| Главная » Файлы » Скрипты для uCoz » Мини-чат |
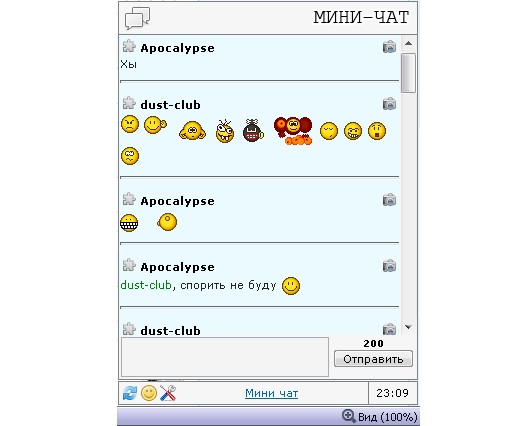
Классный компактный Мини-чат в правом нижнем углу by 3o3yJI9I для uCoz
| 22.06.14, 19:43:44 | |
  В head на нужных страницах вашего сайта вставьте следующий код: Код <div style="position:absolute;position:fixed;bottom:1;right:1;"> <div id="chat" style="display: none;"><table border="0" cellpadding="0" cellspacing="0" width="300" style="border: 1px solid gray; background: #f6f6f6;"> <tr><td height="32" background="http://3aka4ka.net.ru/img/JS/chat300.png"></td></tr><tr><td style="background: #f6f6f6; text-align: center; border-top: 1px solid gray;"> <iframe id="mchatIfm2" style="width:100%;height:300px" frameborder="0" scrolling="auto" hspace="0" vspace="0" allowtransparency="true" src="/mchat/"></iframe> <script type="text/javascript"> function sbtFrmMC991(f){$('#mchatBtn').css({display:'none'});$('#mchatAjax').css({display:''});_uPostForm('MCaddFrm',{type:'POST',url:'/mchat/?422832935.310169'});} function countMessLength(){var rst = 200-$('#mchatMsgF').val().length;if (rst<0){rst=0;$('#mchatMsgF').val($('#mchatMsgF').val().substr(0,200));}$('#jeuwu28').html(rst);} var tID7174=-1;var tAct7174=false; function setT7174(s){var v=parseInt(s.options[s.selectedIndex].value);document.cookie="mcrtd="+s.selectedIndex+"; path=/";if(tAct7174){clearInterval(tID7174);tAct7174=false;}if(v>0){tID7174=setInterval("document.getElementById('mchatIfm2').src='/mchat/?'+Math.random();",v*1000);tAct7174=true;}} function initSel7174() {var res=document.cookie.match(/(\W|^)mcrtd=([0-9]+)/);if(res){s=$("#mchatRSel")[0];;s.selectedIndex=parseInt(res[2]);setT7174(s);}$("#mchatMsgF").bind("keydown",function(e){if(e.keyCode==13 && e.ctrlKey && !e.shiftKey){e.preventDefault();sbtFrmMC991();}})} </script> <form style="margin:0;padding:0;" id="MCaddFrm" onsubmit="sbtFrmMC991();return false;"> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td width="206"> <textarea name="mcmessage" class="mchat" id="mchatMsgF" value="Ваше сообщение" title="Сообщение" onkeyup="countMessLength();" onfocus="countMessLength();" style="height:40px;width:100%;resize:none;"></textarea></td><td align="center" valign="top" width="60"> <table border="0" cellpadding="0" cellspacing="0" width="60"> <tr><td width="60" align="center" valign="top"><div style="font-size:10px;"><b id="jeuwu28">200</b></div></td></tr> <tr><td width="60" align="center" valign="bottom"><input value="Отправить" class="mchat" id="mchatBtn" type="submit"><img style="display: none;" id="mchatAjax" src="http://3aka4ka.net.ru/img/JS/10-0.gif" border="0" width="56" height="21"></td></tr></table> </td></tr></table> <input type="hidden" name="numa" id="numa832" value="0"><input type="hidden" name="a" value="18"><input type="hidden" id="ajaxFlag" name="ajax" value="1" /></form> <script type="text/javascript">initSel7174();</script> </td></tr></table></div> <div style="height: 22px; width: 298px; border: 1px solid gray; background: #f6f6f6; margin-top: 1px;"> <div style="float:right; height: 18px; width: 48px; border-left: 1px solid gray;text-align: center; padding-top: 4px;">23:09</div> <div style="float: left; padding-top: 3px;"><a href="javascript://" rel="nofollow" onclick="document.getElementById('mchatIfm2').src='/mchat/?'+Math.random();return false;" title="Обновить"><img src="http://3aka4ka.net.ru/img/JS/arrow-circle-double-135.png" alt="Обновить" border="0" width="16" height="16" style="padding-left: 3px;"></a><a href="javascript://" rel="nofollow" onclick="new _uWnd('Sml',' ',-250,-350,{autosize:0,closeonesc:1,resize:0,icon:'http://3aka4ka.net.ru/img/JS/emoticon_smile.png'},{url:'/index/35-0-2'});return false; "><img src="http://3aka4ka.net.ru/img/JS/emoticon_smile.png" height="16" width="16" border="0" alt="Смайлы" style="padding-left: 3px;"></a><a href="javascript://" rel="nofollow" onclick="new _uWnd('Cntrl','Управление сообщениями',580,600,{autosize:0,resize:0,icon:'http://3aka4ka.net.ru/img/JS/advancedsettings.png'},{url:'/mchat/0-1', xml: false});return false; "><img src="http://3aka4ka.net.ru/img/JS/advancedsettings.png" height="16" width="16" border="0" alt="Управление мини-чатом" style="padding-left: 3px;"></a></div> <div style="margin-top: 4px; text-align:center;"><a href="javascript://" onclick="$('#chat').slideToggle(2000)">Мини чат</a></div> </div></div> На случай слёта ссылок на картинки я упаковал их в архив и прикрепил к материалу  p.s. Мне очень понравился данный скрипт своей продуманностью, удобством и функциональностью. Надеюсь, и вам он придётся по душе 
| |
| Просмотров: 420 | Загрузок: 0 | | |
| Всего комментариев: 0 | |
|
| |