| Главная » Файлы » Прочие скрипты » CSS |
Простой эффект плавной смены цвета пункта меню при наведении на css3 для uCoz
| 24.06.14, 14:24:29 | |
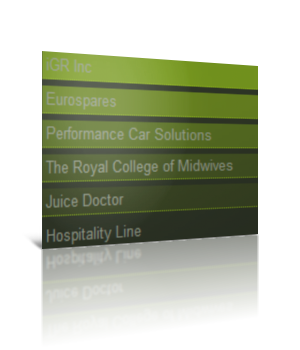
 Данное решение позволит вам осуществить простую плавную смену пунктов меню при наведении Для начала посмотрите ДЕМО Установка: В то место, где должно быть меню: Код <ul class="leftNavigation"> <li><a href="/iGR/">iGR Inc</a></li> <li><a href="/eurospares/">Eurospares</a></li> <li><a href="/pcs/">Performance Car Solutions</a></li> <li><a href="/rcm/">The Royal College of Midwives</a></li> <li><a href="/juiceDoctor/">Juice Doctor</a></li> <li><a href="/hospitalityLine/">Hospitality Line</a></li> <li><a href="/rePlanning/">Robinson Escott Planning</a></li> <li><a href="/excel/">Excel</a></li> <li><a href="/logosBranding/">Logo Design & Branding</a></li> <li><a href="/cdCovers/">CD Covers</a></li> <li><a href="/greenwichPartners/">Greenwich Partners</a></li> <li><a href="/bakersTreat/">Bakers Treat</a></li> <li><a href="/avantiEnvironmental/">Avanti Environmental</a></li> <li><a href="/bar-B-Kings/">Bar-B-Kings</a></li> <li><a href="/chpSurveyors/">chpSurveyors</a></li> <li><a href="/mortonMichel/">Morton Michel</a></li> <li><a href="/openLoopGeothermal/">Open Loop Geothermal</a></li> <li><a href="/tandcPrinters/">T&C Printers</a></li> </ul> В самый низ вашего css вставляйте: Код .leftNavigation { width: 230px; background-color: #303728; } .leftNavigation li { list-style:none; } .leftNavigation li a{ display: block; color: #969E8D; width: 196px; padding: 3px 4px; margin: 5px 13px; border-bottom: 1px dotted #96BF1F; -moz-transition: background-color .3s ease-in; -webkit-transition: background-color .3s ease-in; -o-transition: background-color .3s ease-in; transition: background-color .3s ease-in; } .leftNavigation li a:hover, .leftNavigation li a.selected{ background-color: #96C11F; color: #fff; -moz-transition: background-color 0.01s; -webkit-transition: background-color 0.01s; -o-transition: background-color 0.01s; transition: background-color 0.01s; } Источник: http://ruseller.com | |
| Просмотров: 591 | Загрузок: 0 | | |
| Всего комментариев: 0 | |
|
| |