| Главная » Файлы » Скрипты для uCoz » Мини-чат |
ChatRoom 1.0 by Apocalypse для uCoz
| 23.06.14, 15:49:08 | |
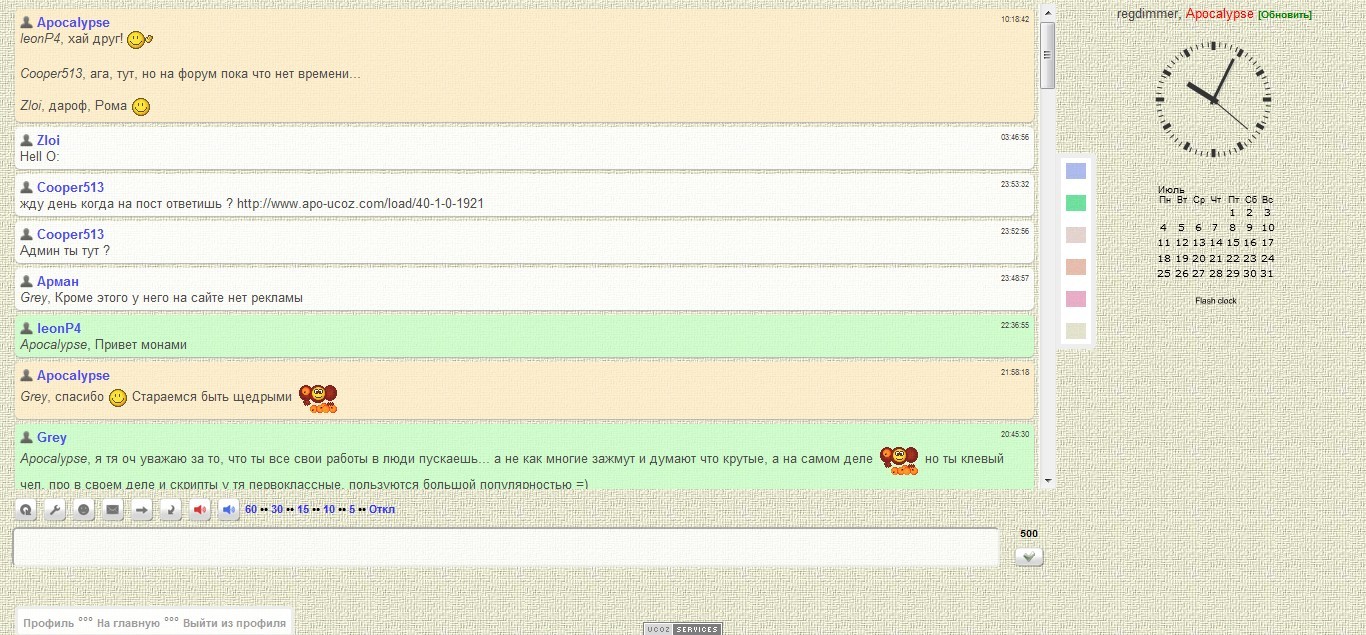
  Давно обещал выложить в паблик и вот настал этот день. Данная чат комната разработана для более удобного общения пользователей сайта. Вот список основных функций: 1) Умная онлайн статистика 2) Звуки при получении, отправке сообщений 3) Быстрая проверка новых ЛС с темами 4) Часы + календарь + возможность скрытия правой панели 5) Удобное редактирование сообщений в выезжающей панели 6) Возможность выбора цвета фона 7) Возможность выбора интервала автообновления 8) Практически все функции apoChat 2.0 Установка: 1) ПУ -- Редактор страниц -- Управление страницами сайта -- Добавить страницу Название: ChatRoom Содержимое страницы: Чат Поставьте галочку напротив: Использовать персональный шаблон для страницы Нажмите "Сохранить" 2) ПУ -- Дизайн -- Управление дизайном -- ChatRoom Замените всё на: Код <html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <title>ChatRoom</title> <?$META_DESCRIPTION$?> </head> <style> <?ifnot($GROUP_ID$='3' or $GROUP_ID$='4')?> input[name=custom1] {display:none;} input[name=custom2] {display:none;} <?endif?> .backs {position:absolute;top:50%;margin-top:-150px;right:270px;z-index:150;background:#fff;border-radius:0px 5px 5px 0px;border:5px solid #eee;width:20px;padding:5px;} a.groupModer {color:blue;} a.groupAdmin {color:red;} a.groupVerify {color:green;} a.groupUser {color:#444;} a {color:#3333ff;text-decoration:none;} a.groupModer:hover,a.groupAdmin:hover,a.groupVerify:hover,a.groupUser:hover,a:hover {color:#666;text-decoration:none;} body {overflow:hidden;font-family:arial; font-size:10pt;padding:10px;margin:0;color:#333text-shadow: #fff 1px 1px 1px;overflow-y:hidden;background:url('/cr/6.jpg');} a#mysmes {text-decoration:none;} a#user {text-decoration:none;} #mchatMsgF {border: 2px inset #eee;border-radius:5px;opacity:0.8;} div .nmop {opacity:0.3;} div #nmop:hover {opacity:0.5;} .postRest1 {background:none;width:300px;} .postRest2 {background:none;width:300px;} .contentBg {background:none;} .myBdBottom {display:none;background:none;} #bbsmile {border:3px solid #eee;left:50%;margin-left:-150px;top:50%;margin-top:-175px;width:300px;height:250px;opacity:0.75;display:none;position:fixed;z-index:100;background:#fff;box-shadow:0px 4px 5px #aaa;padding:5px;border-radius:5px;} #bbsmile:hover {opacity:1;} .setall {display:none;} .oulist {z-index:100;text-align:center;display:none;left:50%;margin-left:-150px;color:#eee;position:fixed;top:0;padding:25px 15px 15px 15px;width:300px;background:#fff;opacity:0.9;border:5px solid #efefef;box-shadow:0px 2px 3px #777;border-radius:0px 0px 5px 5px;} img.codeButtons {border:0} .xw-mc {background:none;border:0;} #scrollers {width:100%; height:75%; overflow-x:hidden;position:relative;z-index:15;background:none;} .prblock {position:absolute;width:150px;height:150px;border-radius:0 10px 10px 0;box-shadow:1px 1px 5px #444;background:ddd;z-index:100;opacity:0.85;margin-left:180px;padding:10px;} #nnn {z-index:100;position:absolute;background:#ddd;border:1px dashed #ccc;opacity:0.9;margin-left:120px;height:300px;overflow-x:hidden;} .mpr {left:50%;top:50%;z-index:110;position:fixed;margin-left:-140px;margin-top:-70px;width:280px;height:140px;border-radius:5px;z-index:35;background:#fff;border:3px solid #eee;box-shadow:0px 2px 4px #777;opacity:0.95;padding:20px 0 0 50px;display:none;} #rel {color:green;font-weight:bold;font-size:9px;vertical-align:2px;opacity:0;} #ava img {width:30px;} div.cBlock {color:#333;border-radius:5px;margin:5px !important;padding:5px !important;box-shadow:0px 1px 1px #aaa;opacity:0.85;background:none;} div.cBlock:hover {opacity:1;} input[name=s] {display:none;} input[name=soll] {display:none;} .uonr {cursor:pointer;color:green;font-size:10px;} .uonr:hover {color:#777;} div img {cursor:pointer;} .mypro {color:#777;position:absolute;bottom:0px;left:15px;height:15px;border-radius:5px;border:3px solid #eee;background:#fff;opacity:0.95;padding:5px;} .mypro a {font-size:11px;color:#999;font-weight:bold;} #mypro a:hover {color:#666;} #onu a {cursor:pointer;} #gmod, #bmod {border:0;background:#333;} #cht {background:none !important;} #epanel {position:absolute;right:-300px;top:0px;padding-top:30px;padding:30px;width:260px;background:#000;opacity:0.9;height:100%;z-index:5000;opacity:0;} #ii1 {width:280px;overflow-x:hidden;height:90%;color:#fff;display:none;} </style> <body style="opacity:0;" onload="openbody();"> <?if($USER_LOGGED_IN$)?> <div id="mypro" class="mypro"><a title="Клик для перехода в профиль" href="$PERSONAL_PAGE_LINK$" target="_blank">Профиль</a> °°° <a href="/">На главную</a> °°° <a href="$LOGOUT_LINK$">Выйти из профиля</a></div> <?endif?> <div id="epanel"><div id="ii1">Загрузка...</div></div> <div id="prhr" style="display:none;"></div> <div style="padding-right:300px;"> <div class="gmm3" style="display:none;"></div> <div style="display:none;" id="per1"></div> <div style="display:none;" id="per2"></div> <div id="dels"></div> <div id="flash" style="position:absolute;top:-1000;z-index:-10;"></div> <div id="flash2" style="position:absolute;top:-1000;z-index:-10;"></div> <div id="flash3" style="position:absolute;top:-1000;z-index:-10;"></div> <div class="oulist"><table><td width="12px"><img title="Обновить статистику" src="/cr/27.png" style="display:none;cursor:pointer;" width="12px" id="rimg" /></td><td><span id="rell"><img src="/cr/i3.gif" border="0" width="150px" /></span></td></table></div> <span id="pr"></span> <div id="scrollers"> <div id="cht"><center><img src="/cr/i3.gif" border="0" width="150px" /></center></div> </div> <table style="padding-top:5px;" width="100%"> <td width="25px"><img title="Обновить" width="25px" src="/cr/2.png" onclick="reloader();" /></td> <td width="25px"><img title="Редактировать сообщения" width="25px" src="/cr/edit.png" id="edit0" /></td> <td width="25px"><img title="Смайлы и ВВ коды" width="25px" src="/cr/1.png" id="smile1" /></td> <td valign="top" width="25px"><img src="/cr/pm.png" width="25px" title="Проверить личные сообщения" id="pmnshow" /></td> <td width="25px"><img id="pp1" onclick="hpan();" title="Свернуть правую панель" width="25px" src="/cr/hpan.png" /><img id="pp2" style="display:none;" title="Развернуть правую панель" width="25px" src="/cr/shpan.png" onclick="shpan();" /></td> <td valign="top" width="25px"><img src="/cr/enter.png" width="25px" title="Отправка сообщений через ENTER" id="entr" /></td> <td width="25px"><img src="/cr/muzkey.png" width="25px" title="Отключить звуки отправки сообщений" id="muzickey" /></td> <td width="25px"><img src="/cr/muznpm.png" width="25px" title="отключить звуки получения сообщений" id="muzicnpm" /></td> <td title="Интервал автообновления" style="font-size:11px;font-weight:bold;"> <a href="javascript://" id="intervaller60">60</a> •• <a href="javascript://" id="intervaller30">30</a> •• <a href="javascript://" id="intervaller15">15</a> •• <a href="javascript://" id="intervaller10">10</a> •• <a href="javascript://" id="intervaller5">5</a> •• <a href="javascript://" id="intervaller0">Откл</a></td> <td align="right"><div title="Индикатор обновления" id="rel">Обновлено</div></td> </table> $CHAT_BOX$ <div id="bbsmile"> <center> <script type='text/javascript' src='/cr/bbcodes.js'></script> <script src="/cr/apoSM.js"></script> <br> <script src="/cr/apoCH.js"></script> <br> <a href="javascript://" onclick="$('#bbsmile').fadeOut(500);"><b>Закрыть окно</b></a> </center> </div> <div title="Клик по профилю для его закрытия" class="mpr" id="loadp"><img src="/cr/ajax-loader.gif" /></div> </div></div></div> </div> <div id="neb1" style="position:absolute;right:10px;top:10px;width:280px;margin-top:25px;"> <center> <span id="oulst">Загрузка...</span> <span class="uonr"><b>[Обновить]</b></span> <br><br> <script src="http://apo-ucoz.com/media/?t=video;w=200;h=125;f=http%3A%2F%2Fapo-ucoz.com%2Fapo%2Fclock.swf" type="text/javascript"></script> <br><br> <script src="http://apo-ucoz.com/media/?t=video;w=200;h=125;f=http%3A%2F%2Fapo-ucoz.com%2Fapo%2Fcalendar.swf" type="text/javascript"></script> </center> </div> <div class="backs" title="Выбор фона"> <img id="jp1" src="/cr/1.jpg" width="20px" /><br> <br> <img id="jp2" src="/cr/2.jpg" width="20px" /><br> <br> <img id="jp3" src="/cr/3.jpg" width="20px" /><br> <br> <img id="jp4" src="/cr/4.jpg" width="20px" /><br> <br> <img id="jp5" src="/cr/5.jpg" width="20px" /><br> <br> <img id="jp6" src="/cr/6.jpg" width="20px" /> </div> <script src="/cr/cookie.js"></script> <script src="/cr/muzic.js"></script> <script src="/cr/interval.js"></script> <script src="/cr/oun.js"></script> <script type="text/javascript"> // ApoChat 2.0 by Apocalypse var addb = $('div#chaddf').html(); var integ = $('div#cht'); var edit1 = $('div#chedit'); var bedit = $('#edit1'); var beditc = $('#edit2'); $('#mchatAjax').remove(); $('#edit0').toggle(function() { $('#epanel').animate({ opacity: '0.9', right: '+=290px' }, 1000); setTimeout(function() { $('#ii1').load('/mchat/0-1 div', function() { $('.xw-tc').remove(); $('.xw-bc').remove(); $('#ii1').fadeIn(500); }); }, 2000); }, function() { $('#ii1').fadeOut(500, function() { setTimeout(function() { $('#epanel').animate({ opacity: '0', right: '-=290px' }, 1000); }, 500); }); }); function hpan() { setCookie('panoff', 365); eraseCookie('panon'); $('#pp1').fadeOut(0);$('#pp2').fadeIn(500); $('#neb1').animate({right: '-=300', opacity: '0'}, 1000); $('#scrollers').animate({width: '+=260px'}, 800); $('.backs').animate({right: '-=260px'}, 800); }; function shpan() { setCookie('panon', 365); eraseCookie('panoff'); $('#pp2').fadeOut(0);$('#pp1').fadeIn(500); $('#neb1').animate({right: '+=300', opacity: '1'}, 1000); $('#scrollers').animate({width: '-=260px'}, 800); $('.backs').animate({right: '+=260px'}, 800); }; function openbody() { if(getCookie('panon')) {}; if(getCookie('panoff')) {setTimeout(function() {hpan();}, 1000);}; $('body').fadeTo(1000, 1, function() { $(this).attr('display', 'all'); }); }; $('#jp1').click(function() { setCookie('j1', 365); eraseCookie('j2');eraseCookie('j3');eraseCookie('j4');eraseCookie('j5');eraseCookie('j6'); $('body').css('background-image', 'url("/cr/1.jpg")'); }); $('#jp2').click(function() { setCookie('j2', 365); eraseCookie('j1');eraseCookie('j3');eraseCookie('j4');eraseCookie('j5');eraseCookie('j6'); $('body').css('background-image', 'url("/cr/2.jpg")'); }); $('#jp3').click(function() { setCookie('j3', 365); eraseCookie('j2');eraseCookie('j1');eraseCookie('j4');eraseCookie('j5');eraseCookie('j6'); $('body').css('background-image', 'url("/cr/3.jpg")'); }); $('#jp4').click(function() { setCookie('j4', 365); eraseCookie('j2');eraseCookie('j3');eraseCookie('j1');eraseCookie('j5');eraseCookie('j6'); $('body').css('background-image', 'url("/cr/4.jpg")'); }); $('#jp5').click(function() { setCookie('j5', 365); eraseCookie('j2');eraseCookie('j3');eraseCookie('j4');eraseCookie('j1');eraseCookie('j6'); $('body').css('background-image', 'url("/cr/5.jpg")'); }); $('#jp6').click(function() { setCookie('j6', 365); eraseCookie('j2');eraseCookie('j3');eraseCookie('j4');eraseCookie('j5');eraseCookie('j1'); $('body').css('background-image', 'url("/cr/6.jpg")'); }); if(getCookie('j1')) { $('body').css('background-image', 'url("/cr/1.jpg")'); }; if(getCookie('j2')) { $('body').css('background-image', 'url("/cr/2.jpg")'); }; if(getCookie('j3')) { $('body').css('background-image', 'url("/cr/3.jpg")'); }; if(getCookie('j4')) { $('body').css('background-image', 'url("/cr/4.jpg")'); }; if(getCookie('j5')) { $('body').css('background-image', 'url("/cr/5.jpg")'); }; if(getCookie('j6')) { $('body').css('background-image', 'url("/cr/6.jpg")'); }; function ounusers() { var oau1 = $('#onu a'); oau1.hover(function() { $(this).removeAttr('href'); var mcval = $('#mchatMsgF').val() var quname = $(this).text(); $(this).attr('title', 'Цитировать пользователя '+quname+''); $(this).click(function() { if(quname == '$USERNAME$') { _uWnd.alert('Себя то зачем цитировать?', 'Ошибка', {tm:3000, name:'whyq', w:200, h:70}) } else { $('#mchatMsgF').focus().val(mcval + ' [i]'+quname+'[/i], '); }; }); }); }; function dere() { $('div.cBlock').css('background', '#fff'); $('div.cMessage:contains("$USERNAME$,")').parent().attr('title', 'Это сообщение оставлено вам').css('background', '#ccffcc'); $('div.cMessage').parent().find('a#user:contains("$USERNAME$ ")').parent().parent().parent().css('background', '#ffeecc').attr('title', 'Это ваше сообщение'); $('div.cMessage').parent().each(function() {$(this).find('a#user:contains("$USERNAME$ ")').html('').after('<a onclick="mysmes();" href="javascript://"><b>$USERNAME$</b></a>'); }); }; function mysmes() {_uWnd.alert('Себя то зачем цитировать?', 'Ошибка', {tm:3000, name:'whyq', w:200, h:70})}; $('#rimg').click(function() { $('#rell').load('/index/8 #onu', function() { oul.fadeTo(300, 0.5).fadeTo(300, 0.8); }); }); $('#dels').load('/index/14-0-0-1 input[name=ssid]', function() { delres = $('input[name=ssid]').val(); }); $('#smile1').click(function() { $('#bbsmile').slideToggle(500); }); function reloader() { integ.load('/mchat div.cBlock', function() { $('div.cBlock:contains("Комната: room1")').hide(); integ.fadeOut(0).fadeIn(500); dere(); rell(); }); }; $('#mchatBtn').click(function() { smes(); }); $("#mchatMsgF").bind("keydown",function(e){if(e.keyCode==13 && e.ctrlKey && !e.shiftKey){ smes(); }}); function del_item(id){if (confirm('Вы подтверждаете удаление?')){var img=document.getElementById('di'+id);img.src='http://s36.ucoz.net/img/fr/OmnAjax.gif';_uPostForm('',{url:'http://bagger.ucoz.kz/index/16-'+id});}}function delgroup(f) {if (confirm('Вы подтверждаете удаление?')){document.getElementById('dpms').style.display='none';var frm=eval('document.'+f);_uPostForm(f,{type:'POST',url:frm.action});}} function show_profile(uid) { window.open('/index/8-'+uid); return false; } function edit_rec(id) { new _uWnd('Ie','Редактирование комментария',-430,-150,{autosize:1,closeonesc:1,resize:0},{url:'/mchat/'+id+'-5'}); } function del_rec(id) { _entrRem('dib'+id,'/mchat/'+id+'-7-'+delres+'','','Вы подтверждаете удаление?'); return false; } function yenter() { $("#mchatMsgF").unbind('keydown'); $("#mchatMsgF").bind("keydown",function(e){if(e.keyCode==13 && e.ctrlKey) { _uWnd.alert('Не забывайте, что у вас отправка по <font color="orange">ENTER</font>','Памятка',{align:'left', w:300, h:60, tm:5000, icon:'http://s36.ucoz.net/img/icon/tip.png'}); } else if(e.keyCode==13) {e.preventDefault();sbtFrmMC991(); smes(); }}); $('#entr').fadeTo(500, 0.5); $('#entr').attr('title', 'Отправка по ENTER активна. Клик для отмены функции'); } function nenter() { $("#mchatMsgF").unbind('keydown'); $("#mchatMsgF").bind("keydown",function(e){if(e.keyCode==13 && e.ctrlKey && !e.shiftKey){e.preventDefault();sbtFrmMC991(); smes(); }}); $('#entr').fadeTo(500, 1); $('#entr').attr('title', 'Отправка сообщений через ENTER'); } var ennt = $('#entr'); if(getCookie("ent")) { yenter(); $('#entr').fadeTo(500, 0.5); ennt.toggle(function() { eraseCookie("ent"); nenter(); }, function() { setCookie("ent", 365); yenter(); }); } else { nenter(); $('#entr').fadeTo(500, 1); ennt.toggle(function() { setCookie("ent", 365); yenter(); }, function() { eraseCookie("ent"); nenter(); }); } var pmnshow = $('#pmnshow'); pmnshow.toggle(function() { $('div.gmm3').load('/index/14 .unread', function() { $('b.unread').attr('title', 'Тема сообщения, клик для подгрузки окна').wrap('<a href="javascript://" id="salme"></a>').after('<br>'); var tr4 = $('div.gmm3').html(); setTimeout(function() { $('#45').html(tr4); }, 1000); var asd2 = $('b.unread').size(); if(asd2 > 0) { _uWnd.alert('Непрочитанных сообщений: <font color="orange"><b>'+asd2+'</b></font><br><br><div id="45"></div>','Проверка новых сообщений',{name:'13a', align:'left', w:300, h:150, tm:9999999, icon:'http://s36.ucoz.net/img/icon/tip.png'}); setTimeout(function() { $('a#salme').click(function() { _uWnd.alert('<div id="lpt"><img src="/cr/ajax-loader.gif" width="100px"/></div>','Редактирование сообщений',{name:'12a', align:'left', w:300, h:150, tm:9999999, icon:'http://s36.ucoz.net/img/icon/tip.png'}); setTimeout(function() { $('div#lpt').load('/index/14 #pmdform', function() { $('td a').attr('target', '_blank'); }); }, 500); }); }, 1000); } else { _uWnd.alert('Нет непрочитанных сообщений','Проверка новых сообщений',{name:'13a', align:'left', w:300, h:60, tm:10000, icon:'http://s36.ucoz.net/img/icon/tip.png'}); } }); $('#pmnshow').fadeTo(500, 0.5); }, function() { _uWnd.close('13a'); _uWnd.close('12a'); $('#pmnshow').fadeTo(500, 1); }); $('iframe#mchatIfm2').remove(); $('#MCaddFrm table:first').remove(); integ.load('/mchat div.cBlock', function() { dere(); integ.fadeOut(0).fadeIn(500); var per1 = $('.cMessage:first').text(); $('#per1').text(per1); $('img#prof').click(function() { var aq = $('img#prof'); var aa1 = $(this).attr('md'); $('.mpr').fadeIn(500); $('div#loadp').load('index/8-'+aa1+' #loader', function() { $('#loader').fadeOut(0).fadeIn(1000); }); }); $('.mpr').click(function() { $(this).fadeOut(500); $('#loader').fadeOut(500); }); }); function rell() { var per2 = $('.cMessage:first').text(); $('#per2').text(per2); if(per2 == $('#per1').text()) { } else { var uprof = $('div.cBlock #name:first').text(); var iffu = $('.cMessage:first:contains("$USERNAME$,")').size(); if(iffu > 0) { _uWnd.alert('В чате новое сообщение от <font color="orange"><b>'+uprof+'</b></font><br><br>Оно адресовано вам','Новое сообщение в чате',{align:'left', w:270, h:80, tm:10000, name:'h3', icon:'http://s36.ucoz.net/img/icon/tip.png'}); $('div#flash2').html('<embed type="application/x-shockwave-flash" src="http://s51.ucoz.net/flash/audio1.swf?song_url=/cr/nm.mp3&autoplay=1&loop=0" width="0" height="0" />'); } else { _uWnd.alert('В чате новое сообщение от <font color="orange"><b>'+uprof+'</b></font>','Новое сообщение в чате',{align:'left', w:270, h:60, tm:10000, name:'h3', icon:'http://s36.ucoz.net/img/icon/tip.png'}); $('div#flash2').html('<embed type="application/x-shockwave-flash" src="http://s51.ucoz.net/flash/audio1.swf?song_url=/cr/nm.mp3&autoplay=1&loop=0" width="0" height="0" />'); }; var per1 = $('#per1').text(per2); }; $('img#prof').click(function() { var aq = $('img#prof'); var aa1 = $(this).attr('md'); $('.mpr').fadeIn(500); $('div#loadp').load('index/8-'+aa1+' #loader', function() { $('#loader').fadeOut(0).fadeIn(1000); }); }); $('.mpr').click(function() { $(this).fadeOut(500);$('#loader').fadeOut(500); }); $('#rel').stop().fadeTo(500, 1); setTimeout(function() { $('#rel').stop().fadeTo(500, 0); }, 1000); }; function smes() { // Антифлуд для группы пользователей <?if($GROUP_ID$='1')?> $('#mchatBtn').fadeTo(300, 0.3, function() { $(this).attr('disabled', 'disabled'); $('#mchatMsgF').val('Ожидаем 3 секунды'); $('#mchatMsgF').attr('disabled', 'disabled').attr('background', '#eee').blur(); }); setTimeout(function() { $('#mchatBtn').removeAttr('disabled').fadeTo(300, 1); $('#mchatMsgF').removeAttr('disabled').attr('background', 'none').val('').focus(); }, 3000); <?else?> setTimeout(function() { $('#mchatBtn').fadeIn(500); $('#mchatMsgF').focus(); }, 100); <?endif?> // Конец антифлуда setTimeout(function() { integ.load('/mchat div.cBlock', function() { $('div.cBlock:contains("Комната: room1")').hide(); dere(); $('div#flash').html('<embed type="application/x-shockwave-flash" src="http://s51.ucoz.net/flash/audio1.swf?song_url=/cr/mm.mp3&autoplay=1&loop=0" width="0" height="0" />'); var per2 = $('.cMessage:first').text(); var per1 = $('#per1').text(per2); $('#dels').load('/index/14-0-0-1 input[name=ssid]', function() { delres = $('input[name=ssid]').val(); }); $('img#prof').click(function() { var aq = $('img#prof'); var aa1 = $(this).attr('md'); $('.mpr').fadeIn(500); $('div#loadp').load('index/8-'+aa1+' #loader', function() { $('#loader').fadeOut(0).fadeIn(1000); }); }); $('.mpr').click(function() { $(this).fadeOut(500);$('#loader').fadeOut(500); }); integ.fadeOut(0).fadeIn(500);edit1.fadeOut(0);beditc.fadeOut(0);bedit.fadeIn(500); }); }, 1000); } // apo-ucoz.com © 2011 год </script> </body> <div style="position:absolute;bottom:0px;left:50%;margin-left:-40px;">$POWERED_BY$</div> </html> 3) Вид материалов мини-чата -- Замените всё на: Код <div class="cBlock" style="padding:0 4px 5px 2px;margin-bottom:3px;"> <div style="float:right;font-size:8px;" title="$DATE$">$TIME$</div> <div style="text-align:left;"> <?if($USERNAME$)?><img title="Клик для просмотра мини-профиля" id="prof" md="$USER_ID$" src="http://s36.ucoz.net/img/icon/profile.png" width="13" border="0" style="vertical-align:-2px" /> <?endif?> <span class="dert" title="$NAME$,"> <a id="user" href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus(); parent.window.document.getElementById('mchatMsgF').value+='[i]$NAME$[/i], ';return false;"><b id="name">$NAME$ </b></a> <img id="edm" title="Редактирование сообщения" src="/cr/edmes.png" width="12px" border="0" style="vertical-align:-2px;display:none;" /> <span id="thmes"style="display:none;">$MESSAGE$</span></span> <?if($EMAIL$)?> <a href="$EMAIL_JS$" title="$STR_EMAIL$">E</a><?endif?> <?if($SITE$)?> <a rel="nofollow" href="$SITE$" target="_blank" title="$STR_URL$">W</a><?endif?> </div> <div class="cMessage" style="text-align:left;">$MESSAGE$ <span style="display:none;"> <?if($CUSTOM1$)?><br>$STR_CUSTOM1$: $CUSTOM1$<?endif?> <?if($CUSTOM2$)?><br>$STR_CUSTOM2$: $CUSTOM2$<?endif?> </span> </div> <?ifnot($CUSTOM1$="moder")?> </div> <?endif?> </div> 4) Форма добавления сообщений чата -- Замените всё на: Код <?ifnot($USER_LOGGED_IN$)?><div align="center"><?if($LOGIN_LINK$)?><a href="$LOGIN_LINK$">Для добавления необходима авторизация</a><?else?>Доступ запрещен<?endif?></div><?else?> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td>$FLD_AUTOUPD$</td> <td width="70%" align="right"> <a href="$RELOAD_URI$" title="Обновить"><img alt="" border="0" align="absmiddle" src="http://s36.ucoz.net/img/fr/mcr.gif" width="13" height="15"></a> <?if($SMILES_URI$)?> <a href="$SMILES_URI$" title="Вставить смайл"><img alt="" border="0" align="absmiddle" src="http://s36.ucoz.net/img/fr/mcs.gif" width="13" height="15"></a><?endif?> <?if($BBCODES_URI$)?> <a href="$BBCODES_URI$" title="BB-Коды"><img alt="" border="0" align="absmiddle" src="http://s36.ucoz.net/img/fr/mcb.gif" width="13" height="15"></a><?endif?> <?if($MSGCTRL_URI$)?> <a href="$MSGCTRL_URI$" title="Управление сообщениями"><img alt="" border="0" align="absmiddle" src="http://s36.ucoz.net/img/fr/mcm.gif" width="15" height="15"></a><?endif?> </td></tr></table> <?if(!$USER_LOGGED_IN$)?> <table style="display:none;" border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td colspan="2">$FLD_NAME$</td></tr> <tr><td width="50%">$FLD_EMAIL$</td><td>$FLD_URL$</td></tr> </table> <?endif?> <?if($FLD_SECURE$)?> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td width="50%">$FLD_SECURE$</td><td align="right">$IMG_SECURE$</td></tr> </table> <?endif?> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td width="95%" rowspan="2">$FLD_MESSAGE$</td> <td align="center" valign="top"><div style="font-size:10px;">$LENGTH_COUNTER$</div></td> </tr><tr><td align="center" valign="bottom"> <input type="image" src="/cr/OK.png" value="OK" class="mchat" id="mchatBtn" style="width:30px;"> <img alt="" style="display:none;" id="mchatAjax" src="http://s36.ucoz.net/img/fr/ajax3.gif" border="0" width="16"> </td></tr></table> <div id="setter"> <div class="setall"> <table> <tr> <td valign="top" width="25px"><img src="/cr/bpm.png" width="25px" title="Проверить личные сообщения" id="pmnshow" /></td> <td width="25px"><img src="/cr/bmuzkey.png" width="25px" title="Отключить звуки отправки сообщений" id="muzickey" /></td> <td width="25px"><img src="/cr/bmuznpm.png" width="25px" title="отключить звуки получения сообщений" id="muzicnpm" /></td> <td valign="top" width="25px"><img src="/cr/benter.png" width="25px" title="Отправка сообщений через ENTER" id="entr" /></td> </tr> </table> </div> </div> <?endif?> 5) Если у вас уже был установлен ApoChat 1.0 или 2.0, то этот пункт вам не нужен, если же вы ещё не устанавливали ни одной версии ApoChat, то в персональной странице пользователя в самый верх: Код <span style="display:none;"> <div id="loader"> <span id="ava"><a title="Клик для перехода в профиль" href="/index/8-$_USER_ID$" target="_blank"><?if($_AVATAR$)?>$_AVATAR$<?else?><img src="/cr/noavatar.png" border="0"><?endif?></a></span> [<?if($_STATUS$)?>$_STATUS$<?else?><font color="green">Olnine</font><?endif?>] <b>Группа:</b> $_GROUP_NAME$<br><br> <?if($_NAME$)?><b>Имя:</b> $_NAME$<br><?endif?> <b>Добавлено файлов:</b> <a href="$_LOAD_ACTIVITY_URL$" target="_blank">$_LOAD_ENTRIES$</a><br> <b>Оставлено комментариев:</b> $_COM_ENTRIES$<br> <b>Последний раз был на сайте:</b><br>$_LOG_TIME$ </div> <span id="onu">$ONLINE_USERS_LIST$</span> </span> 6) В файловом менеджере создайте папку cr и залейте в неё всё содержимое прикреплённого архива Материал подготовлен Apocalypse | |
| Просмотров: 551 | Загрузок: 0 | | |
| Всего комментариев: 0 | |
|
| |