| Главная » Файлы » Прочие скрипты » CSS |
Понимание свойств CSS :clip
| 24.06.14, 16:21:31 | |
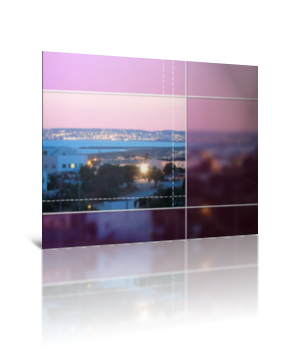
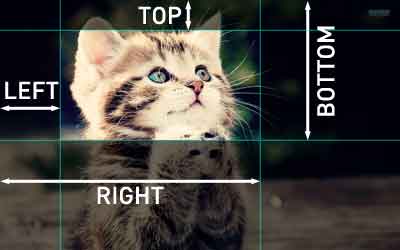
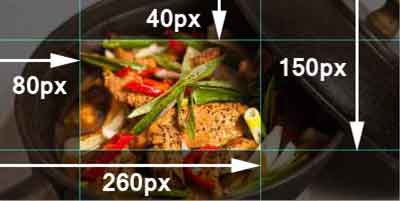
 Сегодня по покопаем вглубь одного CSS. И это свойство собственно будет "clip". Я уверен, что некоторые из вас даже не знают, что есть такое свойство "clip" , так как это свойство мало используется в нашем мире. Я в значительной степени расскажу вам все, что вы должны знать об этом свойстве. Clip собственно направлен на определение той части элемента, которую вы хотите показать. Есть множество плагинов с Синтаксис Давайте начнем сразу с синтаксиса свойства clip, который является не только не много странным, но также, вероятно и непонятным с первого взгляда. Пожалуйста, рассмотрим следующий пример: Код .my-element { position: absolute; clip: rect(110px, 160px, 170px, 60px); } Первое, что следует отметить; свойство "clip" работает только с элементами с: position:absolute; или position:fixed;. Он не будет работать с относительным или статическим позиционированием. Тем не менее, с ним все еще может быть интересно поэкспериментировать и найти некоторые интересные моменты использования. Все еще здесь ?  Отлично, углубимся в синтаксис. Отлично, углубимся в синтаксис. Свойство "clip" принимает только три различных значения: 1. auto: это значение по умолчанию. 2. inherit: он наследует значение от своего предка. 3.a shape function: существует только rect() Код clip: { shape | auto | inherit } ; В большинстве случаев вы будете использовать функцию формы (shape). Я надеюсь, что когда-нибудь мы будем имет доступ к более, чем просто форме rect() (circle(), например), но на сегодняшний день, это единственное, что мы можем сделать. Но не волнуйтесь, мы все еще можем сделать очень классные вещи с ним.  Функция RECT() Теперь, давайте, наконец рассмотрим синтаксис параметра rect(). Он требует четыре значения длины, разделенных запятыми: сверху, справа, снизу и слева. Код clip: rect(<top>, <right>, <bottom>, <left>); Теперь обратите внимание, и сверху и снизу значение определяет смещение от верхней границы, а левое и правое значение определяет смещение от левой границы.  Давайте делаем небольшой пример, чтобы внести ясность. Обратите внимание на следующий CSS: Код clip: rect(40px, 260px, 150px, 80px); Это означает, что мы хотим сохранить ту часть элемента между 40 и 150 пикселей по вертикали и от 80 до 260 пикселей по горизонтали. Если вам все еще не ясно, пожалйста, обратите внимание на следующую картину.  Как только вы поняли, как rect() работает, это довольно просто в использовании, но это может быть довольно запутанным в начале. Теперь быстро ответьте на вопрос, чтобы увидеть, понятен вам принцип или нет?  Скажем, у меня есть 400px (ширина) на 200px (высота) элемент. Теперь я хочу, удалить 50px справа элемента, 10px сверху, и 30px снизу. Какую из следующих строк я должен использовать? Скажем, у меня есть 400px (ширина) на 200px (высота) элемент. Теперь я хочу, удалить 50px справа элемента, 10px сверху, и 30px снизу. Какую из следующих строк я должен использовать?Код clip: rect(50px, 30px, 350px, 70px); clip: rect(0, 10px, 30px, 50px); clip: rect(10px, 50px, 30px, 0); clip: rect(50px, 30px, 10px, 10px); clip: rect(10px, 350px, 170px, 0); Разное Итак, мы рассмотрели основные параметры свойства clip. Я думаю, что есть несколько вещей, которые вы хотели бы узнать. Во-первых, rect() принимает значение "auto" в качестве значения для каждого из четырех параметров. В основном это означает - 100%. Скажем, у вас cltp rect(0, 50px, 50px, 0) и вы хотите отобразить его в полном размере (100 х 100 скажем). Вы можете сделать это , либо так: Код rect(0, 100px, 100px, 0) либо таким образом: Код rect(0, auto, auto, 0) Во-вторых, так как rext() требует значение длины для каждого параметра, это означает, что он анимируем CSS переходами и CSS анимацией. Это отличная новость, чтобы сделать красивым эффект. Конечно, вы не можете оживить ее в "auto", так как это не является целым числом. В-третьих, процентное значение для функции rect() не поддерживаются. ДЕМО Для того, чтобы сделать вещи немного более ясными, предоставляю вам два демо. Первый из них это просто маленький пример свойства clip. В этом демо использовалось несколько вещей. 1. свойство clip 2. Css переходы 3. Селекторы (~ или +) Так что же происходит? Сначала изображение полностью обрезается. Затем, когда вы наводите стрелку мыши на "кнопку", изображение появляется, как именно увидите на демо: Довольно просто, не так ли? Теперь позвольте мне показать вам, что вы можете сделать с свойств clip, используя продвинутые селекторы CSS и Css переходы: На этом все, дорогие друзья 
| |
| Просмотров: 965 | Загрузок: 0 | | |
| Всего комментариев: 0 | |
|
| |