| Главная » Файлы » Скрипты для uCoz » Другие скрипты |
Сообщение об опечатке для uCoz
| 22.06.14, 15:41:11 | |
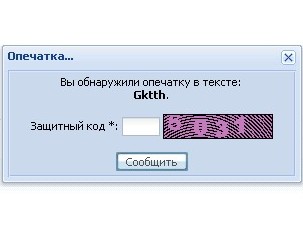
  Вот как можно дать пользователям возможность сообщать об опечатках на сайте, созданном на основе системы управления сайтами UCOZ. Для реализации вам потребуется: Модуль "Почтовые формы" (подключается в панели управления UCOZ) Наш скрипт Руки и голова, растущие из правильного места (обязательное условие) Для начала подготовим почтовую форму , которая будет отправлять сообщение пользователей об опечатке администратору сайта. Для этого проходим в панель управления сайтом. Если модуль "Почтовые формы" не активен, то нужно его включить. Далее, проходите по адресу "Почтовые формы" » "Управление почтовыми формами". Жмете кнопку "Создать почтовую форму". В появившемся окне вводим название формы (скажем, "Опечатка") и e-mail адреса тех, кто должен получать информацию об опечатке (скажем, e-mail адреса администратора сайта). Жмем кнопку "Создать форму". В списке появится новая почтовая форма. Теперь нужно сконфигурировать форму. Для этого переходим по ссылке "Конструктор полей" нужной формы. Там будут 3 стандартных поля: "E-mail отправителя", "Тема письма" и "Текст сообщения". К этим полям нужно будет добавить еще одно. Для этого жмем кнопку "Добавить новое поле". Настройки нового поля: Тип поля - "security code" Название поля - "Защитный код" Жмем кнопку "Добавить поле". Переходим в "Управление почтовыми формами" и жмем ссылку " Перестроить шаблон формы" нужной нам формы. В открывшемся окне меняем код шаблона формы. Выглядеть он должен следующим образом: Код <input type="text" name="f1" value="mail@mail.ru" style="display:none;"> <input type="text" name="f2" style="display:none;" value="Опечатка на сайте"> <textarea name="f3" style="display:none;" id="brkWordText"></textarea> <div style="text-align:center;"> Защитный код *: <input type="text" name="f4" size="4" maxlength="4"> $SECURITY_CODE$<br><br> <input type="submit" value="Сообщить"> </div> В коде замените "mail@mail.ru" на свой. Этот e-mail будет отображаться в отправленном сообщении как от кого. Нажимаем на кнопку "Сохранить". После этого переходим по ссылке "Управление формами". Копируем код формы. У меня этот код называется "$MFORM_3$". С формами закончили. Теперь нужно вставить в то место, где должна быть ссылка на отправку опечатки, следующий код: Код <div style="display:none;" id="brkWordForm">$MFORM_3$</div> <script type="text/javascript"> getSelectText=function(){ var txt=''; if(window.getSelection){ txt=window.getSelection(); }else if(document.getSelection){ txt=document.getSelection(); }else if(document.selection){ txt=document.selection.createRange().text; } return txt; } sendBrkWords=function(){ var txt=getSelectText(); if(txt==''){ _uWnd.alert('Выделите текст с опечаткой','',{w:230,h:80,tm:3000}); }else{ var s1='Адрес: '+window.location.href+'\n'; s1+='Заголовок: '+document.title+'\n'; s1+='Опечатка: '+txt+'\n'; $('#brkWordText').html(s1); s2=$('#brkWordForm').html(); s2='<div style="text-align:center;">Вы обнаружили опечатку в тексте:<br><b>'+txt+'</b>.</div><br>'+s2; new _uWnd('winBreakWords','Опечатка...',300,200,{autosizeonimages:1,modal:1,closeonesc:1,resize:0},s2); return false; } } </script> <a href="javascript://" onclick="sendBrkWords();">Опечатка</a> Код "$MFORM_3$" нужно заменить на свой. Все, скрипт должен работать, сообщения об опечатке должны отправляться на указанный в форме e-mail. Внимание! Учтите, что данный код работает только на сайтах, которые сделаны на UCOZ!!! Удачи в свершениях! От себя: Данный скрипт тестировал лично - всё прекрасно работает! Сначала ставил, не вчитываясь в описание установки - не получилось... Во второй раз следовал каждому пункту описания, и, о чудо, всё вышло как надо! Пример работы смотрите на http://bagger.ucoz.kz/ 
| |
| Просмотров: 420 | Загрузок: 0 | | |
| Всего комментариев: 0 | |
|
| |