| Главная » Файлы » Скрипты для uCoz » Пользователи |
Статус пользователя + смайл настроения by uCodes для uCoz
| 23.06.14, 12:06:44 | |
 Ещё одна воплощённая идея от uCodes - статус пользователя + смайл настроения. Всё выполнено очень грамотно и стильно Особенности:
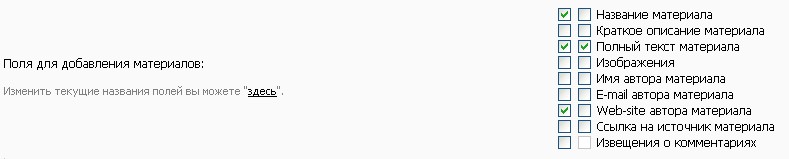
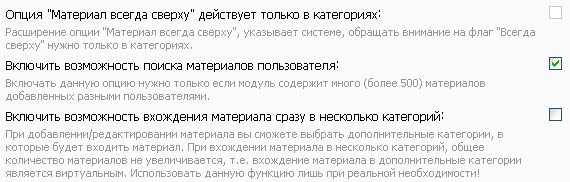
Установка: 1) Так как мы будем делать статус через модуль "Каталог статей", разберёмся с настройками. Поставьте галочки так, как это показано на скриншотах (ПУ -- Каталог статей -- Настройка модуля):   2) Теперь создайте хотя бы одну категорию (Если таковой ещё не имеется) 3) В Виде материалов Каталога статей замените весь код на: Код <span class="statusoutval"><?if($AUTHOR_SITE$)?><img src="$AUTHOR_SITE$" style="vertical-align:-6px;margin-right:5px;"><?endif?> $MESSAGE$</span> <div class="statusoutvalh"> <div id="s$ID$"> <table width="100%" cellpadding="0" cellspacing="0" > <tr> <td align="left" valign="top"> <?if($AUTHOR_SITE$)?><img src="$AUTHOR_SITE$" style="vertical-align:-6px;margin-right:5px;"><?endif?> $MESSAGE$ <span style="color:grey;font-size:10px;">$DATE$ в $TIME$</span> </td> <td width="35%" style="padding-right:10px;" align="right" valign="top"> <?if($MODER_PANEL$)?><div style="margin-top:4px;"><a href="javascript://" onclick="if(confirm('Удалить?'))$.get('/index/92-1-$ID$-<?substr($MODER_PANEL$, strrpos($MODER_PANEL$,"','h")-8,8)?>',function(){$('#s$ID$').hide()});"><img src="http://ucodes.ru/images/statussmile/er.png" border="0"></a></div><?endif?> </td> </tr> </table> <hr style="width:99%"></div> </div> 4) На персональной странице пользователея в то место, где будет статус, вставляйте: Код <?if($_NAME$)?> <div id="block5" class="udtb"><div class="udtlb">Имя:</div> $_NAME$ <?if($_GENDER_NAME$)?>[ $_GENDER_NAME$ ]<?endif?></div> <?endif?> <div id="block5" class="udtb"><div class="udtlb">Личный статус:</div><?if($_PUBL_ENTRIES$)?><span id="statusent">...</span><?else?><span id="ssq8">Статус не установлен...</span><?endif?> <span style="margin-left:10px;"><?if($USER_ID$=$_USER_ID$)?><a href="javascript://" onclick="cstat()"><u>Редактировать</u></a> | <?else?><?endif?> <a href="javascript://" onclick="histstatus()">История статусов</a></span><input id="spole" type="hidden"></div> <script type="text/javascript"> function cstat() { new _uWnd('statch','Редактирование статуса',300,150,{align:0,shadow:0,close:1,autosize:1,maxh:500,minh:100,resize:0,oncontent:function(){$('.ustatsmile').click(function() {$('.ustatsmile').css('opacity','.5'); $(this).css('opacity','1')});$('.ustatsmile').click(function() {$('#spole').val($(this).attr('src'))});}}, '<fieldset><legend>Текст статуса<span id="lllll"></span></legend><textarea id="statusmessage"></textarea></fieldset><fieldset><legend>Смайл настроения</legend><center><img src="http://ucodes.ru/images/statussmile/viannen_29.gif" class="ustatsmile"><img src="http://ucodes.ru/images/statussmile/viannen_57.gif" class="ustatsmile"><img src="http://ucodes.ru/images/statussmile/viannen_42.gif" class="ustatsmile"><img src="http://ucodes.ru/images/statussmile/JC_drink.gif" class="ustatsmile"></center><hr><center><img src="http://ucodes.ru/images/statussmile/viannen_63.gif" class="ustatsmile"><img src="http://ucodes.ru/images/statussmile/viannen_67.gif" class="ustatsmile"><img src="http://ucodes.ru/images/statussmile/JC_ghey.gif" class="ustatsmile"><img src="http://ucodes.ru/images/statussmile/JC_doubleup.gif" class="ustatsmile"><img src="http://ucodes.ru/images/statussmile/JC_out_cold.gif" class="ustatsmile"></center><br></fieldset><fieldset><div style="float:left"><table border="0" cellpadding="0" cellspacing="0" onmousedown="this.className=\'downBtn\'" onmouseover="this.className=\'overBtn\'" onmouseout="this.className=\'outBtn\'"><tr><td class="myBtnLeft"><img alt="" border="0" src="http://s1.ucoz.net/img/1px.gif"/></td><td class="myBtnCenter"><div class="myBtnCont x-unselectable" unselectable="on"><a href="javascript://" onclick="statok()">Готово</a> </div> </td><td class="myBtnRight"><img alt="" border="0" src="http://s1.ucoz.net/img/1px.gif"/></td></tr></table></fieldset>' ) }; function histstatus() { <?if($_PUBL_ENTRIES$)?>new _uWnd('histstat','История статусов',400,150,{align:0,shadow:0,close:1,autosize:1,maxh:400,minh:200,resize:0,oncontent:function() {$('#statusenth').load('$_PUBL_ACTIVITY_URL$ .statusoutvalh');}}, $("#hs").html() )<?else?>_uWnd.alert('<font color="red">История статусов пуста...</font>')<?endif?> }; function statok() { $('#lllll').html(' - <u>Пожалуйста, подождите...</u>') $.get('/publ/0-0-0-0-1', function(data){ var ssid = $('input[name="ssid"]', data).val(); $.post('/publ/', {a: '12',jkd428: '1',jkd498: '1',ocat: '1',brief: $('#statusmessage').val(),message: $('#statusmessage').val(),asite: $('#spole').val(),ssid: ssid }, function(serverout){ if($(serverout).text().indexOf('успешно')!=-1){$('#lllll').html(' - <font color="blue">Статус успешно применён</font>');$('#statusent').load('$_PUBL_ACTIVITY_URL$ .statusoutval:first');location.reload()} else {$('#lllll').html(' - <font color="red"><b>!</b> error</font>')} }); }); } $('#statusent').load('$_PUBL_ACTIVITY_URL$ .statusoutval:first'); </script> <div id="hs" style="display:none;"> <div id="statusenth"></div> </div> <style> #statusmessage{width:100%;height:40px;color:grey;} .ustatsmile{cursor:pointer;opacity:0.5} </style> Все смайлы настроения можете заменить на свои Обязательно: Убрать модерацию материалов для группы "Пользователи" Для того, чтобы все могли удалять свои статусы, в настройках прав групп нужно активировать всем галочку "Удалять свои материалы" От себя лично выражаю благодарность авторам всех замечательных творений сайта uCodes Источник материала: http://ucodes.ru Материал подготовлен Apocalypse | |
| Просмотров: 405 | Загрузок: 0 | | |
| Всего комментариев: 0 | |
|
| |