| Главная » Файлы » Скрипты для uCoz » Форум |
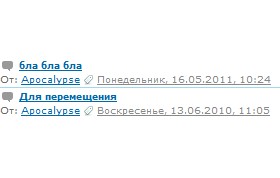
Видоизменённая графа обновлений Форума by iWebb для uCoz
| 23.06.14, 15:03:42 | |
  Скрипт усовершенствует стандартный вид «обновлений» на форуме, так же с его помощью можно сделать совсем не обычный вид обновлений, подстроить под дизайн или просто убрать всё не нужное. В данном скрипте выводится всё, что есть в обычном, только видоизменено. Идея была взята с форумов IPB Установка: В общем виде страниц Форума после $BODY$: Код <script type="text/javascript"> // autor: iWebb // autor: usite.su $(".forumLastPostTd").each(function () { if($(this).text() == 'Нет сообщений') { $(this).html('В данном форуме нет активности') } else { var TimesHref = $(this).find('a:first').attr('href'); var TimesText = $(this).find('a:first').text(); var MesImgHref = $(this).find('a:eq(1)').attr('href'); var MessageHref = $(this).find('a:eq(2)').attr('href'); var MessageText = $(this).find('a:eq(2)').text(); var UserseHref = $(this).find('a:eq(3)').attr('href'); var UserseText = $(this).find('a:eq(3)').text(); $(this).html('<a href="'+MesImgHref+'" title="К первому непрочитанному сообщению"><img style="margin-bottom:-3px; margin-right:3px; margin-left:2px;" src="http://usite.su/images/last_post.png" border="0" alt=""></a> <a title="К первому непрочитанному сообщению" href="'+MessageHref+'"><b>'+MessageText+'</b></a><div style="margin-top:2px; color:#676767;">От: <a href="'+UserseHref+'">'+UserseText+'</a><img src="http://usite.su/images/user_popup.png" style="margin-bottom:-2px; margin-left:4px; margin-right:4px;" alt=""><a href="'+TimesHref+'" style="color:#898989;" title="К последнему сообщению">'+TimesText+'</a></div>'); } }); </script> В прикреплённом архиве две картинки на случай, если ссылки на них станут битыми Источник: http://usite.su Материал подготовлен Apocalypse | |
| Просмотров: 416 | Загрузок: 0 | | |
| Всего комментариев: 0 | |
|
| |