| Главная » Файлы » Прочие скрипты » CSS |
Необычные стильные блоки на css3 для вашего сайта
| 24.06.14, 14:24:08 | |
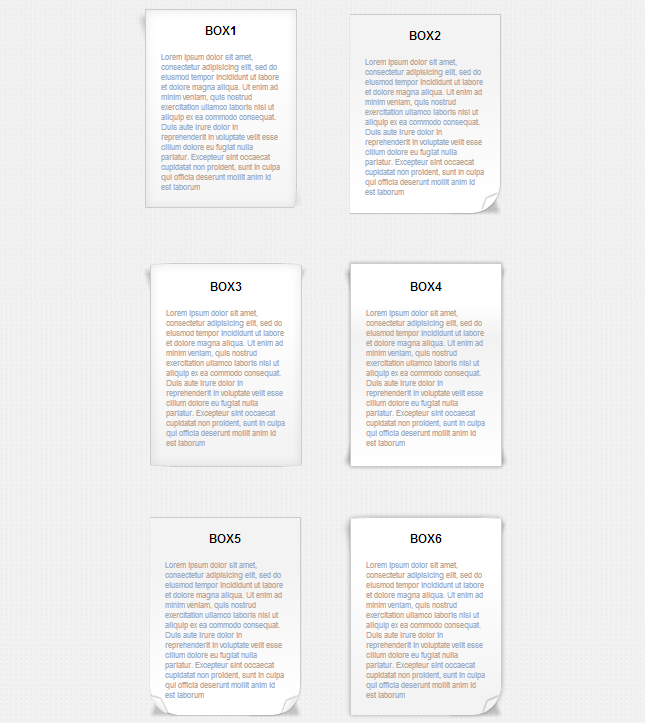
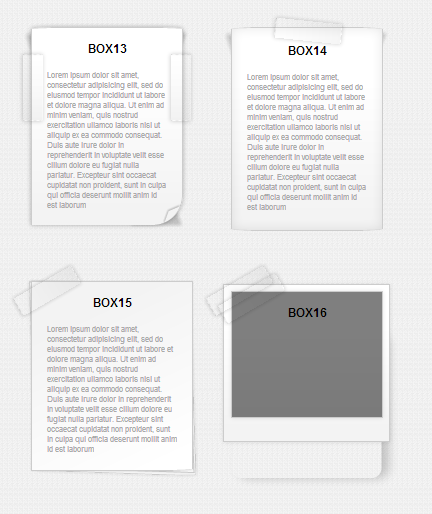
    Замечательная подборка стилизации блоков на css3 Для начала посмотрите ДЕМО Готовые коды можете взять как с демо странички, так и из CSS файла в прикреплённом архиве Вот пример первого блока из демо: HTML: Код <div class="box1"> <h2>BOX1</h2> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum</p> </div> CSS: Код .box1{ width: 300px; margin: 40px; min-height: 200px; position:relative; display: inline-block; background:#fff; background: -webkit-gradient(linear, 0% 20%, 0% 1000%, from(#fff), to(#fff), color-stop(.1,#f3f3f3)); background: -moz-linear-gradient(0% 0%, #fff, #f3f3f3 10%, #fff); border: 1px solid #ccc; -webkit-box-shadow: 0px 3px 30px rgba(0, 0, 0, 0.1) inset; -moz-box-shadow: 0px 3px 30px rgba(0, 0, 0, 0.1) inset; box-shadow: 0px 3px 30px rgba(0, 0, 0, 0.1) inset; -webkit-border-bottom-right-radius: 6px 50px; -moz-border-radius-bottomright: 6px 50px; border-bottom-right-radius:6px 50px; } .box1:before{ content: ''; width: 50px; height: 100px; position:absolute; bottom:0; right:0; -webkit-box-shadow: 20px 20px 10px rgba(0, 0, 0, 0.1); -moz-box-shadow: 20px 20px 15px rgba(0, 0, 0, 0.1); box-shadow: 20px 20px 15px rgba(0, 0, 0, 0.1); z-index:-1; -webkit-transform: translate(-35px,-40px) skew(0deg,30deg) rotate(-25deg); -moz-transform: translate(-35px,-40px) skew(0deg,32deg) rotate(-25deg); -o-transform: translate(-35px,-40px) skew(0deg,32deg) rotate(-25deg); } .box1:after{ content: ''; width: 100px; height: 100px; top:0; left:0; position:absolute; display: inline-block; z-index:-1; -webkit-box-shadow: -10px -10px 10px rgba(0, 0, 0, 0.2); -moz-box-shadow: -10px -10px 15px rgba(0, 0, 0, 0.2); box-shadow: -10px -10px 15px rgba(0, 0, 0, 0.2); -webkit-transform: rotate(2deg) translate(20px,25px) skew(20deg); -moz-transform: rotate(7deg) translate(20px,25px) skew(20deg); -o-transform: rotate(7deg) translate(20px,25px) skew(20deg); transform: rotate(7deg) translate(20px,25px) skew(20deg); } Источник материала: http://ruseller.com | |
| Просмотров: 650 | Загрузок: 0 | | |
| Всего комментариев: 0 | |
|
| |