| Главная » Файлы » Прочие скрипты » CSS |
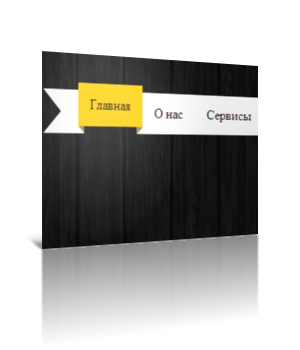
Отличное анимированное меню в виде ленты на css3 для uCoz
| 24.06.14, 14:25:34 | |
 Симпатичное меню для вашего сайта Для начала посмотрите ДЕМО Установка: В то место, где должно быть меню, вставляйте: Код <div class='ribbon'> <a href='#'><span>Главная</span></a> <a href='#'><span>О нас</span></a> <a href='#'><span>Сервисы</span></a> <a href='#'><span>Контакты</span></a> </div> В самый низ css: Код .ribbon { display:inline-block; } .ribbon:after, .ribbon:before { margin-top:0.5em; content: ""; float:left; border:1.5em solid #fff; } .ribbon:after { border-right-color:transparent; } .ribbon:before { border-left-color:transparent; } .ribbon a:link, .ribbon a:visited { color:#000; text-decoration:none; float:left; height:3.5em; overflow:hidden; } .ribbon span { background:#fff; display:inline-block; line-height:3em; padding:0 1em; margin-top:0.5em; position:relative; -webkit-transition: background-color 0.2s, margin-top 0.2s; /* Saf3.2+, Chrome */ -moz-transition: background-color 0.2s, margin-top 0.2s; /* FF4+ */ -ms-transition: background-color 0.2s, margin-top 0.2s; /* IE10 */ -o-transition: background-color 0.2s, margin-top 0.2s; /* Opera 10.5+ */ transition: background-color 0.2s, margin-top 0.2s; } .ribbon a:hover span { background:#FFD204; margin-top:0; } .ribbon span:before { content: ""; position:absolute; top:3em; left:0; border-right:0.5em solid #9B8651; border-bottom:0.5em solid #fff; } .ribbon span:after { content: ""; position:absolute; top:3em; right:0; border-left:0.5em solid #9B8651; border-bottom:0.5em solid #fff; } Источник материала: http://ruseller.com | |
| Просмотров: 613 | Загрузок: 0 | | |
| Всего комментариев: 0 | |
|
| |