| Главная » Файлы » Прочие скрипты » CSS |
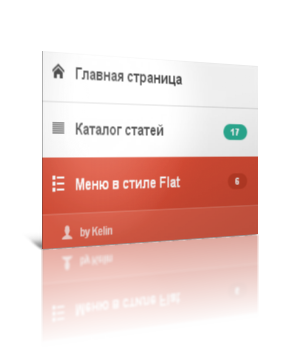
Оригинальное современное вертикальное меню в стиле Flat by Kelin для uCoz
| 24.06.14, 17:05:54 | |
 Отличное меню для вашего сайта! Стильный современный вид и простота просто поражают! Оригинально то, что все иконки прописаны в css Для начала посмотрите ДЕМО Установка: В самый верх вашего css вставляйте: Код /* * Меню в стиле Flat * Автор: Kelin * Сайт: Web41k.ru * Рай для WEB-мастера */ @import url(/css/icons.css) all; .ulMenu {background:#fff;border-radius:3px;box-shadow:0 1px 2px #ddd;list-style:none;overflow:hidden;padding:0;} .liMenu {font:Bold 16px Helvetica,sans-serif;border-bottom:1px solid #ddd;margin:-1px 0;} .liMenu > a {color:#333;text-decoration:none;display:block;padding:18px;} .liMenu > a > span[class*=icon-] {margin:0 15px 0 0;} .liMenu .num {float:right;font-size:11px;color:#fff;background:#2eb398;margin-top:1px;border-radius:50px;padding:2px 10px;} .liMenu:hover {background:#e76049;} .liMenu:hover > a, .liMenu.withSub.active > a {color:#fff;} .liMenu:hover > a > .num, .liMenu.withSub.active .num {background:#c84029;} .liMenu.active {background:#de4f37} .ulSubMenu {list-style:none;background:#e76049;padding:0;border-top:1px solid #ec806d;display:none;} .liSubMenu {color:#fff;font:Bold 12px Helvetica,sans-serif;} .liSubMenu > a {color:#fcd9d4;text-decoration:none;display:block;padding:10px 10px 10px 25px;} .liSubMenu:hover > a {color:#fff;} .liSubMenu > a > span[class*=icon-] {font-size:16px;vertical-align:-2px;margin:0 10px 0 5px;} В то место, где должно быть само меню, вставляйте: Код <ul class="ulMenu"> <li class="liMenu"><a href="#"><span class="icon-home"></span>Главная страница</a></li> <li class="liMenu"><a href="#"><span class="num">17</span><span class="icon-paragraph-justify"></span>Каталог статей</a></li> <li class="liMenu withSub active"><a href="#"><span class="num">6</span><span class="icon-list"></span>Меню в стиле Flat</a> <ul class="ulSubMenu" style="display: block;"> <li class="liSubMenu"><a href="#"><span class="icon-user"></span>by Kelin</a></li> <li class="liSubMenu"><a href="#"><span class="icon-earth"></span>Web41k.ru</a></li> <li class="liSubMenu"><a href="#"><span class="icon-quill"></span>Рай для WEB-мастера</a></li> </ul> </li> <li class="liMenu"><a href="http://web41k.ru"><span class="icon-cogs"></span>Вернуться на сайт</a></li> </ul> <script> $('.liMenu.withSub').click(function(){$(this).toggleClass('active').find('.ulSubMenu').slideToggle(500)}); </script> Стиль из прикреплённого архива залейте в папку css Источник: http://web41k.ru Материал подготовлен Apocalypse | |
| Просмотров: 703 | Загрузок: 0 | | |
| Всего комментариев: 0 | |
|
| |