| Главная » Файлы » Скрипты для uCoz » Каталог файлов |
Быстрое редактирование полного и краткого описания материала в ajax окне для uCoz by uScripts.Ru (Дополнено Apocalypse)
| 22.06.14, 19:58:28 | |
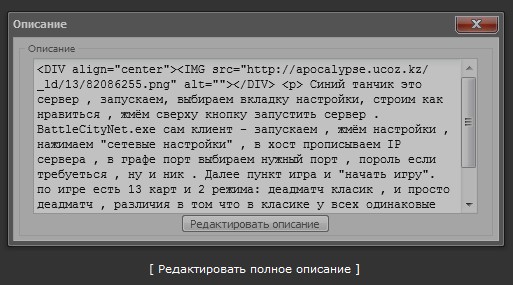
  Данный скрипт позволяет одним нажатием отредактировать материал. На мой взгляд - очень удобно, потому я и взялся слегка доработать данный скрипт и дать возможность людям редактировать не только краткое описание, но и полное  Итак, приступим: На странице материала и комментариев к нему в head вставляйте: 1) Для редактирования красткого описания: Код <script type="text/javascript"> //by uScripts.Ru Ruslan Sadykhov createopis = function () { var f = document.createElement('iframe');//через фрейм даже проще f.src = '/load/0-0-0-$ID$-13'; f.style.border = 0; f.style.width = 0; f.style.height = 0; f.id = 'editFr'; f.onload = getValFramea; document.body.appendChild(f); } getValFramea = function () { var valu = document.getElementById('editFr').contentWindow.document.getElementById('brief').value; new _uWnd('frmVal', 'Описание ', 500, 300, {oncontent:function(){document.getElementById('frmNowVal').value = valu;}},'<fieldset><legend>Описание </legend><div align="center"><textarea width="100%" rows="10" id="frmNowVal" cols="60"></textarea></div><div align="center"><input type="button" value="Редактировать описание" onclick="changeVala()"></div></fieldset>'); } changeVala = function () { var val = document.getElementById('frmNowVal').value; document.getElementById('editFr').contentWindow.document.getElementById('brief').value = val; document.getElementById('editFr').contentWindow.document.getElementById('addEntForm').submit(); _uWnd.close('frmVal'); } </script> 2) Для полного описания: Код <script type="text/javascript"> //by uScripts.Ru Ruslan Sadykhov createopis = function () { var f = document.createElement('iframe');//через фрейм даже проще f.src = '/load/0-0-0-$ID$-13'; f.style.border = 0; f.style.width = 0; f.style.height = 0; f.id = 'editFr'; f.onload = getValFramea; document.body.appendChild(f); } getValFramea = function () { var valu = document.getElementById('editFr').contentWindow.document.getElementById('message').value; new _uWnd('frmVal', 'Описание ', 500, 300, {oncontent:function(){document.getElementById('frmNowVal').value = valu;}},'<fieldset><legend>Описание </legend><div align="center"><textarea width="100%" rows="10" id="frmNowVal" cols="60"></textarea></div><div align="center"><input type="button" value="Редактировать описание" onclick="changeVala()"></div></fieldset>'); } changeVala = function () { var val = document.getElementById('frmNowVal').value; document.getElementById('editFr').contentWindow.document.getElementById('message').value = val; document.getElementById('editFr').contentWindow.document.getElementById('addEntForm').submit(); _uWnd.close('frmVal'); } </script> Внимание! Использовать данные скрипты совместно (К великому сожалению) нельзя! Вам придётся выбирать между тем, что для вас важнее редактировать в быстром режиме. Далее на этой же странице в том месте, где вам необходимо видеть ссылку на редактирование материала, вставляйте: Код <?if($GROUP_ID$='3')?><center><a href="javascript:createopis()">[ Редактировать полное описание ]</a></center><?endif?> <?if($GROUP_ID$='4')?><center><a href="javascript:createopis()">[ Редактировать полное описание ]</a></center><?endif?> Всё! Наслаждайтесь 
| |
| Просмотров: 479 | Загрузок: 0 | | |
| Всего комментариев: 0 | |
|
| |