| Главная » Файлы » Скрипты для uCoz » Другие скрипты |
Шаблоны добавления материалов by uWeb для uCoz
| 23.06.14, 14:38:40 | |
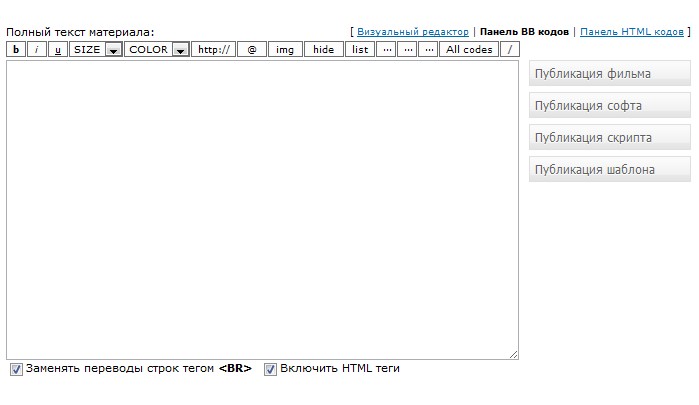
  С помощью этого скрипта, новички смогут облегчить добавление материалов. Всё просто и удобно! Подходит для модулей: Каталог сайтов, Каталог файлов, Доска объявлений, Блог, Новости сайта, Онлайн игры. Для установки скрипта необходимо активированное поле Полное описание материала. Далее в нужном модуле, на страницу добавления(для новостей и блога Страница архива материалов) после $BODY$ размещаем следующий код: Код <style type="text/css"> #bChange{background:url('http://uweb.su/bgChange.png');padding:5px;width:150px;border:1px solid #dfdfdf;color:#606161;font-family:tahoma;font-size:12px;text-shadow:0px 1px 0px #FFF;cursor:pointer;margin-bottom:6px;} #bChange:hover{background:url('http://uweb.su/bgChange.png');padding:5px;width:150px;border:1px solid #dfdfdf;color:#606161;font-family:tahoma;font-size:12px;text-shadow:0px 1px 0px #FFF;cursor:pointer;margin-bottom:6px;opacity:0.7} #tdF{vertical-align:top;font-size:12px;font-weight:bold;width:100px;padding-top:3px;} #tdM{width:96%;font-size:12px;} .b_ok{padding:3px;font-size:12px;font-family:tahoma;font-weight:bold;} .b_re{padding:3px;font-size:12px;font-family:tahoma;font-weight:normal;} </style> <script type="text/javascript"> var noPoster = 'http://uweb.su/images/noposter.png'; //при отсутсвии изображения для фильма var noscreen = 'http://uweb.su/settings.png'; //при отсутсвии изображения для остального </script> <script type="text/javascript" src="http://uweb.su/js/p_entry.js"></script> В прикреплённом архиве находятся все картинки и скрипт, использованные в данном материале на тот случай, если ссылки на них станут битыми Источник материала: http://uweb.su | |
| Просмотров: 377 | Загрузок: 0 | | |
| Всего комментариев: 0 | |
|
| |