| Главная » Файлы » Прочие скрипты » HTML5 |
Запоминание ника вошедшего пользователя через HTML5 localStorage by Kelin для uCoz
| 24.06.14, 17:06:16 | |
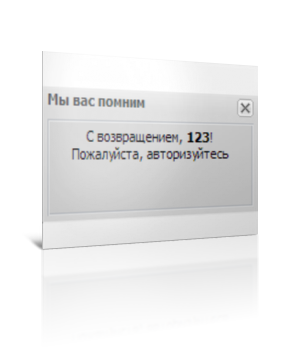
 Данный скрипт очень интересен тем, что показывает возможности сохранения информации в локальном хранилище, что делает использование куки практически ненужным. Скрипт запоминает ник пользователя, который авторизовывается на сайте и, потом, если пользователь заходит как гость, просит его авторизоваться под запомненным ником Установка: В то место, где должна быть ссылка на авторизацию, вставляйте: Код <?if(!$USER_LOGGED_IN$)?> <a href="javascript://" rel="nofollow" onclick="new _uWnd('LF',' ',-250,-110,{autosize:0,closeonesc:1,resize:1,oncontent:function() {if(localStorage.getItem('guestName')) {$('form [name=user]').val(localStorage.getItem('guestName'))}$('form').submit(function() {if(localStorage.getItem('guestName')) {if(localStorage.getItem('guestName') == $(this).find('[name=user]').val()) {return false;}}localStorage.setItem('guestName',$(this).find('[name=user]').val())})}},{url:'/index/40'});return false;">Авторизация</a> <script> if(localStorage.getItem('guestName')) { if(location.pathname != '/index/1') { _uWnd.alert('С возвращением, <b>' + localStorage.getItem('guestName') + '</b>! Пожалуйста, авторизуйтесь', 'Мы вас помним', {w:200}); } } </script> <?endif?> Следующий код в самый низ формы входа: Код <script type="text/javascript"> if(localStorage.getItem('guestName')) { $('[id^="frmLg"] [name="user"]').val(localStorage.getItem('guestName')) } $('[id^="frmLg"]').submit(function() { if(localStorage.getItem('guestName')) { if(localStorage.getItem('guestName') == $(this).find('[name="user"]').val()) {return false;} } localStorage.setItem('guestName',$(this).find('[name="user"]').val()); }); </script> От себя скажу, что немного модифицировал коды, чтобы уведомление всплывало в простом uWnd.alert окне, а не требовало подключения дополнительного стороннего скрипта. Также я объединил пару кодов и выставил правильное условие, чтобы только гости могли видеть ссылку на авторизацию Источник: http://web41k.ru Материал подготовлен Apocalypse | |
| Просмотров: 591 | Загрузок: 0 | | |
| Всего комментариев: 0 | |
|
| |