| Главная » Файлы » Прочие скрипты » jQuery |
Текст, автоматически меняющий цвет через плагин randomColor на jQuery
| 23.06.14, 11:32:25 | |
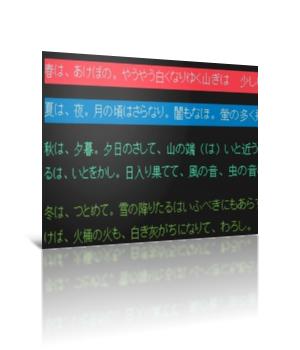
 Интересный плагин, который позволит вам установить на сайт текст, который будет менять свой цвет или цвет подложки под ним. Отличительная особенность данного плагина - гибкость настройки и лёгкость установки Для начала посмотрите ДЕМО Установка: После /head на нужных страницах вставляйте: Код <script type='text/javascript' src='/js/jquery.randomColor.js'></script> <script type='text/javascript'> //<![CDATA[ $( document ).ready( function(){ $('#p1').randomColor({color:'#ffffff',target:'background',interval:10,amount:1,direction:'+',rgbType:0}); $('#p2').randomColor({color:'#ffffff',target:'text',interval:10,amount:1,direction:'+',rgbType:0}); }); }); //]]> </script> Немного разберём настройки: p1 - Уникальный ID текста, который будет обработан плагином с заданными настройками color:'#ffffff' - Первоначальный цвет текста target:'background' - Тип анимирования (background - Подложка под текстом, text - Сам текст) interval:10 - Интервал между сменой цвета (В секундах) amount:1 - Сколько раз будет меняться цвет за заданный интервал Текст, который следует анимировать, оформляем следующим образом: Код <p id='p1'>Здесь текст, у которго будет анимирована подложка</p> <p id='p2'>Здесь текст, который сам будет анимирован</p> Осталось лишь залить скрипт из прикрепленного архива в папку js Материал подготовлен Apocalypse | |
| Просмотров: 456 | Загрузок: 0 | | |
| Всего комментариев: 0 | |
|
| |