| Главная » Файлы » Прочие скрипты » CSS |
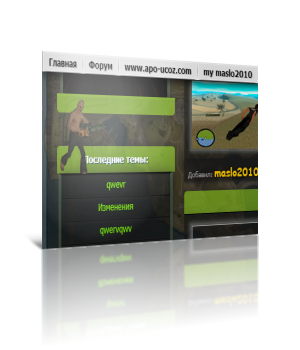
Простенькое меню на css by maslo2010
| 24.06.14, 17:06:40 | |
 Можно сказать от "делать нечего" сделал простенькое меню на css. Сначала не думал его выкладывать, но всё таки думаю кому нибудь наверно будет полезно.  В общем код меню: Код <div class="masMenu"><div style="float:right;"> <a href="/forum/0-0-0-36">Правила сайта</a> <?if($USERS_ON$)?><?if($USER_LOGGED_IN$)?><a href="$LOGOUT_LINK$" title="Выход" style="color: rgb(230, 31, 31);">Выход</a><?else?><a class="masMenuLogin" href="$LOGIN_LINK$" title="Вход на сайт" style="color: rgba(0, 128, 0, 1);">Вход на сайт</a><?endif?><?endif?> </div> <a href="/">Главная </a> <a href="/forum">Форум</b></a> <a href="http://www.apo-ucoz.com/">www.apo-ucoz.com</a> <a href="www.apo-ucoz.com/index/8-5885">my maslo2010</a> </div> <style> .masMenu { background: rgb(226,226,226); background: -moz-linear-gradient(top, rgba(226,226,226,1) 0%, rgba(219,219,219,1) 50%, rgba(209,209,209,1) 51%, rgba(254,254,254,1) 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(226,226,226,1)), color-stop(50%,rgba(219,219,219,1)), color-stop(51%,rgba(209,209,209,1)), color-stop(100%,rgba(254,254,254,1))); background: -webkit-linear-gradient(top, rgba(226,226,226,1) 0%,rgba(219,219,219,1) 50%,rgba(209,209,209,1) 51%,rgba(254,254,254,1) 100%); background: -o-linear-gradient(top, rgba(226,226,226,1) 0%,rgba(219,219,219,1) 50%,rgba(209,209,209,1) 51%,rgba(254,254,254,1) 100%); background: -ms-linear-gradient(top, rgba(226,226,226,1) 0%,rgba(219,219,219,1) 50%,rgba(209,209,209,1) 51%,rgba(254,254,254,1) 100%); background: linear-gradient(to bottom, rgba(226,226,226,1) 0%,rgba(219,219,219,1) 50%,rgba(209,209,209,1) 51%,rgba(254,254,254,1) 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#e2e2e2', endColorstr='#fefefe',GradientType=0 ); position: fixed; z-index: 9999; top: 0px; left: 0px; border: 1px solid rgba(254,254,254,1); height: 22; width: 100%; box-shadow: inset 0 0 0 1px rgba(255,255,255,0.5), 0 3px 15px 3px rgba(0, 0, 0, 0.7); } .masMenu a { line-height: 22px; padding-left: 10px; padding-right: 10px; font-size: 12px; font-weight: bold; color: #000000; text-shadow: 1px 1px 0 #B9B9B9; float: left; background: #E4E4E4; border-radius: 3px; text-decoration: none; box-shadow: inset 0 0 0 1px rgba(255,255,255,0.5), 0 3px 6px -3px rgba(0, 0, 0, 1); margin: 0px 1px 1px 1px; transition: all 0.200s ease-in-out; } .masMenu a:hover { background: rgba(228, 228, 228, 0); box-shadow: inset 0 0 0 2px rgba(255,255,255,0.5), 0 3px 15px -3px rgba(0, 0, 0, 1); transition: all 0.200s ease-in-out; } </style> Ставить его можно почти в любое место сайта, так что описывать куда лучше не буду. Как удобнее, так и пользуйтесь. 
| |
| Просмотров: 570 | Загрузок: 0 | | |
| Всего комментариев: 0 | |
|
| |