| Главная » Файлы » Прочие скрипты » jQuery |
Классные многофункциональные алерт окна через плагин Impromptu на jQuery для uCoz
| 24.06.14, 17:08:41 | |
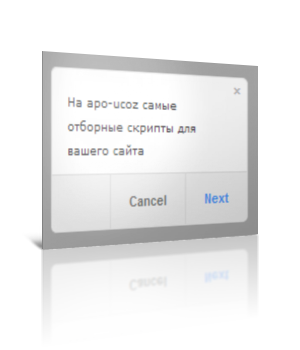
 Отличный плагин модальных уведомлялок для вашего сайта. У скрипта много расширенных возможностей вплоть до поэтапной формы регистрации. В демо всё сами увидите Для начала смотрим ДЕМО Вот моё тестирование в фидле: КЛИК Установка: Для правильной работы скрипта нужна как минимум jQuery 1.7.2 После < /head > на нужных страницах вставляйте: Код <link rel="stylesheet" media="all" type="text/css" href="/css/jquery-impromptu.css" /> <script type="text/javascript" src="/js/jquery-impromptu.js"></script> Далее я покажу пару примеров, на которых будет ясно показано, как управляться с этими замечательными окошками 1) Простой алерт со своим текстом: Код $.prompt("Здесь любой текст!"); 2) Пример окошка с кнопкой "Далее": Код var statesdemo = { state0: { html:'На apo-ucoz самые отборные скрипты для вашего сайта', buttons: { Cancel: false, Next: true }, focus: 1, submit:function(e,v,m,f){ if(v){ e.preventDefault(); $.prompt.goToState('state1'); return false; } $.prompt.close(); } }, state1: { html:'Не веришь? Убедись сам: <a href="//apo-ucoz.com">Клик</a>', buttons: { Back: -1, Exit: 0 }, focus: 1, submit:function(e,v,m,f){ e.preventDefault(); if(v==0) $.prompt.close(); else if(v==-1) $.prompt.goToState('state0'); } } }; $.prompt(statesdemo); 3) Пример окошка, в котором нужно подтвердить что-либо: Код var statesdemo = { state0: { title: 'Парвила, к примеру', html:' Ну здесь любой текст</p>', buttons: { Cancel: false, Agree: true }, focus: 1, submit:function(e,v,m,f){ if(v){ e.preventDefault(); $.prompt.goToState('state1', true); return false; } $.prompt.close(); } }, state1: { html:'В самом деле?', buttons: { No: -1, Yes: 0 }, focus: 1, submit:function(e,v,m,f){ e.preventDefault(); if(v==0) $.prompt.goToState('state2'); else if(v==-1) $.prompt.goToState('state0'); } }, state2: { title: "Готово!", html: "Вы успешно согласились оформить ипотеку на 23 года!", buttons: { Close: 0 }, focus: 0 } }; $.prompt(statesdemo); На странице плагина вы можете рассмотреть дополнительные методы, которые помогут управлять окнами Скрипт из прикреплённого архива залейте в папку js, стиль в папку css Будут вопросы - задавайте их в комментариях Материал подготовлен Apocalypse | |
| Просмотров: 447 | Загрузок: 0 | | |
| Всего комментариев: 0 | |
|
| |