin:4px 6px; } .ctitlev p span { text-decoration:none; padding:2px 5px; border:1px solid #ccc; color:#ccc; font-size:10px; } .ctitlev h4 { margin-top:-1.45em; padding:0; border:none; } .midg_l { background-image:url(../images/midg_l.png); width:9px; } .midg_r { background-image:url(../images/midg_r.png); width:9px; } .news { font:11px Verdana; text-align:justify; padding:7px; } .news a { text-decoration:none; font-weight:bold; } .news a:hover { text-decoration:underline; font-weight:bold; } .postc1 { background:#f2f2f1 url(../images/post1.gif) repeat-x top center; margin:0 15px 0 0; } .postc2 { background:url(../images/post2.gif) repeat-x bottom center; } .postc3 { background:url(../images/post3.gif) repeat-y top right; } .postc4 { background:url(../images/post4.gif) repeat-y top left; } .postc5 { background:url(../images/post5.gif) no-repeat top right; } .postc6 { background:url(../images/post6.gif) no-repeat top left; } .postc7 { background:url(../images/post7.gif) no-repeat bottom left; } .postc8 { background:url(../images/post8.gif) no-repeat bottom right; padding:15px; padding-bottom:10px; } .postc8 a:link,.postc8 a:visited { color:#a97f68; text-decoration:underline; } .postc8 a:hover,.postc8 a:active { color:#cf5f01; } SELECT { font-size:11px; font-family:tahoma, sans-serif; } .botg_l { background-image:url(../images/botg_l.png); height:21px; width:9px; } .botg_cen { background-image:url(../images/botg_c.png); height:21px; } .botg_r { background-image:url(../images/botg_r.png); height:21px; width:9px; } Осталось лишь залить в корень сайта папку из прикреплённого архива и радоваться новому виду комментариев 
| |
| Просмотров: 463 | Загрузок: 0 | | |
| Всего комментариев: 0 | |
|
| |