| Главная » Файлы » Прочие скрипты » HTML5 |
Тултипы на CSS3 и HTML5 для uCoz
| 24.06.14, 09:06:50 | |
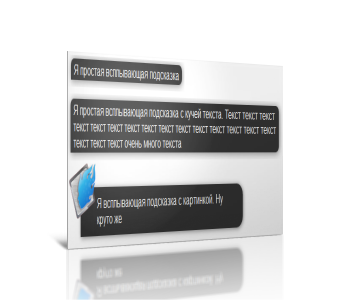
 В этой статье хочу рассказать как создать простые тултипы (всплывающие подсказки). В данном методе не будет использоваться Javascript, мы будем использовать лишь CSS3 и HTML5. Демо Простой способ Этот способ сгодится там, где нужны простые текстовые подсказки. Мы берём элемент (в нашем случае span), добавляем к нему атрибут data-tooltip с текстом подсказки и берём псевдоэлемент ::after. В content псевдоэлемента мы c помощью свойства attr() вставляем текст из атрибута data-tooltip и потом при наведении показываем его. Отдельно хочу отметить, как ведёт себя анимация в Chrome и Opera. Её нет. Связано это с тем, что браузеры на движке Webkit и браузер Opera не применяют некоторые свойства CSS3 к псевдоэлементам ::before и ::after. Способ для более сложных тултипов Иногда в тултипе должен быть не только текст, а и некое форматирование или изображение, которое в предыдущий способ не вставишь. Далее - пример подсказки с изображением. Принцип немного другой, уже без использования атрибута data-tooltip P.S. Некоторые спросят: А где же HTML5? А HTML5 - это data-* атрибуты, которые используются в коде | |
| Просмотров: 551 | Загрузок: 0 | | |
| Всего комментариев: 0 | |
|
| |