| Главная » Файлы » Прочие скрипты » jQuery |
Красивые перемещаемые диалоговые окна с возможностью сворачивания, растягивания и закрытия через плагин blipITdialog на jQery 1.4.4 для uCoz
| 23.06.14, 14:20:27 | |
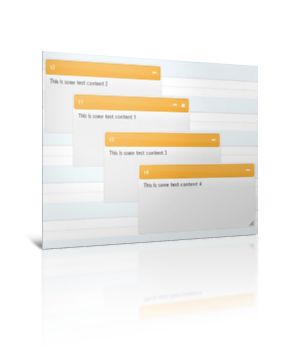
 Замечательные диалоговые окна! Единственный минус - действия с окнами не запоминаются, но, думаю, завязать на куки в будущем получится Для начала посмотрите ДЕМО Установка: После /head на нужных страницах вставляйте: Код <script type =" text/javascript" src ="/js/jquery-1.4.4.min.js"></script> <script type="text/javascript" src="/js/jquery-ui-1.8.7.custom.min.js"></script> <script type="text/javascript" src="/js/jquery.blipitDialog.mini.js"></script> <link rel="stylesheet" href="/css/jquery-ui-1.8.7.custom.css" type="text/css" /> <script type="text/javascript"> $(window).ready(function(){ $("#testing").blipitDialog({ closable: true }); $("#testing2").blipitDialog({ closable: true }); $("#testing3").blipitDialog({ closable: true }); $("#testing4").blipitDialog({ closable: true }); /*orig = $("#main"); clone = orig.clone(); clone.find('div').remove() console.log(clone, $("#main"), clone.find('div')) alert(clone.html())*/ }) // $( "#testing" ).blipitDialog('minimize'); </script> Следующий код вставляйте сразу после предыдущего: Код <div id="testing" title="t1">Здесь контент 1</div> <div id="testing2" title="t2">Здесь контент 2</div> <div id="testing3" title="t3">Здесь контент 3</div> <div id="testing4" title="t4">Здесь контент 4</div> Установка завершена Осталось лишь залить три скрипта из прикреплённого архива в папку js, стиль в папку css и все картинки в папку images Материал подготовлен Apocalypse | |
| Просмотров: 373 | Загрузок: 0 | | |
| Всего комментариев: 0 | |
|
| |