| Главная » Файлы » Скрипты для uCoz » Блог |
Рабочий скрипт Друзья пользователя через модуль блог для uCoz от Allcity (Доработано Apocalypse)
| 23.06.14, 08:28:45 | |
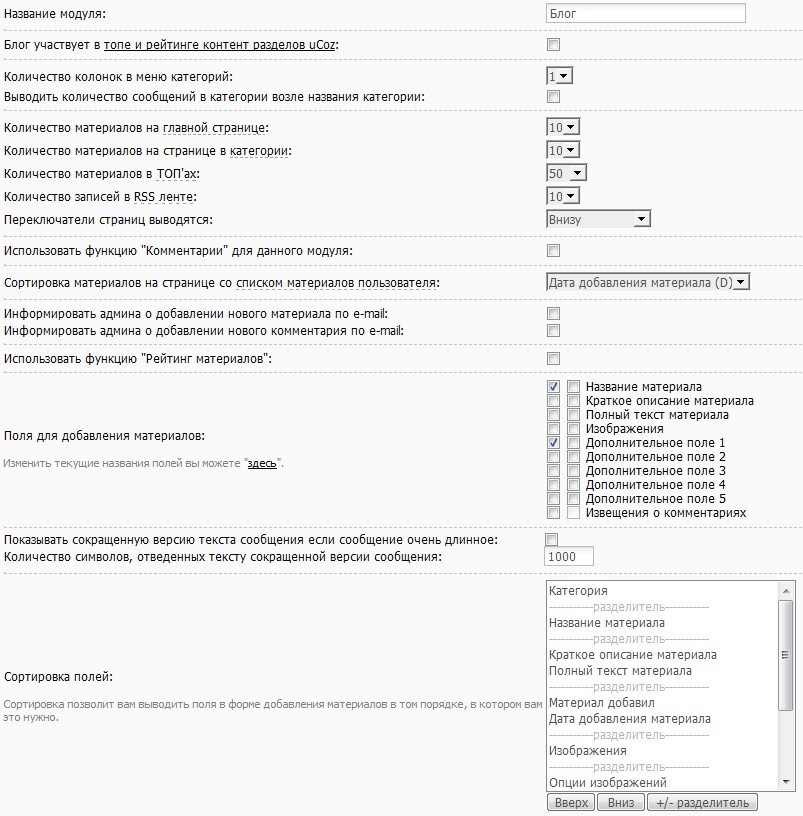
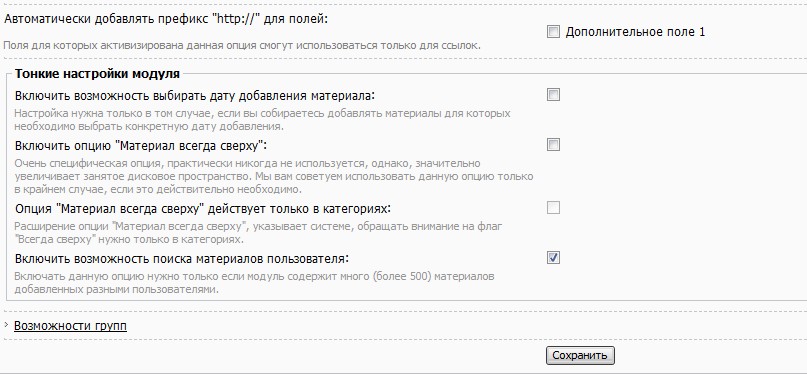
 Итак, выкладываю рабочую версию скрипта Друзья пользователя, который нам любезно предоставил сайт Allcity. Данный скрипт ищут многие пользователи интернета, но немногие находят полноценную рабочую версию. Эта версия прошла тестирование на нескольких сайтах (Лично тестировал) и работает без лагов   Итак, приступим: 1) Для начала сразу же идите в ПУ, активируйте модуль Блог (Если он у вас ещё не активирован) Далее там же в ПУ заходите в настройки модуля Блога (ПУ -- Блог -- Настройки модуля) Настройте всё точно так же, как это отображено на скриншотах:   2) Дизайн -- Управление дизайном -- Блог - Главная страница дневника Замените там всё на: Код <noindex> <html> <head> <title>Друзья пользователя</title> <style>.cuzadpn{display:none;}</style> </head> <body> $BODY$ $POWERED_BY$ </body> </html> </noindex> 3) Дизайн -- Управление дизайном -- Блог - Страница архива материалов Заменяем там всё на: Код <noindex> <html> <head> <title>Друзья пользователя</title> <style>.cuzadpn{display:none;}</style> </head> <body> <script type="text/javascript"> var linckinum = 1; </script> $BODY$ <div style="opacity:0.3;" align="center">$POWERED_BY$</div> <script type="text/javascript"> if('$PAGE_ID$' == 'add') { if(document.getElementById('blM16')) document.getElementById('blM16').style.display = 'none'; document.getElementById('blF1').value = parent.document.getElementById('favik2').innerHTML; document.getElementById('blF11').value = parent.window.location.href; document.getElementById('doSmbBt').click(); alert('Друг добавлен!'); } </script> </body> </html> </noindex> 4) Дизайн -- Управление дизайном -- Блог - Страница материала и комментариев к нему Заменяем там всё на: Код $POWERED_BY$ 5) Дизайн -- Управление дизайном -- Блог - Вид материалов Заменяем там всё на: Код <style> a:link {text-decoration:none; color:#bababa;} a:active {text-decoration:none; color:#bababa;} a:visited {text-decoration:none; color:#bababa;} a:hover {text-decoration:none; color:#bababa;} .mframe1 {padding:2 10 30 10px;} hr {color:#ffffff;height:1px;opacity:0.25;} </style> <script type="text/javascript">document.write(linckinum);linckinum = linckinum + 1;</script>. <a href="javascript://" onClick="parent.window.location.href='$OTHER1$'">$TITLE$</a> <?if($MODER_PANEL$)?>$MODER_PANEL$<?endif?> Цвет шрифтов устанавливайте по вкусу 6) Дизайн -- Управление дизайном -- Персональная страница пользователя После /head вставляйте: Код <script> jQuery.fn.fadeSliderToggle = function(settings) { /* Damn you jQuery opacity:'toggle' that dosen't work!~!!!*/ settings = jQuery.extend({ speed:500, easing : "swing" }, settings) caller = this if($(caller).css("display") == "none"){ $(caller).animate({ opacity: 1, height: 'toggle' }, settings.speed, settings.easing); }else{ $(caller).animate({ opacity: 0, height: 'toggle' }, settings.speed, settings.easing); } }; </script> <script type="text/javascript"> $(document).ready(function() { $(".fadeNext").click(function(){ $(this).next().fadeSliderToggle() return false; }) }); </script> В то место, где будет ссылка на добавление в друзья, вставляйте: Код <?if($_USER_ID$=$USER_ID$)?><?else?><br><center><a href="javascript://" onClick="add_fr();"><b>[ Добавить в друзья ]</b></a><center><?endif?> В то место, где будет кнопка, открывающая список друзей, вставляйте: Код <?if($_BLOG_ENTRIES$=0)?><?else?> <input type="button" class="fadeNext" value="Показать друзей [$_BLOG_ENTRIES$]" /> <div style="display:none; opacity:0;" class="fader"> <iframe style="width:150px;height:200px;" frameborder="0" scrolling="no" hspace="0" vspace="0" allowtransparency="true" src="/blog/0-0-0-0-17-$_USER_ID$"></iframe> </div> <?endif?> В самый низ после /body вставляйте: Код <script type="text/javascript"> function add_fr() { if(document.getElementById('favik')) document.getElementById('favik').innerHTML = '<iframe style="width:1px;height:1px;" frameborder="0" scrolling="no" hspace="0" vspace="0" allowtransparency="true" src="/blog/0-0-0-0-1"></iframe>'; } </script> <span id="favik"></span><span id="favik2" style="display:none;">$_USERNAME$</span> Всё! Скрипт настроен и готов к работе. Не забудьте настроить права групп, чтобы все пользователи могли добавлять и удалять свои материалы в Блоге Подробное описание и доработки подготовил Apocalypse | |
| Просмотров: 703 | Загрузок: 0 | | |
| Всего комментариев: 0 | |
|
| |