| Главная » Файлы » Скрипты для uCoz » Мини-чат |
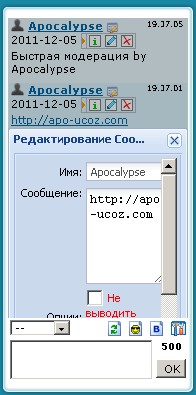
Вывод модер панелек рядом с сообщениями мини-чата by Apocalypse для uCoz
| 24.06.14, 08:59:58 | |
   Пару дней тому назад я разработал уникальный скрипт, аналогов которому до сих пор не встречал. Все мы прекрасно понимаем, что мини-чат очень неудобен в плане редактирования сообщений пользователя. Немного поразмыслив, я разработал способ, который всего !одним гет запросом получает все модер панельки, после чего расставляет их возле своих сообщений Данный хак - это очень урезанная версия того, что я разработал для чата apo-ucoz, однако, вполне стабильно и правильно работающая в стандартных чат-боксах ($CHAT_BOX$) Сразу скажу, что данный скрипт был предоставлен лишь в качестве сырья, так как чаты у всех разные и адаптировать вам, наверняка, придётся самим. Скрипт тестировался на ЧИСТОМ мини-чате. Для правильной работы требуется подключенный jQuery 1.6.1 (ПУ -- Общие настройки) Особенности: 1) Уникальный в своём роде скрипт 2) Минимальное количество запросов (Всего 1) 3) Небольшой код 4) Простота установки 5) Прикручена небольшая вкусность - при удалении сообщения через модер панель блок с этим сообщением плавно сворачивается (Как на DLE) Установка: 1) В ПУ -- Общие настройки выставите дату в формате 23.23.27 и галочку поставьте на "Дату выводить как Сегодня" 2) Если хотите эффект сворачивания блоков после удаления сообщений - там же в ПУ -- Общие настройки включите jQuery 1.6.1 3) В Вид материалов мини-чата в самый верх: Код <?if($USER_ID$=1 or $USER_ID$=2)?> <?if($NUMBER$=1)?> <span style="display:none;" id="allmes"></span> <link type="text/css" rel="StyleSheet" href="http://s1.ucoz.net/src/layer1.css" /> <?endif?> <script> // apo-ucoz.com (c) 2011 $(document).ready(function() { <?if($NUMBER$=1)?>$('#allmes').load('/mchat/0-1 div.myBdBottom'); <?endif?> $('.mymod$NUMBER$').toggle(function() { var mmid = $(this); var tme = mmid.attr('alt'); var nk = $('div.myBdBottom span[title="'+tme+'"]').html(); var nk2 = nk.replace(/Вчера/g, '').replace(/Сегодня/g, ''); $('#lhre$NUMBER$').html(''+nk2+''); }, function() { $('#lhre$NUMBER$').html(''); }); }); </script> <script> // Вывод модер панелек в мини-чате by Apocalypse function edit_rec(id) { new _uWnd('Ie','Редактирование Сообщения',430,300,{fadespeed:0,fadeclosespeed:0,modal:1,autosize:1,closeonesc:1,popup:1,resize:0},{url:'/mchat/'+id+'-5'}); return false; }; function del_rec(id) { $.get('/index/14-0-0-1', function(d) { var aa = $('input[name="ssid"]', d).val(); _entrRem('dib'+id,'/mchat/'+id+'-7-'+aa,'http://s1.ucoz.net','Вы подтверждаете удаление?'); return false; }); // Строчка ниже работает лишь с jQuery 1.6.1 // Если у вас активирован jQuery 1.3.2 - Удалите строчку ниже $('img[title="Удалить"]').mouseout(function() {$(this).parent().parent().parent().parent().parent().parent().delay(500).slideUp(1000)}); // Конец строчки, которая работает лишь с jQuery 1.6.1 }; </script> <?endif?> Обратите внимание на: Код <?if($USER_ID$=1 or $USER_ID$=2)?> 1 и 2 - это id пользователей, которые являются модераторами или администраторами. ВНИМАНИЕ! Пользователям из других групп доступ давать не стоит, так как данная версия скрипта НЕ рассчитана на это 4) Здесь же в Виде материалов найдите примерно следующий код: Код <a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[i]$NAME$[/i], ';return false;"><b>$NAME$</b></a> Сразу после этого вставляйте: Код <?if($USER_ID$=1 or $USER_ID$=2)?><img height="11px" style="vertical-align:-3px;" src="http://s36.ucoz.net/img/icon/sg.png" class="mymod$NUMBER$" alt="$TIME$" id="ol$NUMBER$" /> <span id="lhre$NUMBER$"></span><?endif?> По всем вопросам пишите в комментариях Материал разработан и подготовлен Apocalypse | |
| Просмотров: 578 | Загрузок: 0 | | |
| Всего комментариев: 0 | |
|
| |