| Главная » Файлы » Скрипты для uCoz » Пользователи |
Стильные Информеры 2.0 by Apocalypse для uCoz
| 23.06.14, 14:39:15 | |
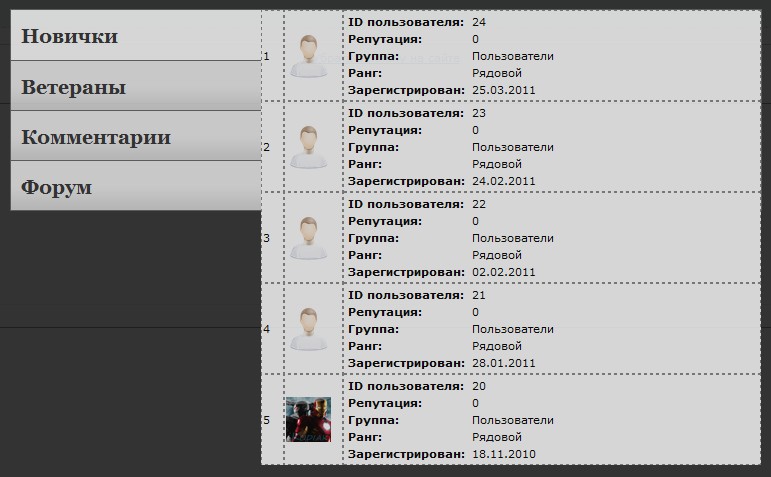
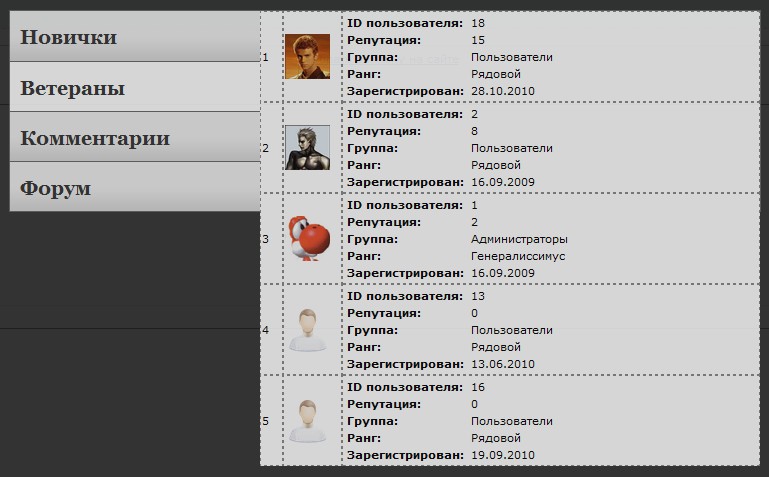
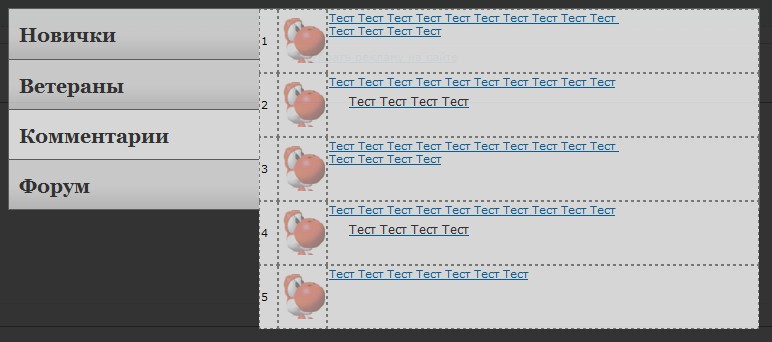
     Очередной блок информеров, выполненный в оригинальном стиле. Я использовал плагин verticaltabs для осуществления плавного перехода между информерами. Также я применил эффекты плавного появления и исчезания информерами с затемнением заднего плана. Надеюсь, вам понравится Установка: Для начала настроим информеры: А) [ Комментарии · Материалы · Дата добавления материала D · Материалы: 5 · Колонки: 1 ] Шаблон информера: Код <style> .td_b {border:1px dashed #888;background:#fff;} .text {width:100%;height:60px;background:#fff;white-space: nowrap; overflow: hidden;} .text:hover {height:60px;border:0;color:#888;background:#fff;} .avatar {opacity:0.5} .avatar:hover {opacity:1} </style> <table width="100%" cellspacing="0"> <tr> <td width="15" class="td_b">$NUMBER$</td> <td width="45" class="td_b"> <a href="$PROFILE_URL$" title="$USERNAME$"> <img class="avatar" width="45" src="<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?else?>http://www.apo-ucoz.com/images/noavatar.png<?endif?>" border="0"> </a> </td> <td class="td_b"> <a href="$ENTRY_URL$" title="Клик для перехода к материалу $ENTRY_TITLE$"> <div class="text" disabled>$MESSAGE$</div> </a> </td> </tr> </table> Б) [ Форум · Материалы · Последние обновленные темы · Материалы: 10 · Колонки: 1 ] Шаблон информера: Код <style> img {cursor:pointer;} .td_b {border:1px dashed #888;background:#fff;} </style> <table height="50pxpx" cellspacing="0"> <tr> <td width="20px" class="td_b" align="center"> $NUMBER$ </td> <td title="Оставил последнее сообщение" width="120px" class="td_b" align="center"> $POST_USER$ </td> <td width="360px" class="td_b"> <a href="$LAST_POST_URL$"><img width="16px" border="0" src="/images/apoI/ftitle.png" title="Название форума: $THREAD_TITLE$" /></a> <img width="16px" border="0" src="/images/apoI/time.png" title="Тема создана: $DATE$, $WDAY$ в $TIME$" /> <img width="16px" border="0" src="/images/apoI/posts.png" title="Всего ответов: $REPLIES$" /> <a href="javascript://" onclick="javascript:lLoad$NUMBER$();"><img width="16px" border="0" src="/images/apoI/view.png" title="Подгрузить последнее сообщение" /></a> </td> </tr> </table> <script> function lLoad$NUMBER$() { new _uWnd('name','Последнее сообщение форума «$THREAD_TITLE$»', 400, 200, {alert:1, autosize: 0, fixed: 1, resize: 1, fadetype: 2, fadespeed: 500, fadeclosetype: 2, fadeclosespeed: 500} , '<a href="javascript://" onclick="javascript:lbtn$NUMBER$();">Подгрузить сообщение</a><br><br><div id="lhere$NUMBER$"></div>'); } function lbtn$NUMBER$() { $('#lhere$NUMBER$').load('$LAST_POST_URL$ #test:last', function () { this.innerHTML = this.innerHTML.slice(0, 3000); }); } </script> В) [ Пользователи · Материалы · Репутация · Материалы: 5 · Колонки: 1 ] Шаблон информера: Код <style> .td_b {border:1px dashed #888;background:#fff;} </style> <table width="100%" cellspacing="0"> <tr> <td width="15" class="td_b">$NUMBER$</td> <td width="45" class="td_b"> <a href="$PROFILE_URL$" title="Клик для просмотра профиля $USERNAME$"> <img width="45" src="<?if($AVATAR_URL$)?>$AVATAR_URL$<?else?>http://www.apo-ucoz.com/images/noavatar.png<?endif?>" border="0"> </a> </td> <td class="td_b" width="340" height="60"> <table> <tr><td width="120px"><b>ID пользователя:</b></td><td>$USER_ID$</td></tr> <tr><td width="120px"><b>Репутация:</b></td><td>$REPUTATION$</td></tr> <tr><td width="120px"><b>Группа:</b></td><td>$GROUP_NAME$</td></tr> <tr><td width="120px"><b>Ранг:</b></td><td>$RANK_NAME$</td></tr> <tr><td width="120px"><b>Зарегистрирован:</b></td><td>$REG_DATE$</td></tr> </table> </td> </tr> </table> Г) [ Пользователи · Материалы · Дата регистрации D · Материалы: 5 · Колонки: 1 ] Шаблон информера: Код <style> .td_b {border:1px dashed #888;background:#fff;} </style> <table width="100%" cellspacing="0"> <tr> <td width="15" class="td_b">$NUMBER$</td> <td width="45" class="td_b"> <a href="$PROFILE_URL$" title="Клик для просмотра профиля $USERNAME$"> <img width="45" src="<?if($AVATAR_URL$)?>$AVATAR_URL$<?else?>http://www.apo-ucoz.com/images/noavatar.png<?endif?>" border="0"> </a> </td> <td class="td_b" width="340" height="60"> <table> <tr><td width="120px"><b>ID пользователя:</b></td><td>$USER_ID$</td></tr> <tr><td width="120px"><b>Репутация:</b></td><td>$REPUTATION$</td></tr> <tr><td width="120px"><b>Группа:</b></td><td>$GROUP_NAME$</td></tr> <tr><td width="120px"><b>Ранг:</b></td><td>$RANK_NAME$</td></tr> <tr><td width="120px"><b>Зарегистрирован:</b></td><td>$REG_DATE$</td></tr> </table> </td> </tr> </table> Настройка информеров закончена. У меня получились информеры: $MYINF_2$, $MYINF_3$, $MYINF_4$, $MYINF_5$. Осталось только доработать информер для форума, чтобы он мог у нас цеплять и выводить последние сообщения. Для этого иди те в Вид материалов форума и замените там $MESSAGE$ на: Код <span id="test">$MESSAGE$</span> Следующий код вставляйте в то место, где должна быть ссылка на открытие блока информеров: Код <script type="text/javascript" src="/js/verticaltabs.pack.js"></script> <link rel="stylesheet" href="/css/verticaltabs.css" /> <script type="text/javascript"> $(document).ready(function(){ $("#textExample").verticaltabs({speed: 500,slideShow: false,activeIndex: 2}); }); </script> <a href="javascript://" onclick="inApo();">[ Показать информеры ]</a> <style> .infoApo {opacity:0.8;display:none;position:absolute;left:50%;margin-left:-375px;z-index:100;top:50%;margin-top:-250px;} .infoApoBack {display:none;position:fixed;width:100%;height:100%;background:#000;opacity:0.8;z-index:50;top:0px;left:0px;} </style> <div class="infoApoBack"></div> <div class="infoApo"> <div class="verticalslider" id="textExample"> <ul class="verticalslider_tabs"> <li><a href="#">Новички</a></li> <li><a href="#">Ветераны</a></li> <li><a href="#">Комментарии</a></li> <li><a href="#">Форум</a></li> </ul> <ul class="verticalslider_contents"> <li>$MYINF_5$</li> <li>$MYINF_4$</li> <li>$MYINF_2$</li> <li>$MYINF_3$</li> </ul> </div> </div> <script> function inApo() { var apo1 = $('.infoApoBack');apo2 = $('.infoApo'); apo1.click(function() { $(this).fadeOut(100); apo2.fadeOut(500); }); apo1.fadeIn(100); apo2.fadeIn(500); } </script> Не забудьте заменить переменные информеров на свои Осталось лишь залить скрипт из прикреплённого архива в папку js, стиль в папку css и все картинки в папку apoI Материал подготовлен Apocalypse | |
| Просмотров: 428 | Загрузок: 0 | | |
| Всего комментариев: 0 | |
|
| |