| Главная » Файлы » Прочие скрипты » jQuery |
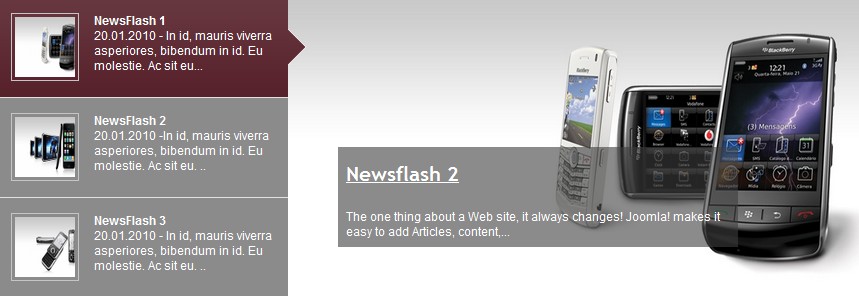
Прекрасный функциональный слайдер на mootools и jQuery через плагин LofCoolFlashNews 1.0
| 23.06.14, 09:11:00 | |
 Очень красивый и функциональный плагин на moootols и jQuery. Впечатляет качество исполнения, лёгкость настройки и изящность самого плагина Для начала посмотрите ДЕМО Не поленитесь просмотреть все 4 демонстрации (переключение внизу) и выбрать наиболее понравившийся Установка: Плагин имеет различные настройки анимации и положение переключателей Этап1: После /head на страницах, где будет использован данный слайдер, вставляйте: 1) Для переключателей с левой стороны:  Код <link rel="stylesheet" type="text/css" href="/css/style.css" /> <script language="javascript" type="text/javascript" src="/js/mootools.svn.js"></script> <script language="javascript" type="text/javascript" src="/js/lofslidernews.mt11.js"></script> <style> /** css for override **/ /* move the main wapper to the right side */ .lof-snleft .lof-main-wapper{ margin-left:auto; margin-right:inherit; clear:both; height:300px; } /* move the navigator to the left side */ .lof-snleft .lof-navigator-outer{ left:0; top:0; right:inherit; } .lof-snleft .lof-navigator .active{ background:url(/images/arrow-bg2.gif) center right no-repeat; } .lof-snleft .lof-navigator li div{ margin-left:inherit; margin-right:18px; } .lof-snleft .lof-navigator li.active div{ margin-left:inherit; margin-right:18px; background:url(/images/grad-bg2.gif) } </style> 2) Для переключателей с правой стороны:  Код <link rel="stylesheet" type="text/css" href="/css/style.css" /> <script language="javascript" type="text/javascript" src="/js/mootools.svn.js"></script> <script language="javascript" type="text/javascript" src="/js/lofslidernews.mt11.js"></script> Этап 2: Далее прописывается сам слайдер (в том месте, где хотите видеть его отображение): Код <!------------------------------------- THE CONTENT -------------------------------------------------> <div id="lofslidecontent45" class="lof-slidecontent lof-snleft"> <div class="preload"><div></div></div> <!-- MAIN CONTENT --> <div class="lof-main-wapper"> <div class="lof-main-item"> <img src="Ссылка на картинку" title="Заголовок 1 height="300" width="900"> <div class="lof-main-item-desc"> <h3><a target="_parent" title="Подсказка" href="#">Заголовок 1</a></h3> Любой ваш текст</p> </div> </div> <div class="lof-main-item"> <img src="Ссылка на картинку" title="Заголовок 2 height="300" width="900"> <div class="lof-main-item-desc"> <h3><a target="_parent" title="Подсказка" href="#">Заголовок 2</a></h3> Любой ваш текст</p> </div> </div> <div class="lof-main-item"> <img src="Ссылка на картинку" title="Заголовок 2 height="300" width="900"> <div class="lof-main-item-desc"> <h3><a target="_parent" title="Подсказка" href="#">Заголовок 3</a></h3> Любой ваш текст</p> </div> </div> <div class="lof-main-item"> <img src="Ссылка на картинку" title="Заголовок 2 height="300" width="900"> <div class="lof-main-item-desc"> <h3><a target="_parent" title="Подсказка" href="#">Заголовок 4</a></h3> Любой ваш текст</p> </div> </div> <div class="lof-main-item"> <img src="Ссылка на картинку" title="Заголовок 2 height="300" width="900"> <div class="lof-main-item-desc"> <h3><a target="_parent" title="Подсказка" href="#">Заголовок 5</a></h3> Любой ваш текст</p> </div> </div> <div class="lof-main-item"> <img src="Ссылка на картинку" title="Заголовок 2 height="300" width="900"> <div class="lof-main-item-desc"> <h3><a target="_parent" title="Подсказка" href="#">Заголовок 6</a></h3> Любой ваш текст</p> </div> </div> </div> <!-- END MAIN CONTENT --> <!-- NAVIGATOR --> <div class="lof-navigator-outer"> <ul class="lof-navigator"> <li> <div> <img src="Ссылка на картинку" /> <h3> Заголовок 1 </h3> Текст первого пункта </div> </li> <li> <div> <img src="Ссылка на картинку" /> <h3> Заголовок 2 </h3> Текст второго пункта </div> </li> <li> <div> <img src="Ссылка на картинку" /> <h3> Заголовок 3 </h3> Текст третьего пункта </div> </li> <li> <div> <img src="Ссылка на картинку" /> <h3> Заголовок 4 </h3> Текст четвёртого пункта </div> </li> <li> <div> <img src="Ссылка на картинку" /> <h3> Заголовок 5 </h3> Текст пятого пункта </div> </li> <li> <div> <img src="Ссылка на картинку" /> <h3> Заголовок 6 </h3> Текст шестого пункта </div> </li> </ul> </div> </div> <!-- END OF NAVIGATOR --> Так как я расписал вам все пункты на русском языке, думаю, у вас трудностей на этом этапе не возникнет Этап 3: Теперь переходим к виду анимации. Данный код необходимо вставить сразу после предыдущего: 1) Плавное исчезание Код <script type="text/javascript"> var _lofmain = $('lofslidecontent45'); var _lofscmain = _lofmain.getElement('.lof-main-wapper'); var _lofnavigator = _lofmain.getElement('.lof-navigator-outer .lof-navigator'); var object = new LofFlashContent( _lofscmain, _lofnavigator, _lofmain.getElement('.lof-navigator-outer'), { fxObject:{ transition:Fx.Transitions.Quad.easeInOut, duration:800}, interval:3000, direction:'opacity' } ); object.start( true, _lofmain.getElement('.preload') ); </script> 2) Перелистывание вертикальное Код <script type="text/javascript"> var _lofmain = $('lofslidecontent45'); var _lofscmain = _lofmain.getElement('.lof-main-wapper'); var _lofnavigator = _lofmain.getElement('.lof-navigator-outer .lof-navigator'); var object = new LofFlashContent( _lofscmain, _lofnavigator, _lofmain.getElement('.lof-navigator-outer'), { fxObject:{ transition:Fx.Transitions.Quad.easeInOut, duration:800}, interval:3000, direction:'vrdown' } ); object.start( true, _lofmain.getElement('.preload') ); </script> 3) Перелистывание горизонтальное Код <script type="text/javascript"> var _lofmain = $('lofslidecontent45'); var _lofscmain = _lofmain.getElement('.lof-main-wapper'); var _lofnavigator = _lofmain.getElement('.lof-navigator-outer .lof-navigator'); var object = new LofFlashContent( _lofscmain, _lofnavigator, _lofmain.getElement('.lof-navigator-outer'), { fxObject:{ transition:Fx.Transitions.Quad.easeInOut, duration:800}, interval:3000, direction :'hrleft' } ); object.start( true, _lofmain.getElement('.preload') ); </script> Этап 4: Осталось лишь залить скрипты из прикреплённого архива в папку js, стиль в папку css и все картинки в папку images Материал подготовил Apocalypse | |
| Просмотров: 443 | Загрузок: 0 | | |
| Всего комментариев: 0 | |
|
| |