| Главная » Файлы » Прочие скрипты » jQuery |
Красивая смена страниц с помощью jQuery
| 23.06.14, 14:59:37 | |
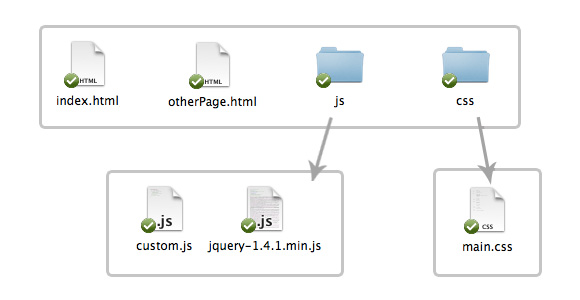
 В этом уроке Вам показывают, как сделать красивые переходы с одной страницы на другую. Начнем с HTML и CSS Для начала посмотрим ДЕМО С самого начала нам понадобится CSS. Необходимо поменять свойства тега body: Код body { display: none; } Все визуальные элементы внутри этого тега не будут загружаться, таким образом все будет спрятано. Многие могут заметить, что это довольно рискованно, так как у пользователей с отключенным JS будет пустой экран. Поэтому, лучшее решение этой ситуации - это добавление display:none с помощью jQuery. Если у пользователей будет отключен JS, они все равно увидят контент страницы. Код <script type="text/javascript"> $(document).ready(function() { $("body").css("display", "none"); }); </script> Теперь нам необходимо подключить jQuery в шапке документа(пользователям uCoz не нужно): Код <script type="text/javascript" src="js/jquery-1.4.1.min.js"></script> Эффект смены страниц с помощью jQuery После первых шагов нам необходимо написать jQuery код, который создавал бы эффектный переход. Код <script type="text/javascript"> $(document).ready(function() { $("body").css("display", "none"); $("body").fadeIn(2000); }); </script> Первая строка скрипта описана выше, а далее fadeIn метод вызывается на 2 секунды. Можете поэкспериментировать с временем. Теперь при загрузке страницы у нас получается небольшой эффект затемнения. Но если мы нажмем на какую-либо ссылку, то ничего не произойдет. Для начала давайте присвоим специальный класс ссылке, которая ведет на другую страницу. Код <a href="otherPage.html" class="transition">LINK</a> Теперь вернемся к нашему скрипту: Код <script type="text/javascript"> $(document).ready(function() { $("body").css("display", "none"); $("body").fadeIn(2000); $("a.transition").click(function(event){ event.preventDefault(); linkLocation = this.href; $("body").fadeOut(1000, redirectPage); }); function redirectPage() { window.location = linkLocation; } }); </script> Теперь мы "попросили" наш скрипт следить за кликами пользователей по ссылкам с классом transition. Если пользователь нажимает, скрипт немедленно сбрасывает браузерный редирект, потом сохраняет целевой УРЛ в переменную linkLocation. Далее мы затемняем элемент body на секунду и вызываем функцию redirectPage. Эта функция перенаправляет пользователя на нужную страницу. Точная настройка Все готово и Вы уже можете всем пользоваться. Но есть еще несколько маленьких моментов. Данный эффект будет выглядеть лучше, если Вы определите цвет для тега html схожий с цветом фонового изображения сайта. Код html { /*используйте этот цвет, если у Вас фон черный или около того*/ background-color: #000000; } И еще при работе с разными скриптами не забывайте про иерархию и порядок. Лучше все разложить по папкам, чтобы потом легче было разбираться.  Только не забывайте потом менять пути, если что-то перекладываете в другое место. Если хотите, чтобы все ссылки открывали новую страницу с таким эффектом (не только с классом transition), тогда просто замените $("a.transition") на $("a"). Данный урок подготовлен - ruseller.com Источник урока - onextrapixel.com | |
| Просмотров: 1098 | Загрузок: 0 | | |
| Всего комментариев: 0 | |
|
| |