| Главная » Файлы » Прочие скрипты » CSS |
Делаем красивую кроссбраузерную полосу прокрутки для сайта by Grey для uCoz
| 24.06.14, 10:12:28 | |
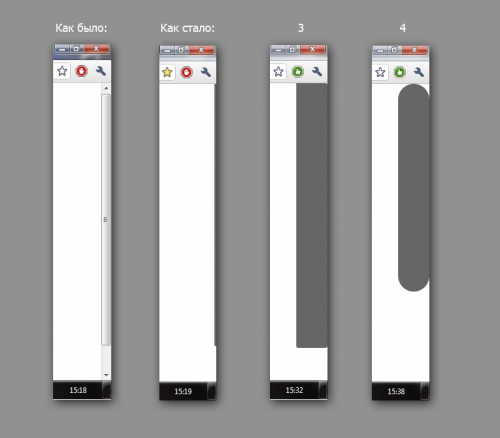
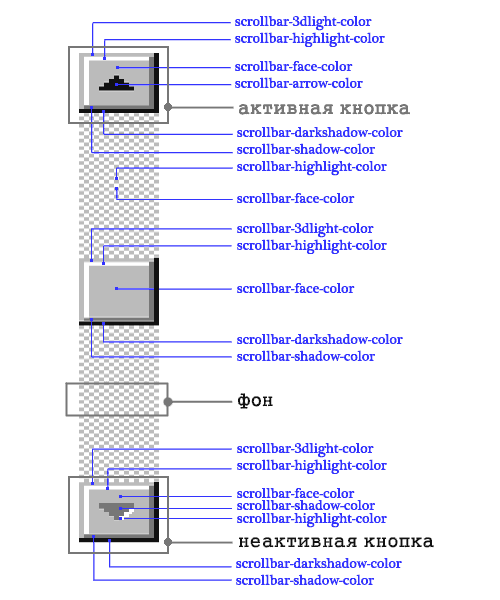
 Описание материала: Я думаю, что многие вебмастера стремятся сделать свой сайт красивым, уникальным и кроссбраузерным. Но далеко не все знают как создать красивую полосу прокрутки для своего сайта... В этом мини-уроке я расскажу вам как создать уникальную кроссбраузерную полосу прокрутки для своего сайта. Для начала скажу, что для браузеров таких, как Google Chrome и FireFox существует один метод стилизации полосы, а для Opera и IE совершенно другой  Как же сделать себе красивый скролл в Google Chrome и FireFox?! Для начала создаем блокнотом новый файл и обзываем его ScrollInChrome.css И добавляем туда следующее: Код #body{} ::-webkit-scrollbar { width: 5px; height: 6px; } ::-webkit-scrollbar-track-piece { background-color: #ffffff; -webkit-border-radius: 6px; } ::-webkit-scrollbar-thumb:vertical { height: 5px; background-color: #666; -webkit-border-radius: 6px; } ::-webkit-scrollbar-thumb:horizontal { width: 5px; background-color: #666; -webkit-border-radius: 6px; } Разбираем код: "-webkit-border-radius: 5px" — это радиус сглаживания углов (на картинке 4 — 50px) «width: 5px» — собственно, толщина ползунка. На картинке 3 она равна 50px  Как же сделать себе красивый скролл в Opera и IE?! Создаем текстовый документ в блокноте и называем его ScrollInOpera.css Содержимое файла следующее: Код body { scrollbar-face-color:#5997CA; scrollbar-shadow-color: #ffffff; scrollbar-highlight-color: #ffffff; scrollbar-3dlight-color: #5997CA; scrollbar-darkshadow-color: #5997CA; scrollbar-track-color: #F6F6F6; scrollbar-arrow-color: #F6F6F6; } Разберем код: scrollbar-arrow-color - цвет стрелкок. scrollbar-track-color - цвет свободного места полосы прокрутки scrollbar-face-color - цвет центральной части бегунка и полос прокрутки. scrollbar-shadow-color: #ffffff; scrollbar-highlight-color: #ffffff; - цвет разделющей полосы. scrollbar-3dlight-color: #5997CA - цвета верхней и левой границ полосы прокрутки, стрелок и бегунка scrollbar-darkshadow-color: #5997CA - цвет тени от стрелок и бегунка  Установка: Создаем файлы со стилями по инструкциям выше или скачиваем уже готовые и заливаем в папку css вашего ФМ и перед /head вставляем: Код <?if($USER_AGENT$='chrome' || $USER_AGENT$='firefox')?><link type="text/css" rel="StyleSheet" href="/css/ScrollInChrome.css" /><?else?><link type="text/css" rel="StyleSheet" href="/css/ScrollInOpera.css" /><?endif?> *Примечание: для того, чтобы скроллы корректно работали в Opera нужно удалить из доктайпа (!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd") следующее: --"http://www.w3.org/TR/html4/loose.dtd"--. Источник: YourFilms.Net | |
| Просмотров: 1108 | Загрузок: 0 | | |
| Всего комментариев: 0 | |
|
| |