| Главная » Файлы » Скрипты для uCoz » Комментарии |
Оригинальная всплывающая панель BB кодов для комментариев при выделении текста by Apocalypse для uCoz
| 23.06.14, 11:39:33 | |
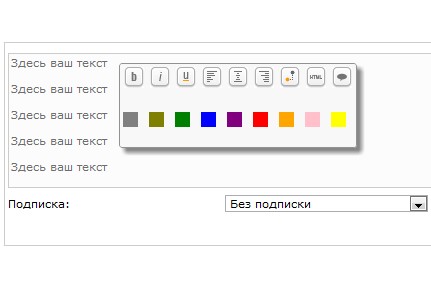
  Очередное моё творение. Недавно набрёл на один простенький jQuery плагин и решил сделать из него панель bb кодов для комментариев. На мой взгляд, получилось очень даже неплохо, к тому же я оставил весь исходный код открытым и любой желающий сможет добавить свои BB коды, удалить ненужные или же настроить панель на свой вкус Особенности: 1) Компактный размер кода 2) Гибкость настройки 3) Плавное появление/исчезание лишь при выделении текста (Исчезает после снятия выделения кликом по свободному месту) 4) Кроссбраузерность Установка: В Форму добавления сообщений в самый верх вставляйте: Код <script type="text/javascript" src="/js/jquery.caret.js"></script> <script type="text/javascript" src="/js/apoBB.js"></script> <style type="text/css"> #menu {background-color:#f5f5f5;background-color:rgba(245, 245, 245, 0.6); display:none; position:absolute; top:0; left:0; overflow:hidden; border:solid 1px #929292; border-radius:3px; -moz-border-radius:3px; -webit-border-radius:3px; box-shadow: 5px 5px 5px #888; -moz-box-shadow: 1px 1px 3px #555; -webkit-box-shadow: 5px 5px 5px #888;} #menu:hover {background-color:rgba(245, 245, 245, 1);} #menu a {border:solid 1px transparent; color:#000; text-decoration:none; font-size:14px; text-align:center;} #menu a:hover { border:solid 1px #bea881; background-color:#fff2cb; background: -moz-linear-gradient(top, rgba(255, 251, 239, 1), rgba(255, 220, 87, 1)); border-radius:3px; -moz-border-radius:3px; -webit-border-radius:3px; } .point {cursor:pointer;} .grey {background:grey; width:20px; height:20px;border:0;} .olive {background:olive; width:20px; height:20px;border:0;} .green {background:green; width:20px; height:20px;border:0;} .blue {background:blue; width:20px; height:20px;border:0;} .purple {background:purple; width:20px; height:20px;border:0;} .red {background:red; width:20px; height:20px;border:0;} .orange {background:orange; width:20px; height:20px;border:0;} .pink {background:pink; width:20px; height:20px;border:0;} .yellow {background:yellow; width:20px; height:20px;border:0;} </style> <div id="menu"> <center> <table> <tr> <td><a title="Жирный" class="point" id="bold"><img src="http://apocalypse.ucoz.kz/bbcodes/b.gif" border="0"></a></td> <td><a title="Наклонный" class="point" id="italic"><img src="http://apocalypse.ucoz.kz/bbcodes/i.gif" border="0"></a></td> <td><a title="Подчёркнутый" class="point" id="underline"><img src="http://apocalypse.ucoz.kz/bbcodes/u.gif" border="0"></a></td> <td><a title="По левому краю" class="left" id="left"><img src="http://apocalypse.ucoz.kz/bbcodes/l.gif" border="0"></a></td> <td><a title="По центру" class="center" id="center"><img src="http://apocalypse.ucoz.kz/bbcodes/c.gif" border="0"></a></td> <td><a title="По правому краю" class="right" id="right"><img src="http://apocalypse.ucoz.kz/bbcodes/r.gif" border="0"></a></td> <td><a title="Вставить ссылку" class="point" id="link"><img src="http://apocalypse.ucoz.kz/bbcodes/link.gif" border="0"></a></td> <td><a title="Код" class="point" id="code"><img src="http://apocalypse.ucoz.kz/bbcodes/code.gif" border="0"></a></td> <td><a title="Цитата" class="point" id="quote"><img src="http://apocalypse.ucoz.kz/bbcodes/quote.gif" border="0"></a></td> </tr><tr> <td><a class="point" id="grey"><div class="grey"></div></a></td> <td><a class="point" id="olive"><div class="olive"></div></a></td> <td><a class="point" id="green"><div class="green"></div></a></td> <td><a class="point" id="blue"><div class="blue"></div></a></td> <td><a class="point" id="purple"><div class="purple"></div></a></td> <td><a class="point" id="red"><div class="red"></div></a></td> <td><a class="point" id="orange"><div class="orange"></div></a></td> <td><a class="point" id="pink"><div class="pink"></div></a></td> <td><a class="point" id="yellow"><div class="yellow"></div></a></td> </tr> </table> </center> </div> Всё! Все скрипты и картинки прикрепляю в архиве  При копировании данного материала прошу указывать автора Apocalypse и источник http://apocalypse.ucoz.kz Материал подготовлен Apocalypse | |
| Просмотров: 805 | Загрузок: 0 | | |
| Всего комментариев: 0 | |
|
| |