| Главная » Файлы » Скрипты для uCoz » Комментарии |
Приватные комментарии by Apocalypse для uCoz
| 24.06.14, 08:35:26 | |
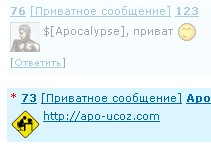
  Ещё вчера вечером пришла такая идея в голову, но реализовывать было лень. Сегодня уделил час свободного времени и разработал этот скрипт Суть его в том, что вы можете оставить приватный комментарий любому пользователю. Бывают случаи, когда, к примеру, я хочу оставить замечание человеку, разместившему материал, но так, чтобы это видел лишь он... Писать в ЛС не всегда удобно и этот скрипт прекрасно решает данную проблему... Если для вас есть приватное сообщение, оно будет видно лишь вам, притом оно будет плавно мигать с интервалом в 2 секунды Установка: Вид материалов комментариев -- В то место, где хотите видеть ссылку на отправку приватного комментария: Код <?ifnot($IS_OWN$)?> <a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('message').focus(); parent.window.document.getElementById('message').value+='$[$USERNAME$], '; return false;" rel="nofollow">[Приватное сообщение]</a> <?endif?> На страницу материала и комментариев к нему после $COM_BODY$: Код <script> // apo-ucoz.com - Уникальные скрипты для uCoz var b = $('div.cMessage:contains("$[")'); b.parent().parent().parent().parent().parent().hide(0); setInterval(function() { var a = $('div.cMessage:contains("$[$USERNAME$],")'); a.parent().parent().parent().parent().parent().css('display', 'all').stop().fadeTo(500, 0.3).fadeTo(500, 1); }, 2000) // Приватные комментарии by Apocalypse для uCoz </script> Данный скрипт был разработан на стандартном дизайне. Если у вас скрипт будет работать некорректно - пишите в комментариях. Попробуем адаптировать, но, в большинстве случаев вам поможет изменение количества элементов .parent() Материал разработан и подготовлен Apocalypse | |
| Просмотров: 452 | Загрузок: 0 | | |
| Всего комментариев: 0 | |
|
| |