| Главная » Файлы » Скрипты для uCoz » Меню |
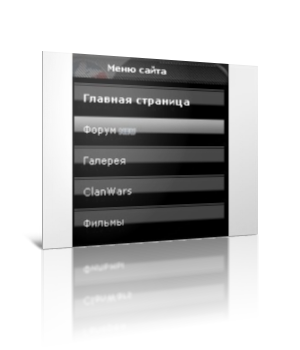
Вертикальное тёмное меню для uCoz
| 21.06.14, 17:58:06 | |
 Установка: Вставляем следующий код туда, где хотим видеть меню: Код <style type="text/css"> { font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 100%; font-weight: bold; background: #FFF; } h1 { font-family:Verdana, Arial, Helvetica, sans-serif; font-size:13px; font-weight:bold; margin:0; padding:0; } hr { border:none; border-top:1px solid #CCCCCC; height:1px; margin-bottom:25px; } ul { list-style: none; margin: 0; padding: 0; } img { border: none; } #menu { width: 168px; margin: 0px; border-style: solid solid none solid; border-color: #000; border-size: 1px; border-width: 1px; } #menu li a { height: 32px; voice-family: "\"}\""; voice-family: inherit; height: 24px; text-decoration: none; } #menu li a:link, #menu li a:visited { color: #9cff00; display: block; background: url(http://s45.radikal.ru/i107/0905/d9/686ecdceaea8.gif); padding: 8px 0 0 10px; } #menu li a:hover { color: #9cff00; background: url(http://s44.radikal.ru/i105/0905/b5/823ac2c3f10c.gif) 0 -32px; padding: 8px 0 0 10px; } </style> <div id="menu"> <ul> <li><a href="ССЫЛКА"><span style="color:ffffff"><b>Главная страница</b></b></span></a></li> <li><a href="ССЫЛКА"><span style="color:ffffff">Форум</b></span></a></li> <li><a href="ССЫЛКА"><span style="color:ffffff">Галерея</b></span></a></li> <li><a href="ССЫЛКА"><span style="color:ffffff">ClanWars</b></span></a></li> <li><a href="ССЫЛКА"><span style="color:ffffff">Фильмы</b></span></a></li> </ul> Всё 
| |
| Просмотров: 439 | Загрузок: 0 | | |
| Всего комментариев: 0 | |
|
| |