| Главная » Файлы » Статьи для вебмастера » Статьи для вебмастера |
Угасание текста внизу страницы
| 24.06.14, 09:04:28 | |
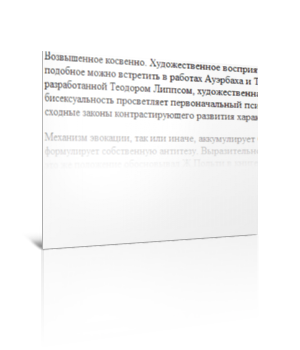
 Нарыл в интернете интересный эффект при котором кажется, что текст внизу страницы исчезает. Используется фиксированный DIV (bottom: 0px;) с прозрачным PNG изображением и высоким значением z-index.. ДЕМО Для начала создаём контейнер див с контентом: В этом контейнере создаём ещё один с классом bottom_fade Код <div> Здесь пишем контент <div id="bottom_fade"> </div> Далее в css кидаем код: Код #bottom_fade { width: 700px; height: 233px; z-index: 99; position: fixed; bottom: 0px; background: url("/img/bottom-fade.png") bottom center no-repeat; } В папку img кидаем картинку из архива.Либо создаём свою в фотошоп(картинка представляет собой градиент от прозрачного к белому) ширина зависит от контента высота 200 300 px Вот фикс для IE Код <!--[if lte IE 6]> <style type="text/css" media="screen"> #bottom_fade { background: none; filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='/img/bottom-fade.png',sizingMethod='scale'); left: 0px; height: 200px; position: absolute; bottom: -18px; width: expression(document.body.clientWidth); } html, body { height: 100%; overflow: auto; } </style> <![endif]--> Ну вот вроде и всё! Может кому будет интересно! | |
| Просмотров: 448 | Загрузок: 0 | | |
| Всего комментариев: 0 | |
|
| |