| Главная » Файлы » Прочие скрипты » CSS |
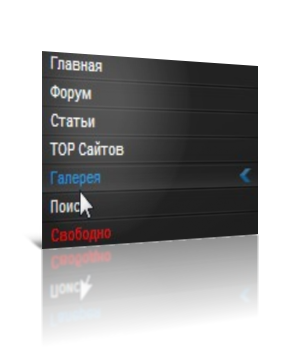
Простое тёмное вертикальное css меню для вашего сайта на uCoz
| 23.06.14, 12:06:06 | |
 Простенькое лёгкое меню на css для тёмных дизайнов Установка: В самый верх вашего css вставляйте: Код /* rip by kiev-portal.pp.ua */ .bnav {width:185px; margin:0px; padding:0px; list-style:none; font-family:Arial, Helvetica, sans-serif; border-top:1px solid #181818;border-bottom:1px solid #181818;} .bnav li {height:16px; display:block; background:url(/images/menu_bg.png) no-repeat 0 0; border-top:1px solid #181818;text-indent:10px;font-size:11px;padding:1px 0 0 0} .bnav li:hover {background-position:0 -15px;} .bnav li:hover a:link, .bnav li:hover a:active, .bnav li:hover a:visited {color:#048adf;} .bnav li:first-child {border:0;} .bnav li a:link, .bnav li a:active, .bnav li a:visited {height:10px; display:block; color:#fff;} .bnav li a:hover {text-decoration:none;} /*----*/ В то место, где будет само меню, вставляйте: Код <ul class="bnav"> <li><a href="/" title="">Ссылка</a> </li> <li><a href="/" title="">Ссылка</a> </li> <li><a href="/" title="">Ссылка</a> </li> <li><a href="/" title="">Ссылка</a> </li> <li><a href="/" title="">Ссылка</a> </li> </ul> Осталось лишь залить картинку из прикреплённого архива в папку images Источник: http://Diz-Cs.Ru Материал подготовлен Apocalypse | |
| Просмотров: 459 | Загрузок: 0 | | |
| Всего комментариев: 0 | |
|
| |