| Главная » Файлы » Скрипты для uCoz » Фотоальбом |
Фотогалерея Highslide
| 22.06.14, 15:38:58 | |
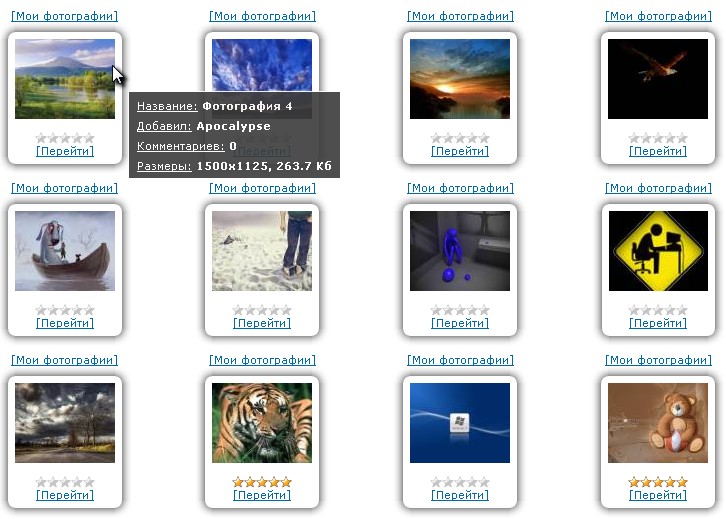
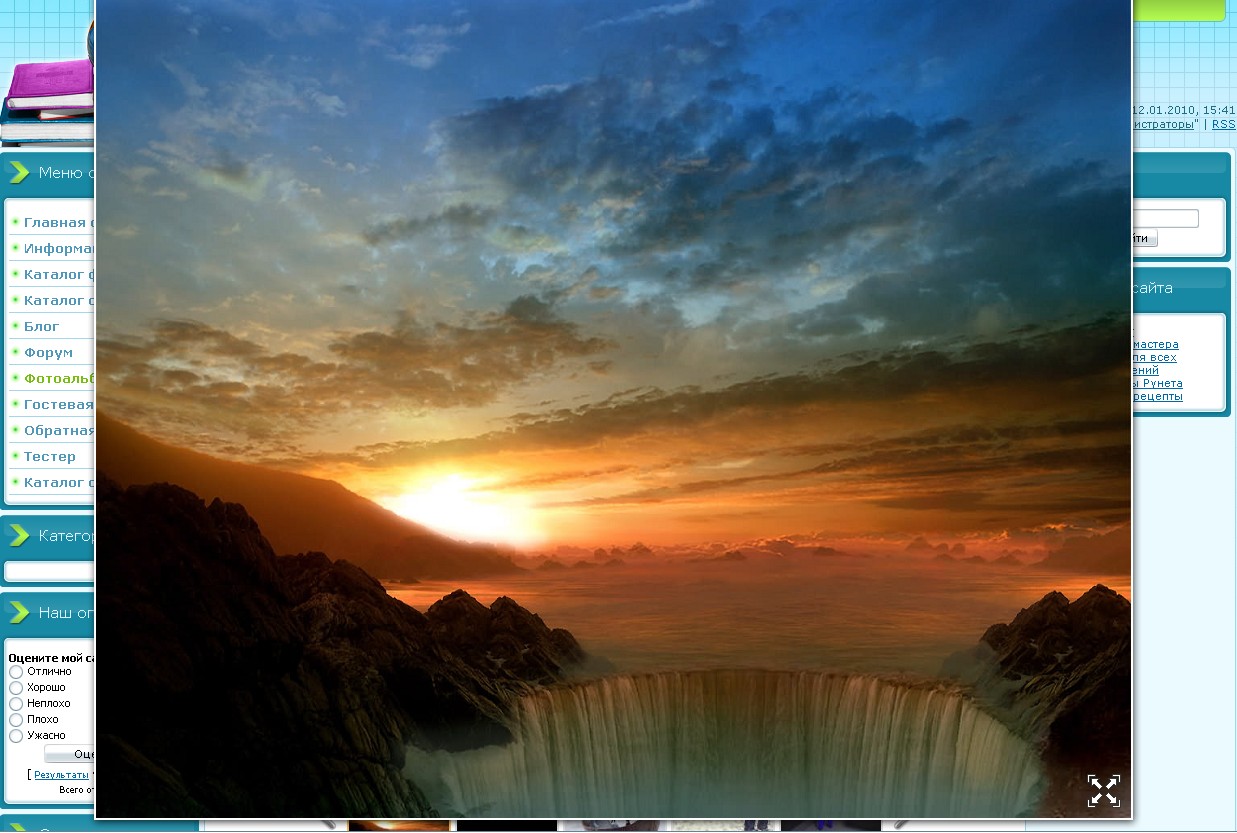
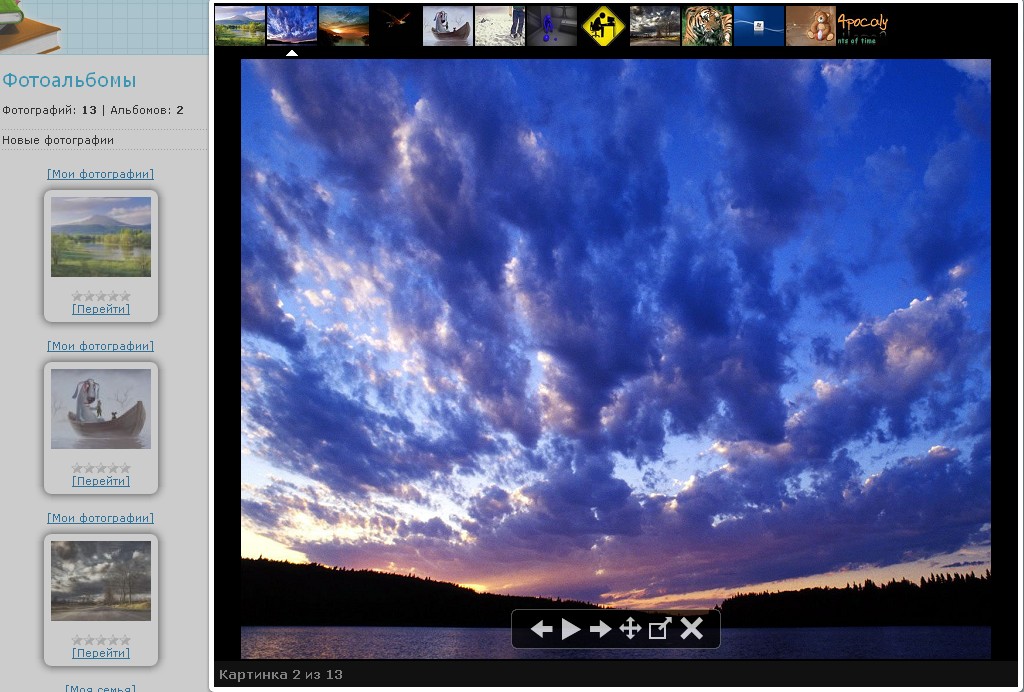
 Вот и завершилась моя работа над самым сложным во всех планах скриптом... Спасибо всем тем, кто принимал участие в тестировании! Что ж, как я и обещал, установка будет лёгкой, поэтапной... Теперь проблем не должно возникнуть даже с самыми капризными дизайнами. Ну что же, приступим: 1) Загружаем папку "highslide" из прикреплённого архива (Не меняя структуры!!!) в корень сайта 2) Главная страница фотоальбома, Страница со списком фотографий раздела, Страница со списком фотографий альбома, Страница рейтинга и поиска фотографий, Страница входа в приватный альбом (На каждой из этих страниц)  После тега Код <head> Код <link type="text/css" rel="StyleSheet" href="http://apocalypse.ucoz.kz/bigbar/hintblack.css" /> <script type="text/javascript" src="http://apocalypse.ucoz.kz/bigbar/hintblack.js"></script> <script type="text/javascript" src="/highslide/highslide-with-gallery.js"></script> <link rel="stylesheet" type="text/css" href="/highslide/highslide.css" /> <!--[if lt IE 7]> <link rel="stylesheet" type="text/css" href="/highslide/highslide-ie6.css" /> <![endif]--> <script type="text/javascript"> hs.graphicsDir = '../highslide/graphics/'; hs.align = 'center'; hs.transitions = ['expand', 'crossfade']; hs.fadeInOut = true; hs.outlineType = 'rounded-white'; hs.wrapperClassName = 'dark'; hs.captionEval = 'this.a.title'; hs.numberPosition = 'caption'; hs.useBox = true; hs.width = 800; hs.height = 600; //hs.dimmingOpacity = 0.8; // Add the slideshow providing the controlbar and the thumbstrip hs.addSlideshow({ //slideshowGroup: 'group1', interval: 5000, repeat: false, useControls: true, fixedControls: 'fit', overlayOptions: { position: 'bottom center', opacity: .75, hideOnMouseOut: true }, thumbstrip: { position: 'above', mode: 'horizontal', relativeTo: 'expander' } }); // Make all images animate to the one visible thumbnail var miniGalleryOptions1 = { thumbnailId: 'thumb1' } </script> 3) Страница с полной фотографией и комментариями  После тега Код <head> Код <link rel="stylesheet" type="text/css" href="/highslide/highslide.css"> <script type="text/javascript" src="/highslide/highslide.js"></script> <script type="text/javascript"> hs.graphicsDir = '/highslide/graphics/'; </script> Спускаемся ниже и находим и удаляем строчку (У кого стандартные дизайны): Код <tr><td colspan="2" align="center">$PHOTO$</td></tr> Если нет такой строчки - найдите хотя бы $PHOTO$ и удалите его. Если у вас в коде нет такого оператора - радуйтесь  Удалять ничего не нужно Удалять ничего не нужно  Далее находим строчку, которая начинается с и заменяем её на: Код <?if($FULL_PHOTO_DIRECT_URL$)?><center><a href="$FULL_PHOTO_DIRECT_URL$" class="highslide" onclick="return hs.expand(this, {captionId: 'caption1'})"><img src="$FULL_PHOTO_DIRECT_URL$" border=0 width=500 style="border:none;"></a></center><br><?endif?> На этой странице закончили, едем дальше... 4) Вид фотографий  Заменяем там весь код на: Код <center> <a title="Кликните для перехода в категорию" href="$CAT_URL$">[$CAT_NAME$]</a> <table border="0" cellpadding="0" cellspacing="0"> <tbody> <tr> <td width="17" background="http://apocalypse.ucoz.kz/foto/3bd0bff61a01.png" height="17" border="0"> </td> <td background="http://apocalypse.ucoz.kz/foto/290b6ff174f7.png" height="17" border="0"> </td> <td width="17" background="http://apocalypse.ucoz.kz/foto/94af9881da39.png" height="17" border="0"> </td> </tr> <tr> <td width="17" background="http://apocalypse.ucoz.kz/foto/326a55f011dc.png" border="0"> </td> <td> <?if($FULL_PHOTO_DIRECT_URL$)?><center><a title="<u>Название:</u> <b>$PHOTO_NAME$</b><br><br><u>Добавил:</u> <b>$USER$</b><br><br><u>Комментариев:</u> <b>$COMMENTS_NUM$</b><br><br><u>Размеры:</u> <b>$PHOTO_SIZE$, $PHOTO_WEIGHT$ Кб</b>" href="$FULL_PHOTO_DIRECT_URL$" id="thumb1" onclick="return hs.expand(this, miniGalleryOptions1)">$PHOTO$</a></center><br><?endif?> <center><?if($RATING$)?><center><?$RSTARS$('12','/.s/img/stars/3/12.png','1','float')?><?endif?> <a title="Перейти на страницу с фотографией" href="$PHOTO_URL$">[Перейти]</a></center> </td> <td width="17" background="http://apocalypse.ucoz.kz/foto/a4e3e0816fe3.png" border="0"> </td> </tr> <tr> <td width="17" background="http://apocalypse.ucoz.kz/foto/8cb928874182.png" height="17" border="0"> </td> <td background="http://apocalypse.ucoz.kz/foto/8f85b050c329.png" height="17" border="0"> </td> <td width="17" background="http://apocalypse.ucoz.kz/foto/ce48d6da8a98.png" height="17" border="0"> </td> </tr> </tbody></table> Вот и всё  Пользуйтесь на здоровье! Пользуйтесь на здоровье!
| |
| Просмотров: 619 | Загрузок: 0 | | |
| Всего комментариев: 0 | |
|
| |