| Главная » Файлы » Скрипты для uCoz » Фотоальбом |
Новейший вид фотоальбома by Apocalypse для uCoz
| 22.06.14, 15:37:20 | |
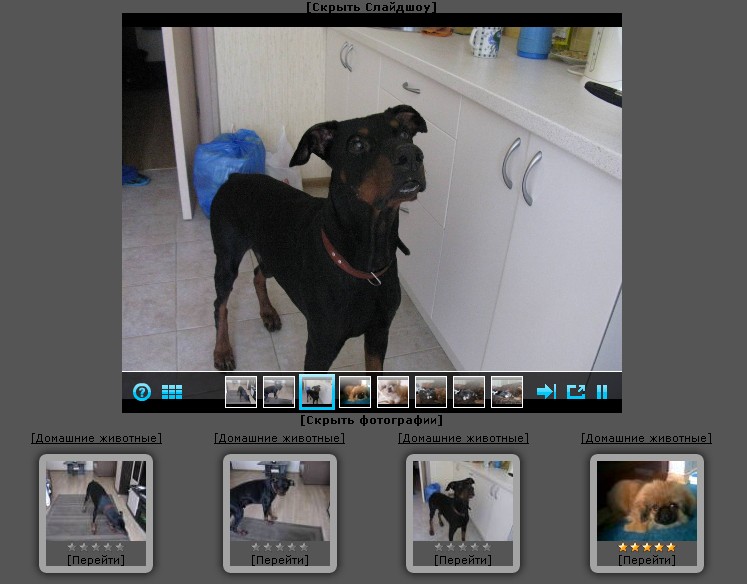
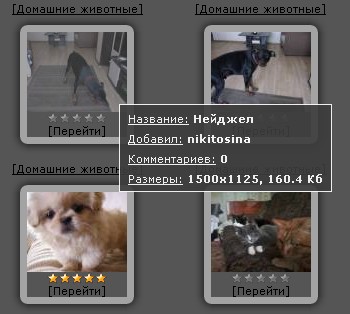
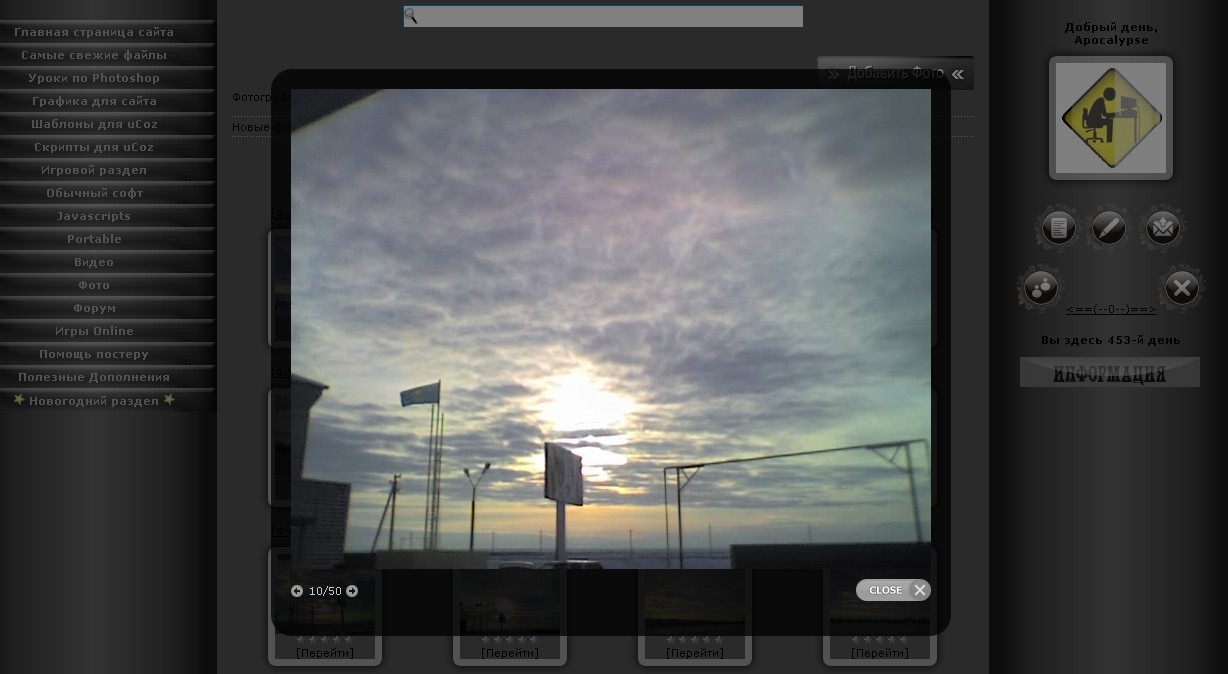
 Этот скрипт я адаптировал почти трое суток... При копировании данного материала, прошу указывать автора Apocalypse и источник http://apocalypse.ucoz.kz Возможности: 1) Активирована стандартная функция слайдшоу от uCoz с возможностью его скрытия:  2) Полностью переписан Вид фотографий (В минимуме пространства максимум информации):  3) Есть возможность скрывать как само слайдшоу, так и фотографии (Если одно другому мешает):  4) При нажатии на миниатюру выходит полноразмерное изображение с затемнением основного фона и возможностью перелистывания!!! (Pretty Photo):  Установка сложная, но это стоит того, уж поверьте мне: А) Создаём глобальный блок с названием RESERVEDF В шаблон блока вставляем: Код <link type="text/css" rel="StyleSheet" href="/hintblack.css" /> <script type="text/javascript" src="/hintblack.js"></script> <link type="text/css" href="/prettyPhoto.css" rel="stylesheet" /> <script src="/jquery.prettyPhoto.js" type="text/javascript"></script> <script type="text/javascript"> <!-- $(function(){ $("#lightBox a[rel^='prettyPhoto']").prettyPhoto({ theme: 'dark_rounded' }); }); --> </script> <center><br>$POWERED_BY$</center> Б) Фотоальбомы -- Главная страница фотоальбома Заменяем там всё на: Код <html> <head> <title>$MODULE_NAME$ - $SITE_NAME$</title> <link type="text/css" rel="StyleSheet" href="Путь к своему стилю CSS" /> </head> $ADMIN_BAR$ <table cellpadding="0" cellspacing="0" border="0" width="100%"><tr><td width="100%" align="center"> <!-- <middle> --> <table border="0" cellpadding="0" cellspacing="0" width="100%"> <tr> $GLOBAL_CLEFTER$ <td valign="top" style="padding:15px;"> <br><div title="Введите слова для поиска и нажмите Enter" align="center">$MODULE_SEARCH_FORM$</div> <br> <br> <!-- <body> --><table border="0" cellpadding="0" cellspacing="0" width="100%"><tr><td width="70%"><!--<s5194>-->Фотографий: <b>$NUM_ENTRIES$</b> | Альбомов: <b>$NUM_CATEGORIES$</b><!--</s>--></td><p align="right" style="white-space: nowrap;"><?if($ADD_ENTRY_LINK$)?> <a title="Добавить своих фотографий в фотоальбом" href="$ADD_ENTRY_LINK$"><img src="/add_photo_btn.png" border="0"></img><?endif?></p></tr></table><br> <div style="padding:3px 0 3px 0;border-top:1px dotted #A9B8C2;border-bottom:1px dotted #A9B8C2;"><!--<s5210>-->Новые фотографии<!--</s>--></div> <center>$PAGE_SELECTOR$<br> <b style="cursor:hand" onClick="expandit(this)"><center>[Скрыть Слайдшоу]</center></b> <span style="display:all" style=&{head};> $SLIDESHOW$ </span> </center><br> <script language="JavaScript1.2"> <!-- var ns6=document.getElementById&&!document.all?1:0 var head="display:''" var folder='' function expandit(curobj){ folder=ns6?curobj.nextSibling.nextSibling.style:document.all[curobj.sourceIndex+1].style if (folder.display=="none") folder.display="" else folder.display="none" } //--> </script> <b style="cursor:hand" onClick="expandit(this)"><center>[Скрыть фотографии]</center></b> <span style="display:all" style=&{head};> $BODY$ </span> </td> $GLOBAL_DRIGHTER$ </tr> </table> <!-- </middle> --> </td></tr></table> $GLOBAL_RESERVEDF$ </body> </html> В) Фотоальбомы -- Страница со списком фотографий альбома Заменяем всеь код на: Код <html> <head> <title>$MODULE_NAME$ - $SITE_NAME$</title> <link type="text/css" rel="StyleSheet" href="Путь к своему стилю CSS" /> </head> $ADMIN_BAR$ <table cellpadding="0" cellspacing="0" border="0" width="100%"><tr><td width="100%" align="center"> <!-- <middle> --> <table border="0" cellpadding="0" cellspacing="0" width="100%"> <tr> $GLOBAL_CLEFTER$ <td valign="top" style="padding:15px;"> <br><div title="Введите слова для поиска и нажмите Enter" align="center">$MODULE_SEARCH_FORM$</div> <br> <br> <!-- <body> --><a href="$HOME_PAGE_LINK$"><!--<s5176>-->Главная<!--</s>--></a> » <a href="$MODULE_URL$"><!--<s5169>-->Фотоальбом<!--</s>--></a><div align="right" style="white-space: nowrap;"><?if($ADD_ENTRY_LINK$)?> <a title="Добавить своих фотографий в фотоальбом" href="$ADD_ENTRY_LINK$"><img src="/add_photo_btn.png" border="0"></img></a><?endif?></div> <hr /> <?if($SECTION_NAME$)?> <a href="$SECTION_URL$">$SECTION_NAME$</a><?endif?> » $CAT_NAME$ <hr /> <?if($CAT_DESCR$)?><div style="text-align:center;">$CAT_DESCR$</div><hr /><?endif?> <table border="0" width="100%" cellspacing="1" cellpadding="2"> <tr><td width="50%" style="white-space: nowrap;"><?if($NUM_ENTRIES$)?><!--<s5225>-->Фотографий в альбоме<!--</s>-->: <b>$NUM_ENTRIES$</b><?endif?></td><td align="right"><?if($PAGE_SELECTOR$)?><!--<s3015>-->Страницы<!--</s>-->: $PAGE_SELECTOR$<?endif?></td></tr> <tr><td colspan="2"><?if($SORTING_MENU$)?><!--<s5221>-->Сортировать по<!--</s>-->: $SORTING_MENU$<?endif?><hr /></td></tr> <tr><td colspan="2" align="center"> <b style="cursor:hand" onClick="expandit(this)"><center>[Скрыть Слайдшоу]</center></b> <span style="display:all" style=&{head};> $SLIDESHOW$ </span> <br> <script language="JavaScript1.2"> <!-- var ns6=document.getElementById&&!document.all?1:0 var head="display:''" var folder='' function expandit(curobj){ folder=ns6?curobj.nextSibling.nextSibling.style:document.all[curobj.sourceIndex+1].style if (folder.display=="none") folder.display="" else folder.display="none" } //--> </script> <b style="cursor:hand" onClick="expandit(this)"><center>[Скрыть фотографии]</center></b> <span style="display:all" style=&{head};> $BODY$ </span> </td></tr> </table> </td> $GLOBAL_DRIGHTER$ </tr> </table> <!-- </middle> --> </td></tr></table> $GLOBAL_RESERVEDF$ </body> </html> Г) Фотоальбомы -- Страница с полной фотографией и комментариями Заменяем весь код на: Код <html> <head> <title>$MODULE_NAME$ - $SITE_NAME$</title> <link type="text/css" rel="StyleSheet" href="Путь к своему стилю CSS" /> </head> <table cellpadding="0" cellspacing="0" border="0" width="100%"><tr><td width="100%" align="center"> <!-- <middle> --> <table border="0" cellpadding="0" cellspacing="0" width="100%"> <tr> $GLOBAL_CLEFTER$ <td valign="top" style="padding:15px;"> <br><div title="Введите слова для поиска и нажмите Enter" align="center">$MODULE_SEARCH_FORM$</div> <br> <br> <!-- <body> --> <?if($MODER_PANEL$)?> <script type="text/javascript"> $(document).ready(function(){ //Made by Bogdan4eg ~ Copyright http://cloddy.org/ $("#moderPanel a:last").hide(); $("#moderPanel a:last").before("<a href=\"javascript://\" onclick=\"delShow();\"><img border=\"0\" align=\"absmiddle\" src=\"http://s32.ucoz.net/img/fr/EmnD.gif\" onmouseover=\"if (this.src!='http://s32.ucoz.net/img/fr/EmnAjax.gif')this.src='http://s32.ucoz.net/img/fr/EmnD_.gif'\" onmouseout=\"if (this.src!='http://s32.ucoz.net/img/fr/EmnAjax.gif')this.src='http://s32.ucoz.net/img/fr/EmnD.gif'\" width=\"16\" height=\"16\" title=\"Удалить\"></a>"); }); function delNo(){ _uWnd.close('delwind'); } function delShow(){ new _uWnd('delwind','Уведомление о удалении',380,200,{align:0,autosize:1,maxh:300,minh:100},'<fieldset><legend><b> Введите причину удаления: </b></legend>Этот материал добавил <b>$USER$</b>. У него наверное появятся вопросы по поводу удаления этого материала. Чтобы вопросов не было, введите причину и она отправится к <b>$USER$</b> в ЛС.<br><textarea id="valDel" style="height:50px;width:100%;"></textarea></fieldset><fieldset style="margin-top: 5px;"><table width="100%" border="0" cellpadding="2" cellspacing="1"><tbody><tr><td><img src="http://cloddy.org/images/icons/16x16/loading.gif" style="display:none" border="0" id="delStatus"></td><td width="55%"><input type="button" value="Отправить" id="delSend" onclick="delDo();"><input type="button" value="Отменить удаление" id="delNo" onclick="delNo();"></td></tr></tbody></table></fieldset>'); } function delDo(){ dreason = $('#valDel').val(); if (dreason.length<6){ _uWnd.alert('Введите полную причину удаления','',{w:250,h:60,tm:3000});return; } $('#delStatus').show(); $.post('/index/', {s: '$USER$', subject: 'Ваш материал был удален', message: 'Здравствуйте, $USER$!\n\nВы добавляли материал «[b]$ENTRY_TITLE$[/b]», но этот материал удалил <?if($GROUP_ID$='3')?>модератор<?endif?><?if($GROUP_ID$='4')?>администратор<?endif?> [url=$HOME_PAGE_LINK$index/8-$USER_ID$]$USERNAME$[/url].\n [b]Причина удаления[/b]: «'+dreason+'»\n\nЕсли Вы не согласны с действиями <?if($GROUP_ID$='3')?>модератора<?endif?><?if($GROUP_ID$='4')?>администратора<?endif?>, то Вы можете [url=$HOME_PAGE_LINK$index/14-$USER_ID$-0-1]связаться с ним через ЛС[/url].\n\n\n [i]Всего хорошего![/i]', a: 18}, function(data){ iData = $('<div/>').html($(data).text()).find('font').html(); iGood = 'Сообщение успешно отправлено'; if(iData==iGood){$('#delNo').attr('disabled','disabled');$('#delSend').attr('disabled','disabled'); $('#delStatus').attr('src','http://cloddy.org/images/icons/16x16/ok.png');_uWnd.alert('Уведомление отправлено','',{w:200,h:70,tm:5000});$("#moderPanel a:last").click();} else {$('#delStatus').attr('src','http://cloddy.org/images/icons/16x16/er.png'); _uWnd.alert('<b>Уведомление не отправлено:</b><br>'+iData+'','',{w:200,h:70,tm:5000});} }); } </script> <?endif?> <a href="$HOME_PAGE_LINK$"><!--<s5176>-->Главная<!--</s>--></a> » <a href="$MODULE_URL$"><!--<s5169>-->Фотоальбом<!--</s>--></a> <div align="right" style="white-space: nowrap;"><?if($ADD_ENTRY_LINK$)?> <a title="Добавить своих фотографий в фотоальбом" href="$ADD_ENTRY_LINK$"><img src="/add_photo_btn.png" border="0"></img><?endif?></div> <hr /> <?if($SECTION_NAME$)?> <a href="$SECTION_URL$">$SECTION_NAME$</a><?endif?> » <a href="$CAT_URL$">$CAT_NAME$</a> » $PHOTO_NAME$ <hr /> <table border="0" width="100%" cellspacing="1" cellpadding="2"> <tr><td colspan="2" align="center">$PHOTO_DESCR$</td></tr> <tr><td colspan="2" class="eDetails" style="text-align:center;"><font color="000000"><!--<s3177>-->Просмотров<!--</s>-->: $REVIEWS$ | <!--<s5162>-->Размеры<!--</s>-->: $PHOTO_SIZE$px/$PHOTO_WEIGHT$Kb | Дата: $ADD_DATE$ | <!--<s3178>-->Добавил<!--</s>-->: <a href="$PROFILE_URL$">$USER$</a> <?if($MODER_PANEL$)?> | $MODER_PANEL$<?endif?></font> <br> <center> <?if($RATING$)?><?$RSTARS$('30','/.s/img/stars/3/30.png','1','float')?><?endif?><br> <br> <?if($USER_ID$=$UID$)?><?else?> <script type="text/javascript"> function repchange(val,id){ repval=val; ajaxtime=setInterval('checkajax'+id+'()',500);} </script> <script type="text/javascript"> function checkajax26668(){ forms=document.getElementsByTagName('form'); for(f=0;f<forms.length;f++){ if(forms[f].id=='frm981'){ if(repval=='plus'){document.getElementById('a2').checked='true'; forms[f].reason.value='Благодарю за $PHOTO_NAME$' document.getElementById('submfrm981').click(); document.getElementById('sbt981').onclick=null; clearInterval(ajaxtime);}}}} </script> <a title="Репутация пользователя автоматически повысится. Многократное нажатие Спасибо запрещено Правилами портала и строго наказывается!" href="javascript://" onclick="openLayerB('Rd',0,'$HOME_PAGE_LINK$index/23-$UID$','Change Reputation',380,200,1); return false;"><img src="/thanks.png" onclick="repchange('plus','26668');" align="absmiddle" border="0"></a><?endif?> </center> </td></tr> <?if($FULL_PHOTO_DIRECT_URL$)?><center> <div id="lightBox"><a title="Нажмите, чтобы увеличить фото" rel="prettyPhoto[mixed]" href="$FULL_PHOTO_DIRECT_URL$" ><img src="$FULL_PHOTO_DIRECT_URL$" border=0 width=300 style="border:none;"></a> </div></center><br><?endif?> <?if($OTHER_PHOTOS$)?><tr><td colspan="2" height="10"><hr /></td></tr><tr><td colspan="2" align="center">$NEAR_PHOTOS$ <div style="padding-top:5px">$OTHER_PHOTOS$</div></td></tr><?endif?> </table><hr /> </td> $GLOBAL_DRIGHTER$ </tr> </table> <!-- </middle> --> </td></tr></table> $GLOBAL_RESERVEDF$ </body> </html> Д) Фотоальбомы -- Вид фотографий Заменяем весь код на: Код <center> <a title="Кликните для перехода в категорию" href="$CAT_URL$">[$CAT_NAME$]</a> <table border="0" cellpadding="0" cellspacing="0"> <tbody> <tr> <td width="17" background="/3bd0bff61a01.png" height="17" border="0"> </td> <td background="/290b6ff174f7.png" height="17" border="0"> </td> <td width="17" background="/94af9881da39.png" height="17" border="0"> </td> </tr> <tr> <td width="17" background="/326a55f011dc.png" border="0"> </td> <td> <div id="lightBox"><a rel="prettyPhoto[mixed]" href="$FULL_PHOTO_DIRECT_URL$" width="120" title="<u>Название:</u> <b>$PHOTO_NAME$</b><br><br><u>Добавил:</u> <b>$USER$</b><br><br><u>Комментариев:</u> <b>$COMMENTS_NUM$</b><br><br><u>Размеры:</u> <b>$PHOTO_SIZE$, $PHOTO_WEIGHT$ Кб</b>" id="lightBox">$PHOTO$</a> <?if($RATING$)?><center><?$RSTARS$('12','/.s/img/stars/3/12.png','1','float')?><?endif?> <a title="Перейти на страницу с фотографией" href="$PHOTO_URL$">[Перейти]</a></div> </td> <td width="17" background="/a4e3e0816fe3.png" border="0"> </td> </tr> <tr> <td width="17" background="/8cb928874182.png" height="17" border="0"> </td> <td background="/8f85b050c329.png" height="17" border="0"> </td> <td width="17" background="/ce48d6da8a98.png" height="17" border="0"> </td> </tr> </tbody></table> </center> Все файлы из прикреплённого архива залейте в корень файлового менеджера Остальное в комментарии припишу, а то код не помещается... | |
| Просмотров: 1905 | Загрузок: 0 | Комментарии: 2 | | |
| Всего комментариев: 0 | |
|
| |