| Главная » Файлы » Прочие скрипты » jQuery |
Замечательный функциональный выбор даты при клике по полю ввода через плагин daterangepicker на jQuery UI для uCoz
| 23.06.14, 14:33:55 | |
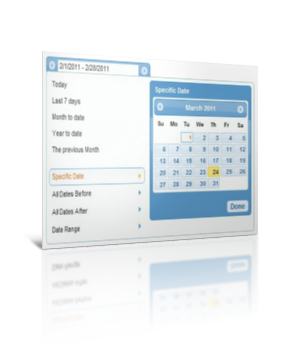
 Отличный плагин, позволяющий вам реализовать функцию простой вставки даты оригинальными удобными способами Для начала посмотрите ДЕМО Установка: После /head на нужных страницах вставляйте: Код <style type="text/css"> input {width: 196px; height: 1.1em; display:block;} </style> <script type="text/javascript" src="/js/jquery-ui-1.7.1.custom.min.js"></script> <script type="text/javascript" src="/js/daterangepicker.jQuery.js"></script> <link rel="stylesheet" href="/css/ui.daterangepicker.css" type="text/css" /> <link rel="stylesheet" href="/css/redmond/jquery-ui-1.7.1.custom.css" type="text/css" title="ui-theme" /> <script type="text/javascript"> $(function(){ $('input').daterangepicker({arrows:true}); }); </script> Поле, в котором будет выбираться дата, оформляется так: Код <input type="text" value="4/23/99" id="rangeA" /> Русификация скрипта производится в файле daterangepicker.jQuery.js Осталось лишь залить два скрипта из прикреплённого архива в папку js, два стиля в папку css и все картинки в папку images Материал подготовлен Apocalypse | |
| Просмотров: 374 | Загрузок: 0 | | |
| Всего комментариев: 0 | |
|
| |