| Главная » Файлы » Прочие скрипты » CSS |
Кроссбраузерная установка своих шрифтов на ваши сайты через @font-face на css3
| 24.06.14, 16:21:11 | |
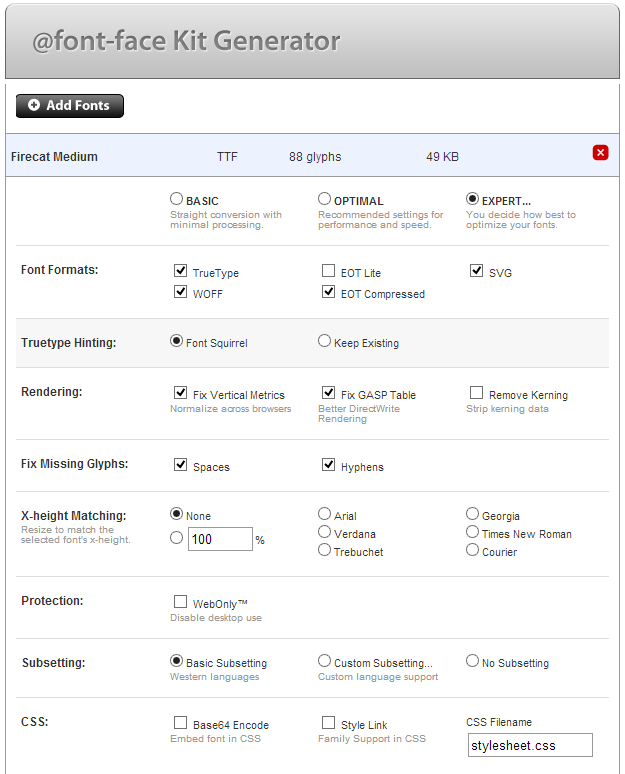
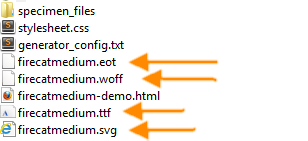
 Наверняка многие из вас хотели бы использовать на своих сайтах свои шрифты, которые максимально подходят для тематики и дизайна. Так вот, спешу обрадовать - теперь это реально, причём, практически кроссбраузерно! Для начала в css в самый низ вставляйте: Код @font-face { font-family: MyFont; // Задаём название шрифту для последующего использования src: url("/font/название_фона.eot"); // Ссылка на наш шрифт в формате eot src: url("/font/название_фона.eot?#iefix") format("embedded-opentype"), // Фикс eot для ослика url("/font/название_фона.woff") format("woff"), // Ссылка на шрифт в формате woff url("/font/название_фона.ttf") format("truetype"), // Ссылка на шрифт в формате ttf url("/font/название_фона.svg#JournalRegular") format("svg"); // Ссылка на шрифт в формате svg font-weight: normal; // Нормализуем жирность font-style: normal; // Делаем так, чтобы вообще было в жизни всё нормально у тех, кто использует наш шрифт } a { font-family:MyFont; // Говорим всем ссылкам, что они теперь должны использовать наш новый шрифт font-size:13px; } Далее загружаем шрифты в папку font В качестве примера в прикреплённом архиве находится файл FirecatMedium.ttf, стиль которого вы можете увидеть на скриншоте. Если вам нужны все остальные форматы шрифта кроме ttf, то воспользуйтесь ЭТИМ или любым другим генератором. В итоге у вас получится полный набор изо всех перечисленных форматов:   Вот и всё. По всем вопросам обращайтесь в комментариях Статья подготовлена Apocalypse | |
| Просмотров: 482 | Загрузок: 0 | | |
| Всего комментариев: 0 | |
|
| |