| Главная » Файлы » Прочие скрипты » jQuery |
Неплохой календарь на jQuery с возможностью просмотра дат через плагин calendarPicker на jQuery
| 23.06.14, 09:11:43 | |
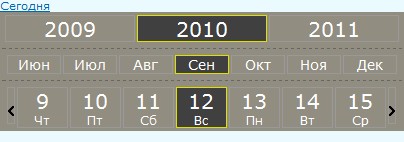
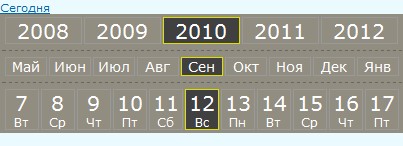
 Очень даже неплохой удобный календарик, в котором вы можете посмотреть любую дату любого года. Скрипт примечателен тем, что даты и года можно прокручивать колёсиком мыши. Так же данный календарь даёт возможность подстроить его абсолютно под любой дизайн, но только в том случае, если вы разбираетесь в css Для начала посмотрите ДЕМО Установка Перед началом установки сразу же поясню, что в демо версии вы видели английскую версию календаря, однако, я решил сделать вам небольшой подарок и перевёл весь скрипт на русский язык, так что вам не придётся возиться с этим делом  После /head на страницах, где будет использован данный плагин, вставляйте: Код <link rel=stylesheet href="/css/jquery.calendarPicker.css" type="text/css" media="screen"> <script type="text/javascript" src="/js/jquery.calendarPicker.js"></script> <script type="text/javascript" src="/js/jquery.mousewheel.js"></script> Далее в то место, где будет сам календарь: 1) Для первого вида календаря:  Код <a href="#" onclick="calendarPicker1.changeDate(new Date())">Сегодня</a> <div id="dsel1" style="width:400px"></div> <script type="text/javascript"> var calendarPicker1 = $("#dsel1").calendarPicker({ monthNames:["Янв", "Фев", "Мар", "Апр", "Май", "Июн", "Июл", "Авг", "Сен", "Окт", "Ноя", "Дек"], dayNames: ["Вс", "Пн", "Вт", "Ср", "Чт", "Пт", "Сб"], //useWheel:true, //callbackDelay:500, //years:1, //months:3, //days:4, //showDayArrows:false, callback:function(cal) { }}); </script> Обратите внимание, что width:400px - это ширина календаря 2) Для второго вида календаря:  Код <a href="#" onclick="calendarPicker2.changeDate(new Date())">Сегодня</a> <div id="dsel2" style="width:400px"></div> <script type="text/javascript"> var calendarPicker2 = $("#dsel2").calendarPicker({ monthNames:["Янв", "Фев", "Мар", "Апр", "Май", "Июн", "Июл", "Авг", "Сен", "Окт", "Ноя", "Дек"], dayNames: ["Вс", "Пн", "Вт", "Ср", "Чт", "Пт", "Сб"], //useWheel:true, //callbackDelay:500, years:2, months:4, days:5, showDayArrows:false, callback:function(cal) { }}); </script> Теперь осталось лишь залить два скрипта из прикреплённого архива в папку js, стиль в папку css и две картинки в папку images Материал подготовлен Apocalypse | |
| Просмотров: 375 | Загрузок: 0 | | |
| Всего комментариев: 0 | |
|
| |