| Главная » Файлы » Скрипты для uCoz » Пользователи |
Раздвижная статистика by xakep на jQuery для uCoz (Доработано Apocalypse)
| 23.06.14, 11:58:40 | |
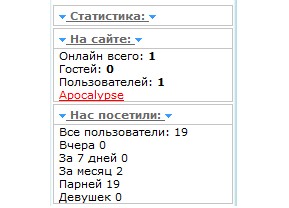
  Оригинальная статистика, которая занимает очень мало места, но в то же время имеет большой функционал. Плавное открытие и закрытие пунктов придают этому скрипту некую уникальность Установка: В то место, где будет располагаться статистика, вставляйте (Желательно заменить $ONLINE_COUNTER$): Код <style> div.statxbox {border-right:1px solid #c5c5c5;border-left:1px solid #c5c5c5;} div.stbox {border-bottom:1px solid #c5c5c5;} a.statx {display:block;border:1px solid #c5c5c5;font-weight:bold; padding:3px 0px 3px 5px; color:#696969;} a.statx:hover {background:#F3F3F3;border:1px solid #c5c5c5; color:#696969;cursor:pointer;} </style> <!-- О сайте --> <div align='left'><a href="javascript://" onclick="$('#osite').slideToggle('slow');" class="statx"><img src="http://s15.radikal.ru/i188/1012/f1/081eb29d44f6.png" align="absmiddle" alt="" /><span style="0088ff"> Статистика: </span><img src="http://s15.radikal.ru/i188/1012/f1/081eb29d44f6.png" alt="" align="absmiddle" style="margin:0px;"></a></div> <div class="statxbox"><div class="stbox" id="osite" style="display:none;padding-left:5px;"><center> <table style="width: 100%;"> <tbody> <tr> <td style="vertical-align: top;"> <p align="center">$COUNTER$</p></td> </tr> </tbody> </table> </center></div></div> <!-- На сайте --> <div style="padding-top:2px"></div> <div align='left'><a href="javascript://" onclick="$('#nasite').slideToggle('slow');" class="statx"><img src="http://s15.radikal.ru/i188/1012/f1/081eb29d44f6.png" align="absmiddle" alt="" /><span style="0088ff"> На сайте: </span><img src="http://s15.radikal.ru/i188/1012/f1/081eb29d44f6.png" alt="" align="absmiddle" style="margin:0px;"></a></div> <div class="statxbox"><div class="stbox" id="nasite" style="display:none;padding-left:5px;"> <?if($ONLINE_COUNTER$)?>$ONLINE_COUNTER$$ONLINE_USERS_LIST$<?endif?></div></div> <!-- Посетили --> <div style="padding-top:2px"></div> <div align='left'><a href="javascript://" onclick="$('#nasnosit').slideToggle('slow');" class="statx"><img src="http://s15.radikal.ru/i188/1012/f1/081eb29d44f6.png" align="absmiddle" alt="" /><span style="0088ff"> Нас посетили: </span><img src="http://s15.radikal.ru/i188/1012/f1/081eb29d44f6.png" alt="" align="absmiddle" style="margin:0px;"></a></div> <div class="statxbox"><div class="stbox" id="nasnosit" style="display:none;padding-left:5px;">$MYINF_1$</div></div> Здесь у нас $MYINF_1$ - информер, который отвечает за вывод списка посетителей. Вот его настройки: [ Счетчики для пользователей · Материалы · всех, по группам, по полу, по дням (сегодня, вчера, 7 дней, 30 дней) ] В шаблоне информера заменяем всё на: Код Все пользователи: $ALL_USERS$ <br><br> Вчера $YESTERDAY$ <br> За 7 дней $7DAYS$ <br> За месяц $30DAYS$ <br> Парней $GENDER_1$<?endif?> <br> Девушек $GENDER_2$ Не забудьте заменить порядковый номер информера на свой В прикреплённом архиве находится картинка на тот случай, если ссылка на неё станет битой Источник материала http://www.xakep.net.ru Материал подготовлен Apocalypse | |
| Просмотров: 372 | Загрузок: 0 | | |
| Всего комментариев: 0 | |
|
| |