| Главная » Файлы » Скрипты для uCoz » Фотоальбом |
Плавное увеличение фотографии в Фотоальбоме для uCoz
| 21.06.14, 15:44:23 | |
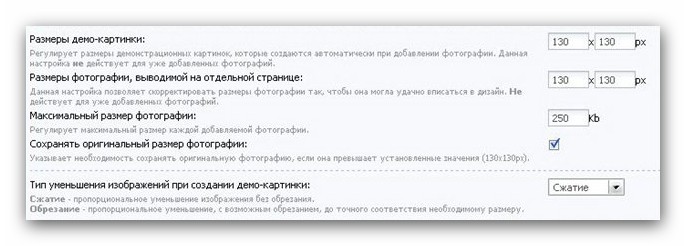
 Данный скрипт делает возможным плавное увеличение фотографии до заданного размера при клике по её миниатюре Пример работы скрипта смотрите на этом сайте в разделе Фото Установка: 1) Загружаем содержимое прикреплённого архива (Всё вместе с папочками) в корень сайта 2) Для экономии места на сайте меняем в настройках фотоальбома следущие значения:  3) Бежим в Управление дизайном сайта -- Фотоальбом -- Страница с полной фотографией и комментариями В самом верху ставим: Код <style type="text/css" media="all"> @import url(highslide/highslide.css); </style> <script type="text/javascript" src="highslide/highslide.js"></script> <script type="text/javascript"> hs.graphicsDir = 'highslide/graphics/'; </script> 4) На этой же странице находим и удаляем строчку: Код <tr><td colspan="2" align="center">$PHOTO$</td></tr> 5) На этой же странице находим: Код <?if($FULL_PHOTO_URL$)?><tr><td align="center" colspan="2"><a href="$FULL_PHOTO_URL$" target="_blank">Просмотреть фотографию в реальном размере</a><hr /></td></tr><?endif?> И меняем на: Код <?if($FULL_PHOTO_DIRECT_URL$)?><center><a href="$FULL_PHOTO_DIRECT_URL$" class="highslide" onclick="return hs.expand(this, {captionId: 'caption1'})"><img src="$FULL_PHOTO_DIRECT_URL$" border=0 width=500 style="border:none;"></a></center><br><?endif?> Где width=500 - ширина превью фотографии Всё!  Радуемся! Радуемся!
| |
| Просмотров: 484 | Загрузок: 0 | | |
| Всего комментариев: 0 | |
|
| |