| Главная » Файлы » Прочие скрипты » jQuery |
Foundation - огромная библиотека возможностей на jQuery: от модальных окон до слайдеров и подсказок
| [ Скачать с сервера (60.8 Kb) ] | 28.11.14, 11:14:28 |
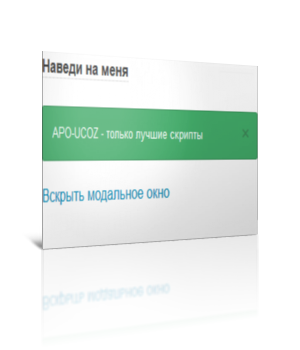
 Очень крутая библиотека на jQuery с кучей возможностей. Подключив всего три файла вы сможете использовать модернизированные кнопки, слайдеры, tooltip подсказки, модальные окна, уведомлялки, табы и многое другое! Для каждого типа элементов на официальном сайте есть свой раздел, в котором подробно описаны примеры использования Для начала посмотрите ДЕМО Моё тестирование в фидле: КЛИК Установка: После < /head > на нужных страницах вставляйте: Код <link href="/css/foundation.css" type="text/css" rel="stylesheet"></link> <script src="/js/modernizr.js" type="text/javascript"></script> <script src="/js/foundation.min.js" type="text/javascript"></script> <script> $(document).foundation(); </script> Всё, все элементы подключены и плагин готов к работе. Вот пара примеров использования: Код <span data-tooltip data-options="hover_delay: 50;" class="has-tip" title="На APO-UCOZ вы найдёте всё самое вкусное!">Наведи на меня</span> <div data-alert class="alert-box success radius">APO-UCOZ - только лучшие скрипты <a href="#" class="close">×</a></div> <a href="#" data-reveal-id="myModal">Вскрыть модальное окно</a> <div id="myModal" class="reveal-modal" data-reveal> <h2>Крутяк!!!</h2> <p class="lead">Я модальное окно по имени Степан</p> <p>Во мне может быть любой текст или [b]HTML[/b] код</p> <a class="close-reveal-modal">×</a> </div> Остальные примеры вы найдёте на официальном сайте, ссылка на который указана в демо Если у вас возникнут вопросы - задавайте их в комментариях Материал подготовлен Apocalypse | |
| Просмотров: 1179 | Загрузок: 316 | | |
| Всего комментариев: 0 | |
|
| |