| Главная » Файлы » Прочие скрипты » jQuery |
Сортировка материалов по числовым полям для uCoz
| [ Скачать с сервера (1.0 Kb) ] | 20.12.14, 21:29:10 |
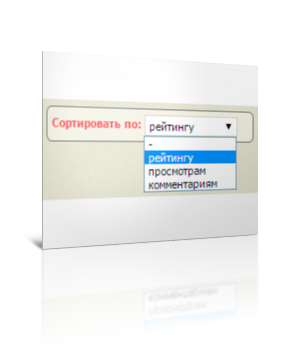
 Временное демо 1. Скрипт из прикреплённого архива залейте в папку js. 2. Туда где хотим видеть меню сортировки вставляем: Код <style> .LisFilter{ margin:10px auto; width:220px; background: #f5f4e6; border: 1px solid #777; padding:5px; color:#e34949; font-weight:bold; border-radius:6px; -moz-border-radius:6px; -webkit-border-radius:6px; } .LisFilter-select{ outline:none !important; } </style> <div class="LisFilter"> Сортировать по: <select class="LisFilter-select" id="LisFilter"> <option value="0">- </select> </div> Стили можете менять как угодно главное оставьте названия классов и айди прежними. 3. Перед тегом < /body > вставляем: Код <script src="/js/LisFilter.js"></script> 4. Настраиваем скрипт. Эта процедура обязательна!!! а) Перед < /body > вставляем: Код <script> LisFilter.settings = { //тут будут настройки }; </script> б) Добавляем поля сортировки. Покажу на примере модуля Новости. Идем Управление дизайном -> Вид материалов(в разделе новости сайта). Сделаем сортировку по полям Кол-во просмотров и по комментариям. Ищем код $READS$ и заменяем на: Код <span class="reads">$READS$</span> Далее ищем код $COMMENTS_NUM$ и заменяем на Код <span class="comments"> $COMMENTS_NUM$</span> Пишем Код <script> LisFilter.settings = { 1: { selector: ".reads", title: "просмотрам" // сортировать по кому, чему }, 2: { selector: ".comments", title: "комментариям" } }; </script> Остальные поля по аналогии. Материал разработал Lisnes Все вопросы пишите в комментарии | |
| Просмотров: 1120 | Загрузок: 313 | Комментарии: 4 | | |
