| Главная » Файлы » Скрипты для uCoz » Новости сайта |
Быстрое добавление Новостей в ajax окне для uCoz
| 23.06.14, 13:38:46 | |
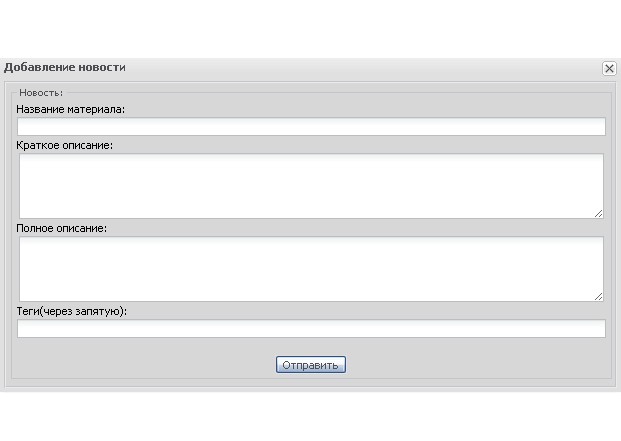
  Данный скрипт позволяет пользователям быстро добавлять материалы на сайт без перехода на другие страницы. Очень удобная штукенция Установка: В модуле Новости сайта на Странице архив материалов после тега /head вставляйте: Код <div id="newsField">$LAST_NEWS$</div> Следующий код в самый низ этой же страницы после тега /body: Код <script type="text/javascript"> function newAjax(){ new _uWnd('addingNews','Добавление новости',600,400,{align:0,shadow:1,autosize:1,resize:0, modal:1},'<fieldset id="newsF"><legend><span id="newsAdder">Новость:</span></legend>Название материала:</br><form><input type="text" id="newsTitle" maxlenght="50" style="width: 100%"></br>Краткое описание:</br><textarea cols="80" rows="4" id="newsBrief"></textarea></form>Полное описание:</br><textarea cols="80" rows="4" id="newsMessage"></textarea></br>Теги(через запятую):</br><input type="text" id="newsTags" maxlenght="50" style="width: 100%"></br></br><center><input type="submit" id="adder" value="Отправить" onclick="addNews();"></center></form></fieldset>'); } function addNews(){ newsTitle = $('#newsTitle').val(); newsBrief = $('#newsBrief').val(); newsMessage = $('#newsMessage').val(); newsTags = $('#newsTags').val(); if(!newsTitle){ $("#newsAdder").css('color', 'red').html('Поле "Название материала" обязательно для заполнения!'); return false; } else if(!newsBrief){ $("#newsAdder").css('color', 'red').html('Поле "Краткое описание" обязательно для заполнения!'); return false; } else if(!newsMessage){ $("#newsAdder").css('color', 'red').html('Поле "Полное описание" обязательно для заполнения!'); return false; } else { $('#adder').attr('disabled','disabled'); $('#newsF').replaceWith('<center><span style="position: relative; top: 135px">Добавление...</br><img src="http://vkontakte.ru/images/upload.gif"></span></center>'); $.get('/news/0-0-0-0-1', function (data){ ssid = $('input[name="ssid"]', data).val(); $.post('/news',{ a: 2, jkd428: 1, jkd498: 1, title: newsTitle, brief: newsBrief, message: newsMessage, ssid: ssid }, function ( response ) { if ( $(response).text().indexOf ('успешно') != -1 ) { setTimeout(function(){ _uWnd.close("addingNews"); } , 1000); $('#newsField').load('/index/0-1 #newsField'); } }); }) } } </script> Далее прописываем ссылку на добавление новости в ajax окне в любом нужном вам месте этой же страницы: Код <a href="javascript://"onclick="newAjax();return false;">Добавить Новость</a> Автор данного скрипта, к великому сожалению, неизвестен Материал подготовлен Apocalypse | |
| Просмотров: 670 | Загрузок: 0 | | |
| Всего комментариев: 0 | |
|
| |