| Главная » Файлы » Скрипты для uCoz » Ajax окна uCoz |
Удобные информеры в ajax окне с возможностью переключения между ними by uCodes для uCoz
| 23.06.14, 13:50:03 | |
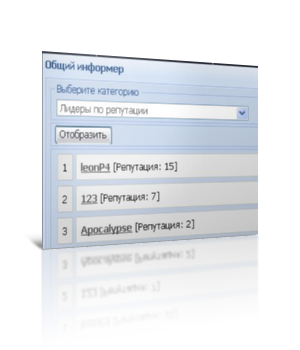
 Ещё одна фишка от uCodes. Теперь вы можете в одном ajax окне переключаться между всеми нужными вам информерами. Занимает минимум места + очень удобно Установка: Для начала давайте создадим информеры: 1) [ Пользователи · Материалы · Кол. сообщений в форуме · Материалы: 10 · Колонки: 1 ] В шаблоне информера замените всё на: Код <table width="100%"> <tr> <td align="left" valign="top"> <div style="background:#e8e8e8;padding:6px;border:1px solid #c1c0c0;">$NUMBER$</div> </td> <td width="100%" align="left" valign="top"> <div style="background:#f2f1f1;padding:6px;border:1px solid #cfcece;"><b><a href="$PROFILE_URL$">$USERNAME$</a></b> [$FORUM_POSTS$ сообщени<?if($FORUM_POSTS$%10=0||$FORUM_POSTS$%10>4||$FORUM_POSTS$%100>10&&$FORUM_POSTS$%100<15)?>й<?else?><?if($FORUM_POSTS$%10=1)?>е<?else?>я<?endif?><?endif?>]</div> </td> </tr> </table> 2) [ Пользователи · Материалы · Репутация · Материалы: 10 · Колонки: 1 ] В шаблоне информера замените всё на: Код <table width="100%"> <tr> <td align="left" valign="top"> <div style="background:#e8e8e8;padding:6px;border:1px solid #c1c0c0;">$NUMBER$</div> </td> <td width="100%" align="left" valign="top"> <div style="background:#f2f1f1;padding:6px;border:1px solid #cfcece;"><b><a href="$PROFILE_URL$">$USERNAME$</a></b> [Репутация: $REPUTATION$]</div> </td> </tr> </table> 3) [ Пользователи · Материалы · Кол. комментариев · Материалы: 10 · Колонки: 1 ] В шаблоне информера замените всё на: Код <table width="100%"> <tr> <td align="left" valign="top"> <div style="background:#e8e8e8;padding:6px;border:1px solid #c1c0c0;">$NUMBER$</div> </td> <td width="100%" align="left" valign="top"> <div style="background:#f2f1f1;padding:6px;border:1px solid #cfcece;"><b><a href="$PROFILE_URL$">$USERNAME$</a></b> [$COM_POSTS$ комментари<?if($COM_POSTS$%10=0||$COM_POSTS$%10>4||$COM_POSTS$%100>10&&$COM_POSTS$%100<15)?>ев<?else?><?if($COM_POSTS$%10=1)?>й<?else?>я<?endif?><?endif?>]</div> </td> </tr> </table> У нас получились три информера (У меня это $MYINF_1$, $MYINF_2$ и $MYINF_3$) В то место, где будет ссылка на открытие окна информеров, вставляйте: Код <script type="text/javascript"> /* @ site: http://ucodes.ru @ name: Удобные и быстрые информеры для вашего сайта */ function informerNew() { new _uWnd('infuCodes','Общий информер',400,100,{align:0,shadow:0,close:1,autosize:1,maxh:400,minh:100,resize:0,oncontent:function() { $('#showButton').click(function() { _s = $('#getCat option:selected').attr('value'); $('#resultShow').html('<fieldset>'+$('.idT'+_s).html()+'</fieldset>'); _uWnd.getbyname('infuCodes').checksize(); }); }}, '<fieldset><legend>Выберите категорию</legend><select id="getCat"><option value="1">Лидеры по постам</option><option value="2">Лидеры по репутации</option><option value="3">Набравшие большее кол-во комментариев</option></select></fieldset><fieldset><table border="0" id="showButton" cellpadding="0" cellspacing="0" onmousedown="this.className=\'downBtn\'" onmouseover="this.className=\'overBtn\'" onmouseout="this.className=\'outBtn\'"><tr><td class="myBtnLeft"><img alt="" border="0" src="http://s1.ucoz.net/img/1px.gif"/></td><td class="myBtnCenter"><div class="myBtnCont x-unselectable" unselectable="on"><a href="javascript://">Отобразить</a> </div> </td><td class="myBtnRight"><img alt="" border="0" src="http://s1.ucoz.net/img/1px.gif"/></td></tr></table></fieldset><div id="resultShow"></div>' ) }; </script> <div class="idT1" style="display:none;">$MYINF_1$</div> <div class="idT2" style="display:none;">$MYINF_2$</div> <div class="idT3" style="display:none;">$MYINF_3$</div> <a href="javascript:informerNew()">Показать информеры</a> Замените коды информеров на свои Источник скрипта: http://ucodes.ru Материал подготовлен Apocalypse | |
| Просмотров: 424 | Загрузок: 0 | | |
| Всего комментариев: 0 | |
|
| |